У цьому документі також демонструється спосіб установки розширення NetBeans Connector для браузера Chrome з веб-магазину Chrome.
- Використання IDE з браузером Chrome
- Установка розширення з веб-магазину Chrome
- Автономна установка розширення
- Використання вбудованого браузера на базі WebKit
- Створення проекту HTML5 NetBeans
- Редагування файлу HTML
- Збереження проекту як шаблону сайту
- висновок
- Див. також
Для виконання цього навчального курсу будуть потрібні наступні матеріали.
Використання IDE з браузером Chrome
Щоб скористатися деякими інструментами, доступними в IDE з підтримкою розробки додатків HTML5, рекомендується використовувати браузер Chrome і встановити розширення NetBeans Connector веб-магазину Chrome. Розширення потрібно встановлювати тільки один раз.
Установка розширення з веб-магазину Chrome
Буде автоматично з'явиться запит на установку розширення NetBeans Connector при запуску проекту програми NetBeans HTML5 з IDE і виборі Chrome з NetBeans Integration в якості цільового браузера. Ця вправа демонструє, як встановити розширення шляхом створення і запуску фіктивного проекту HTML5. Цю вправу можна пропустити і встановити розширення коли з'явиться відповідний запит в IDE або встановити розширення NetBeans Connector безпосередньо з веб-магазину Chrome.
Для цієї вправи ім'я не має значення.

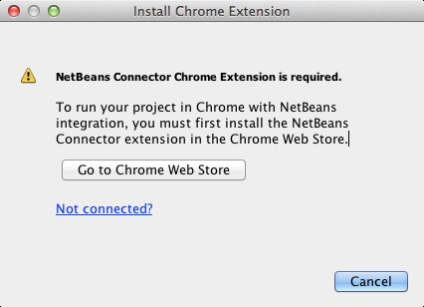
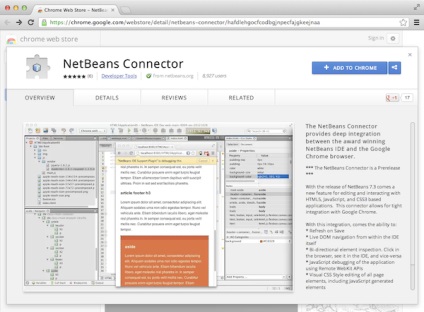
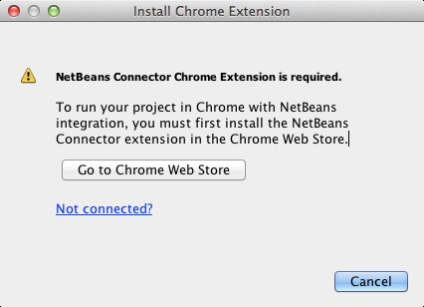
При натисканні кнопки "Перейти до веб-магазину Chrome 'сторінка NetBeans Connector в веб-магазині Chrome відкриється в браузері Chrome.
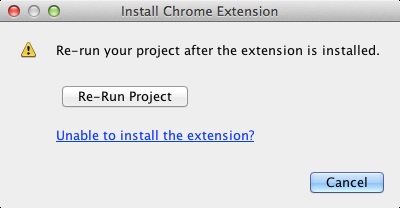
Примітка. У вікні 'Встановити розширення Chrome' відображається кнопка, після клацання на якій виконується установка розширення.



Після натискання 'Повторно запустити проект' в браузері Chrome відкриється нова вкладка і відобразиться сторінка індексів додатків HTML5.
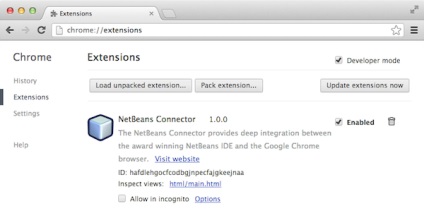
При відкритті сторінки розширень Chrome (chrome: // extensions /) для браузера Chrome ви побачите, що розширення в даний час включено.

Примітка. Крім того, можна встановити розширення NetBeans Connector безпосередньо з веб-магазину Chrome, виконавши наступні кроки.
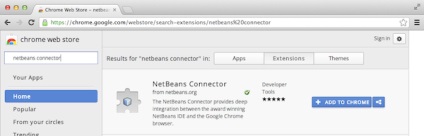
- Запустіть браузер Chrome і перейдіть в веб-магазин Chrome.
- Виконайте пошук розширення Netbeans Connector в веб-магазині Chrome.
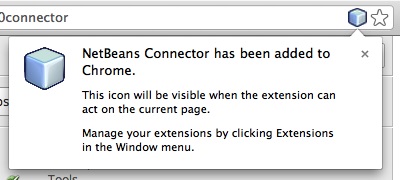
- Натисніть кнопку 'Додати до Chrome' на сторінці результатів пошуку та натисніть кнопку 'Додати' при відображенні запиту на додавання розширення.

