
При оформленні сторінки товару, крім основної інформації, бажано надати фотографію того, що Ви продаєте. Або докладати будь-які документи або що-небудь ще. У таких випадках необхідно створювати поля Зображення та файлу.
Тип поля Файл
В поля такого типу можна довантажувати будь-якої файл або їх безліч.
Як приклад давайте попрацюємо з нашим Продуктом. Припустимо, що нам потрібно прикласти до нього Інструкцію по використанню.
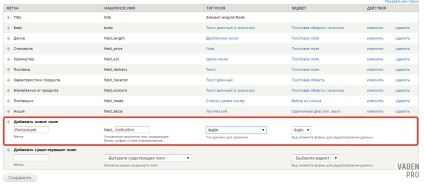
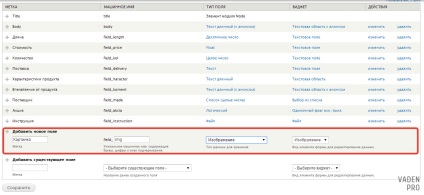
Починаємо діяти за старою схемою, додаємо нове поле, як представлено в прикладі тут:

Заповнивши всі потрібні рядки і вибравши потрібний тип поля натискаємо на Зберегти та переходимо сюди

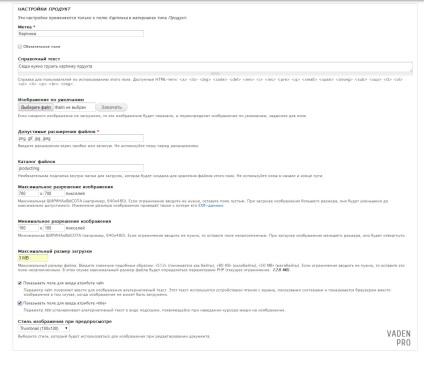
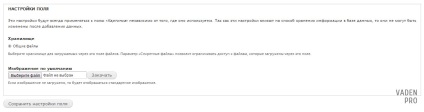
Далі необхідно налаштувати основні параметри Файлового поля. На цій сторінці потрібно буде попрацювати з наступними функціональними поняттями:
- Включити поле "Висновок" - цей чек-бокс дозволяє при додаванні файлу доступ до нового вмісту дозволити користувачеві вибирати, чи слід показувати посилання на сторінці вмісту до цього файлу або приховати її.
- Файли, що відображаються - це функціональне поле відповідає за автоматичну позначку попереднього, для наступних полів.
- Сховище - дозволяє контролювати доступ відвідувачів до завантажених файлів. В даному випадку має всього одне можливе значення - Загальні файли. однак при визначенні шляху з'являється ще один варіант - Приватний файли. При позначці Загальні файли для Сховища користувачі мають необмежений доступ до файлів, незалежно від свого статусу. При виборі протилежного значення доступ до файлів дозволяється тільки певним користувачам.
Проставляємо необхідні позначки для налаштувань. Зберігаємо і рухаємося вперед.

