Велика частина того, що приносить нам задоволення в анімації, пов'язане з переміщенням по екрану різних об'єктів. hover ефекти CSS привертають увагу користувачів до контенту, певної частини інтерфейсу і покращують загальне сприйняття ресурсу.
Переміщення може бути трохи божевільним, як це:
Your browser does not support inline frames or is currently configured not to display inline frames.
Переміщення може бути і не таким явним. Наприклад, таким, яке виникає при наведенні курсору миші на один з квадратів на малюнку нижче:
Your browser does not support inline frames or is currently configured not to display inline frames.
У наведених прикладах переміщення реалізовано за допомогою CSS. І анімація, і переходи CSS дозволяють надзвичайно просто перейти від статики до руху. Але, незважаючи на цю простоту, є певні нюанси, які потрібно враховувати, щоб CSS hover ефект при наведенні працював плавно. У цій статті я розповім саме про них.
Перетворення за допомогою translate3d ()
При переміщенні елемента змінюється його вертикальна і горизонтальна позиції. Існують кілька властивостей CSS. які застосовуються для цього. Але я хочу порекомендувати вам використовувати функцію translate3d властивості transform замість звичних margin. padding. left. top. тому що вона забезпечує більш плавну анімацію.
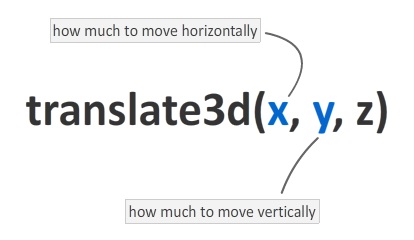
Функція translate3d приймає три аргументи, але спочатку розглянемо ті, які відповідають за переміщення вмісту по горизонталі і вертикалі:

Аргумент Х задає переміщення по горизонталі, Y - по вертикалі. Наприклад, якщо ви хочете перемістити вміст на 20 пікселів вправо і вгору, функція translate3d повинна виглядати наступним чином:
Третій аргумент, який визначає переміщення по осі Z. ми розглядати не будемо. Так як нас цікавить 2d-hover ефекти CSS.
Як бачите, функція translate3d не дуже складна. Далі ми розглянемо, як використовувати її в анімації CSS для створення руху.
Щоб використовувати цю властивість в переході, потрібно виконати два етапи. Спочатку необхідно вказати transform як властивості, яке повинно відслідковувати перехід:
Визначивши перехід, ви можете задати властивість transform з функцією translate3d:
Як показано в прикладі, наведеному на початку статті, CSS hover ефект при наведенні курсору миші на будь-який з елементів призводить до зміщення зображення вгору на 150 пікселів.
У разі анімації, переконайтеся, що ключові кадри в @keyframes містять властивість transform з translate3d:
Приклад зі статті все про CSS-анімаціях містить все, що потрібно, щоб ви побачили, як працює CSS hover ефект для табличної верстки.
Не забувайте про префіксах
Щоб розмітка працювала в різних браузерах, обов'язково використовуйте для властивості transform Вендорний префікси або бібліотеку - prefix-free.
Фрагмент коду, який потрібен для цього, виглядає наступним чином:
Цей код здається складним тому, що ми використовуємо префікси і перевіряємо відповідність використовуваної версії функції transform.
Чому нам не підходить установка позиції за допомогою margin. top. left і т.д.?
Якщо у вас немає на то особливої причини, не використовуйте для створення hover ефектів CSS властивості margin. padding. top. left. bottom або right. Хоча це може здатися таким, що суперечить здоровому глузду. Дозвольте мені пояснити.
непотрібні обчислення
Коли ви змінюєте набір значень для шести властивостей CSS. які я тільки що перерахував, браузер виконує додаткові обчислення того, як це відобразиться на макеті всієї сторінки. Я не проти того, щоб використовувати ці властивості для роботи з макетом. Але їх застосування в анімації або переходах, і зміна значень шістдесят разів в секунду - це занадто.
Ви можете задати для position елемента, який ви переміщаєте, значення fixed або absolute. Це позбавить браузер від необхідності обчислювати макет для всього документа. Але в цьому випадку браузер все одно виконує обчислення для елемента, який переміщується. І результат застосування translate3d не обов'язково буде ідентичний результату, що отримується при використанні margin. padding і т.д. Більш того, як ви побачите в наступному розділі, де вони будуть на 100% ідентичні.
апаратне прискорення

GPU призначений тільки для обробки завдань, пов'язаних з відображенням на екрані. У той же час процесор паралельно обробляє величезну кількість різноманітних завдань. І для того, щоб ваша анімація відображалася плавно, не можна нехтувати цією закономірністю. Різниця в плавності відображення анімації може бути не сильно помітна на потужному стаціонарному комп'ютері або ноутбуці, але явно проявиться на мобільних пристроях. З особистого досвіду можу сказати, що на цих пристроях анімація з використанням CPU програється більш уривчасто, ніж та, яка використовує GPU.
А як забезпечити, щоб анімація в режимі апаратного прискорення використовувала GPU. Застосувати translate3d. При перетворенні елемента за допомогою translate3d він обробляється через GPU в Webkit-браузерах. таких як Chrome і Safari (які встановлені на iPhone і iPad), в Internet Explorer 9/10. а також в останніх версіях Firefox. Це дає translate3d явні переваги.
Боже, благослови перетворення!
Причина, по якій transform є більш продуктивним, полягає в тому, що воно не зачіпають ніякі інші елементи. Будь-які дії, які ви виконуєте, застосовуються тільки до одного елементу, і браузеру не потрібно перебудовувати все вікно. Він модифікує тільки ту частину екрану, яка містить переміщається контент. Це не залежить від того, задіяний GPU чи ні.
Тому при використанні translate3d ви отримуєте переваги локальної перебудови екрану. Але крім цього, ви отримуєте додаткові переваги, так як вся робота виконується GPU.
Переклад статті «Animating Movement Smoothly Using CSS» був підготовлений дружною командою проекту Сайтобудування від А до Я.