Автономна установка розширення
Якщо не вдається підключитися до веб-магазину Chrome, можна встановити розширення NetBeans Connector, який входить в комплект з IDE. Якщо при запуску проекту NetBeans HTML5 буде запропоновано встановити розширення NetBeans Connector, ви можете виконати наступні дії, щоб встановити розширення при відсутності доступу до веб-магазину Chrome.
- Клацніть 'Відсутня підключення' в діалоговому вікні 'Встановити розширення Chrome'.

- Клацніть знайти в діалоговому вікні, щоб відкрити папку установки IDE NetBeans в локальній системі, яка містить розширення netbeans-chrome-connector.crx.

- Відкрийте сторінку розширень Chrome (chrome: // extensions /) в браузері Chrome.

- Перетягніть розширення netbeans-chrome-connector.crx на сторінку 'Розширення' в браузері і натисніть кнопку 'Додати', щоб підтвердити додавання розширення.
Після додавання розширення ви побачите, що розширення NetBeans Connector додано до списку встановлених розширень.
Використання вбудованого браузера на базі WebKit
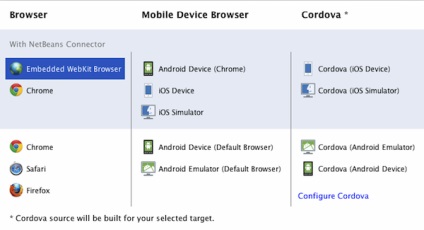
Рекомендується запускати додатки HTML5 в браузері Chrome з встановленим розширенням NetBeans Connector при розробці додатків. Параметр Chrome з інтеграцією NetBeans виділяється за замовчуванням при запуску цільового елемента при створенні в додатку HTML5. Проте, також можливий запуск додатків HTML5 у вбудованому браузері на базі WebKit, який входить в комплект з IDE.
Примітка. При виборі 'Вікно'> 'Інтернет'> 'Веб-браузер' в головному меню IDE відкриває браузер, який вказаний як веб-браузера в вікні 'Параметри'.
Виконайте наступні дії, щоб запустити додаток HTML5 application у вбудованому браузері на базі WebKit.
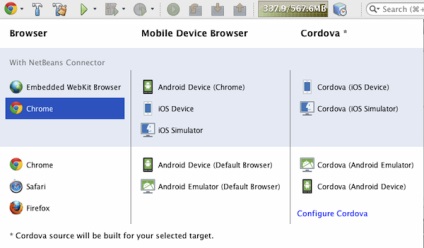
- Виберіть вбудований браузер на базі WebKit в списку на панелі інструментів.

- Натисніть 'Виконати' на панелі інструментів або клацніть правою кнопкою миші вузол проекту у вікні 'Проекти' і виберіть 'Виконати'.
При запуску програми вікно веб-браузера відкривається в IDE.

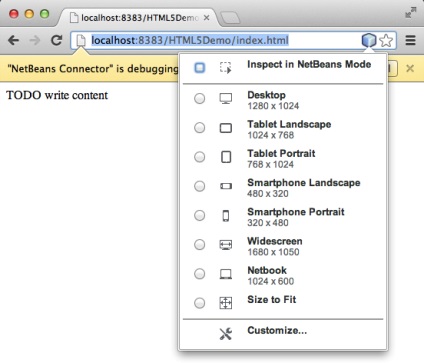
Можна клацнути значки на панелі інструментів вкладки веб-браузера, щоб включити режим перевірки і швидко перемикатися між різними розмірами екрану.
Створення проекту HTML5 NetBeans
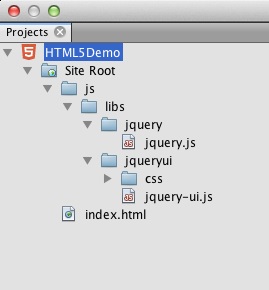
При виборі 'Без шаблону сайту' майстер створює базовий порожній проект NetBeans HTML5. Якщо натиснути кнопку 'Готово', проект буде містити тільки папку кореня сайту і файл index.html в папці кореня сайту.
Примітка. Ви повинні бути підключені до мережі, щоб створити проект, який заснований на одному з інтернет-шаблонів в списку.


Тепер можна перевірити, чи правильно відображається даний проект в браузері Chrome.

