Оплата товарів через інтернет може виявитися страшним головним болем, чи не так? Вас постійно змушують вводити одні і ті ж реквізити банківських карт і контактні дані.
Чи не менше болю виникало і у програмістів, які реалізовують непрості інтерфейси з купою перевірок. Але тепер все стало набагато простіше.

Тепер ваші користувачі зможуть швидше оформляти замовлення, зберігаючи свої платіжні дані надійно в своєму браузері і використовуючи їх повторно в будь-якому додатку, що підтримує цю технологію.
І не потрібно буде витрачати величезні суми грошей і купу часу на програмістів, розробку інтерфейсу та процесу валідації даних.
Як це працює
В основі API лежить метод new PaymentRequest. Перед початком роботи необхідно перевірити наявність даного API в браузері користувача:
А після кліка користувачем по кнопці оплати покажемо нативний UI і опрацюємо результат:
Моделюємо процес оплати з двухсекундной затримкою:
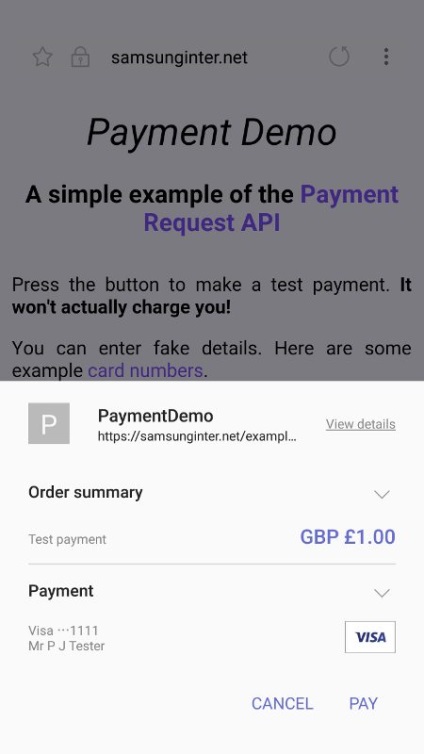
Легко? Ви можете спробувати онлайн демку і подивитися вихідний код прикладу на Github.
Payment Request API доступний тільки в безпечному контексті.
підтримка браузерами
На даний момент, Payment Request API підтримується в наступних браузерах: Samsung Internet. Chrome 53+ для Android і частково в Edge - одним словом, використовувати можна вже прямо зараз, дотримуючись принципу прогресивного поліпшення. додаючи фолбек у вигляді звичайної форми для заповнення реквізитів, для браузерів без підтримки цього API.
За статистикою більшість інтернет покупок здійснюється за допомогою мобільних пристроїв і, що найдивніше, 66% з них відбувається за допомогою мобільних браузерів, а не додатків.
2. Для вставки коду використовуйте спеціальні теги [code lang = "php"] ваш код [/ code]
WordPress Digest
Дайджест новин зі світу WordPress