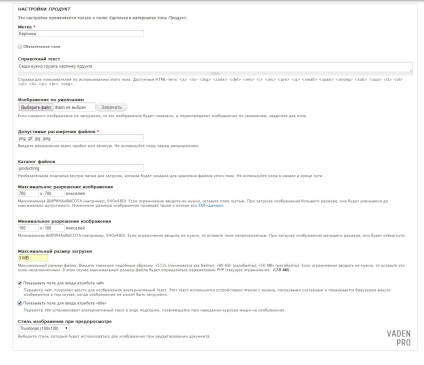
Друга форма налаштувань виглядає складніше і вимагає форматування наступних параметрів:
- Допустимі розширення файлів - визначає допустимі розширення для завантаження. Формати, не вказані в цьому списку, завантажити в сховище буде неможливо. Формати в списку розділяються за допомогою ком і прогалин, як представлено в прикладі.
- Каталог файлів - в цій графі буде вказано ім'я, яке буде присвоєно папці-сховища. Якщо проігнорувати цей рядок, то всі файли будуть лежати в загальнодоступному місці для збережених файлів сайту.
- Максимальний розмір завантаження - дозволяє створити обмеження для розмірів файлів, що завантажуються на сайт. Якщо будуть вказані цифри без будь-якого позначення, то друпал сприйме це значення в байтах. Якщо після числа варто KB, то інформація буде зчитуватися в кілобайтах, а позначення MB відповідає мегабайтам.
- Включити поле "Опис" - підключає для кожного підвантаженими файлу текстову область для внесення пояснень.
- Індикатор прогресу - відповідає за тип відображення процесу завантаження файлу. Можливі два варіанти відображення: перший - Смуга із зазначенням прогресу виконання - повзе смуга, подовження якої відповідає прогресу завантаження. Другий можливий варіант - тробер. тобто анімаційний гурток.
Після вивчення всіх полів і налагодження необхідних налаштувань зберігаємо поле, що є завершальним етапом його створення.
З малюнка слід, що крім самого поля і його статусу показуються дозволені формати і максимально можливий його обсяг.
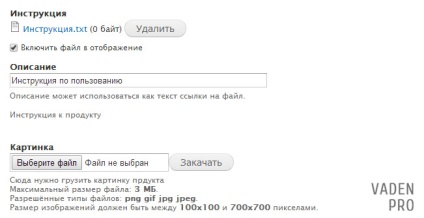
Для перевірки роботи цього віджета виберемо будь-який файл з комп'ютера і спробуємо довантажити його на сервер.

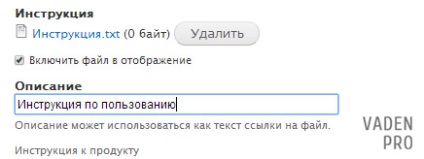
Після успішного залиття файлу на сервер вискакують допоміжні поля, в яких вноситься пояснення і визначається статус уявлення сторінки товару.

Тип поля Зображення
Дане поле схоже на попереднє, проте в той же час має ряд відмінностей в настройках і своєму функціоналі.
Для наочності створимо ще одне поле, в якому в графі тип поля виберемо Зображення.

По-старому зберігаємо і переходимо до форми налаштувань

У цій формі ви зіткнетеся з такими настройками:
- Сховище - повністю ідентично налаштуванню для поля файлу. Тобто показує місце для збереження зображення в системних папках Drupal 7.
- Зображення за умовчанням - дозволяє завантажити картинку, яка буде виводитися, якщо при заповненні вмісту залишити без змін поле із зображенням.
Переходимо до наступної форми налаштувань

У новій формі є деякі настройки, які повторюють настройки поля типу Файл. Зупинимося на незнайомих параметрах:
В останній раз звертаємося до функції Зберегти.
Тепер вантажимо тестову картинку на наш Продукт.

Як можна помітити, відображення поля Зображення ідентично Файлу. Крім того, що додалася підказка з межами дозволу.
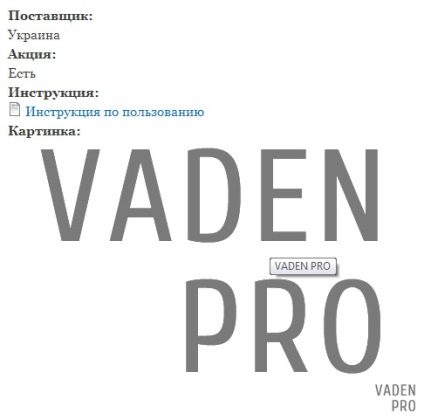
Довантажувати нашу картинку і дивимося, що вийшло.

Подивившись на скріншот можна констатувати, що картинка виводиться в натуральному своєму розмірі. Також при наведенні курсору вискакує вказаний нами title.
На цьому закінчується огляд полів Зображення та файлу.
Оцінок: 6 (середня 5 з 5)