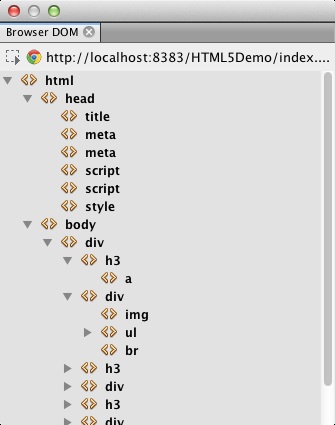
При виборі 'Виконати в IDE' відкривається вкладка в браузері Chrome і відображається сторінка index.html за замовчуванням для програми. У середовищі IDE відкривається вікно 'Огляд DOM', в якому відображається дерево DOM відкритої в браузері сторінки.

При закритті жовтої смуги або клацання 'Скасувати' розривається з'єднання між IDE і браузером. У разі розриву з'єднання необхідно запустити додаток HTML5 з IDE повторно.

Редагування файлу HTML
- Завантажте архів ресурси проекту і витягніть вміст.
ZIP-архів містить дві папки з файлами, які потрібно додати до проекту: pix і css.
Примітка. Якщо проаналізувати структуру каталогів проекту, необхідно скопіювати папки в папку public_html.
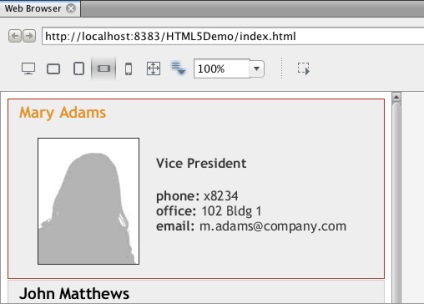
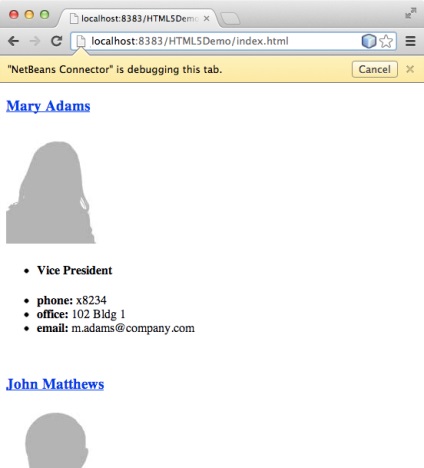
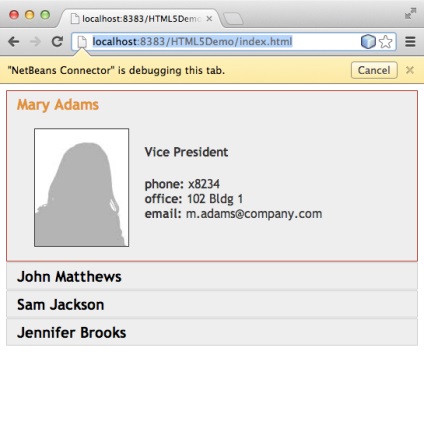
При збереженні змін сторінка автоматично перезавантажується в браузері і повинна виглядати приблизно так, як показано нижче.


Якщо відкрити вікно 'Огляд DOM', відображається поточна структура сторінки.

Сторінка стилів basecss.css заснована на певних правилах CSS, визначених на сторінках стилів CSS, в темі "UI lightness" jQuery.
Також можна використовувати наступну скорочену версію цієї функції.
У наступному кроці буде виконана ідентифікація елемента на сторінці як infolist.
Примітка. У наведеному вище фрагменті коду також було вказано 'autoHeight: false'. Це перешкоджає установці елементом оформлення accordion висоти кожної панелі на основі найвищої частини вмісту в розмітці. Додаткові відомості див. У документації accordion API.
розділ
файлу index.html повинен виглядати наступним чином.цей елемент
і тегів . які додавалися до цього навчального курсі).

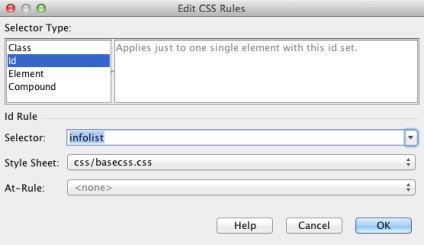
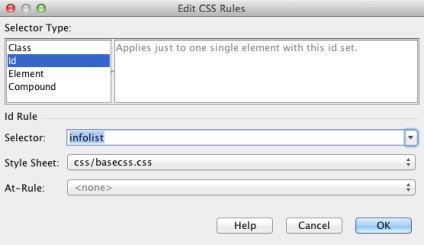
У діалоговому вікні "Правила CSS 'виберіть id як' Тип засобу вибору 'і введіть infolist як' Засіб вибору '. Переконайтеся, що встановлено прапорець 'Застосувати зміни до елементу'.

