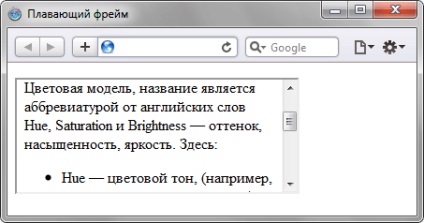
Розмова про фрейми буде неповним без згадки плаваючих фреймів. Так називається фрейм, який можна додавати в будь-яке місце веб-сторінки. Ще одне його назва - вбудований фрейм, він називається так через свою особливість вбудовуватися прямо в тіло веб-сторінки. На рис. 13.4 наведено приклад такого фрейму.

Мал. 13.4. Плаваючий фрейм на веб-сторінці
У фрейм можна завантажувати HTML-документ і прокручувати його вміст незалежно від решти матеріалу на веб-сторінці. Розміри кадру встановлюються самостійно згідно дизайну сайту або власних уподобань.
Створення плаваючого фрейма відбувається за допомогою тега