При натисканні кнопки ОК в діалоговому вікні правило CSS для засобу вибору infolist автоматично додається до таблиці стилів basecss.css.
Збережіть внесені зміни в index.html (Ctrl-S; ⌘-S в Mac).
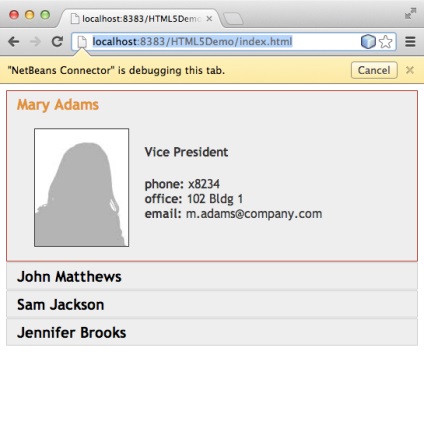
При збереженні змін сторінка автоматично перезавантажується в веб-браузері. Відображається, що макет сторінки був змінений і що на сторінці тепер використовуються правила стилів CSS, які визначені в таблиці стилів basecss.css. Один зі знімків нижче
відкритий, але інші згорнуті. Щоб розгорнути список, можна клацнути елемент .

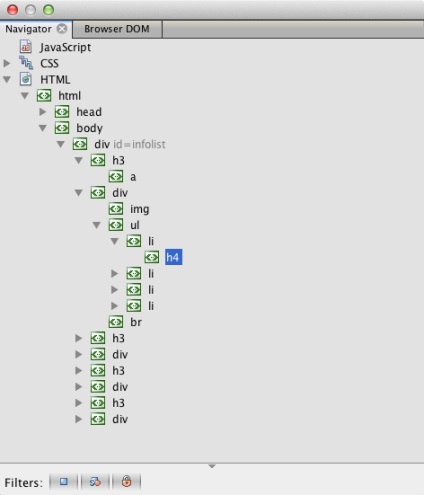
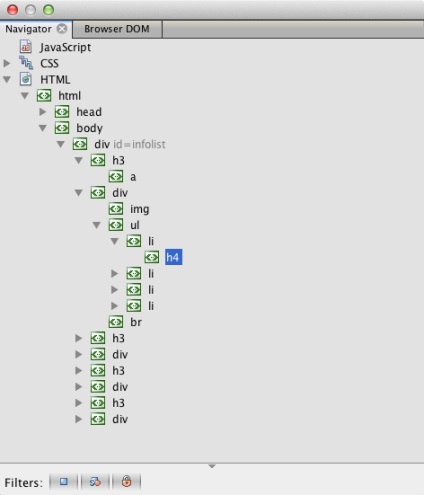
Функція jQuery Accordion тепер змінює все елементи сторінки, які містяться в об'єкті DOM infolist. У вікні "Навігатор" видна структура файлу HTML з елементом div. певним як id = infolist.

Можна натиснути правою кнопкою миші елемент у вікні 'Навігатор' і вибрати 'Перейти до джерела' для швидкого переходу до місця розташування цього елемента в файлі вихідного коду.
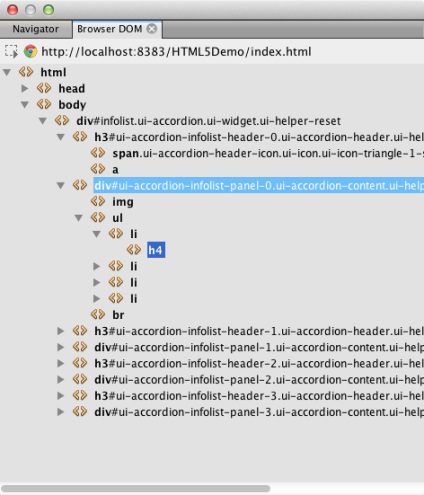
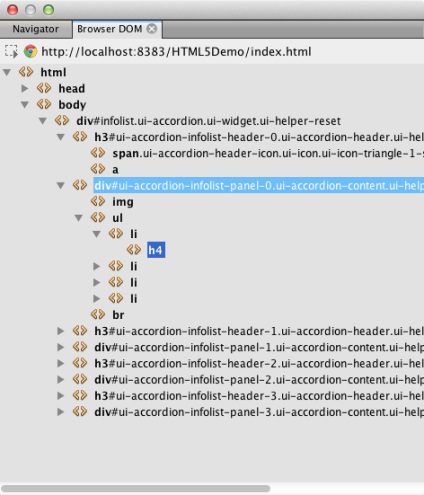
У вікні "Обозреватель DOM" видно елементи DOM сторінки, відкритої в браузері, і стилі JQuery, застосовані до цих елементів.

Якщо в браузері включений параметр "Перевірка в режимі NetBeans", елементи, вибрані у вікні браузера, підсвічуються у вікні "Обозреватель DOM".
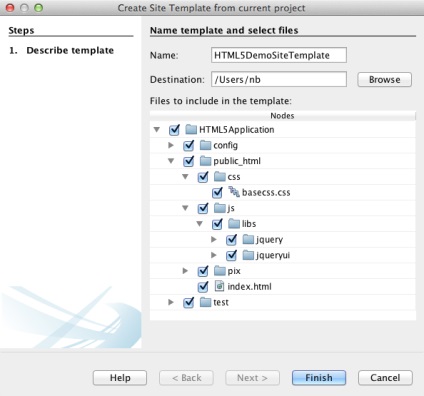
Збереження проекту як шаблону сайту
- Правою кнопкою миші проект у вікні 'Проекти' і виберіть 'Зберегти як шаблон' у спливаючому меню.
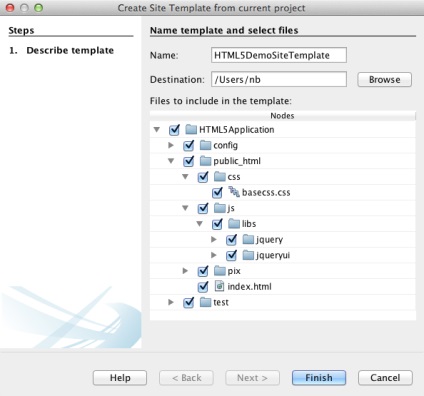
- Введіть HTML5DemoSiteTemplate в поле 'Ім'я' і вкажіть місце розташування збереження шаблону.
- Переконайтеся, що вибрано всі файли. Клацніть по кнопці Finish '.

При натисканні на кнопку "Готово" IDE створює шаблон сайту у вигляді архіву .zip.
Якщо необхідно створити проект, заснований на шаблоні сайту, вкажіть місце розташування архіву .zip на панелі 'Шаблон сайту' майстра створення проектів.
висновок
Додаткові відомості про jQuery доступні в офіційній документації:

У діалоговому вікні "Правила CSS 'виберіть id як' Тип засобу вибору 'і введіть infolist як' Засіб вибору '. Переконайтеся, що встановлено прапорець 'Застосувати зміни до елементу'.

При натисканні кнопки ОК в діалоговому вікні правило CSS для засобу вибору infolist автоматично додається до таблиці стилів basecss.css.
При збереженні змін сторінка автоматично перезавантажується в веб-браузері. Відображається, що макет сторінки був змінений і що на сторінці тепер використовуються правила стилів CSS, які визначені в таблиці стилів basecss.css. Один зі знімків нижче
відкритий, але інші згорнуті. Щоб розгорнути список, можна клацнути елемент .

Функція jQuery Accordion тепер змінює все елементи сторінки, які містяться в об'єкті DOM infolist. У вікні "Навігатор" видна структура файлу HTML з елементом div. певним як id = infolist.

Можна натиснути правою кнопкою миші елемент у вікні 'Навігатор' і вибрати 'Перейти до джерела' для швидкого переходу до місця розташування цього елемента в файлі вихідного коду.
У вікні "Обозреватель DOM" видно елементи DOM сторінки, відкритої в браузері, і стилі JQuery, застосовані до цих елементів.

Якщо в браузері включений параметр "Перевірка в режимі NetBeans", елементи, вибрані у вікні браузера, підсвічуються у вікні "Обозреватель DOM".
Збереження проекту як шаблону сайту
- Правою кнопкою миші проект у вікні 'Проекти' і виберіть 'Зберегти як шаблон' у спливаючому меню.
- Введіть HTML5DemoSiteTemplate в поле 'Ім'я' і вкажіть місце розташування збереження шаблону.
- Переконайтеся, що вибрано всі файли. Клацніть по кнопці Finish '.

При натисканні на кнопку "Готово" IDE створює шаблон сайту у вигляді архіву .zip.
Якщо необхідно створити проект, заснований на шаблоні сайту, вкажіть місце розташування архіву .zip на панелі 'Шаблон сайту' майстра створення проектів.
висновок
Додаткові відомості про jQuery доступні в офіційній документації: