Тип поля Файл
Цей тип призначений для створення полів в які можна завантажувати один або кілька файлів.
Розглянемо процес створення на прикладі поля Інструкція для типу матеріалів Товар.
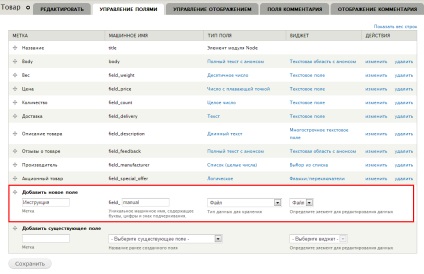
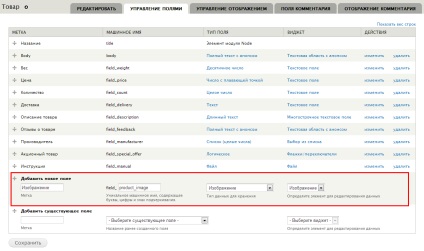
Для початку заповнимо форму створення нового поля як показано на зображенні нижче:

Натискаємо кнопку Зберегти.

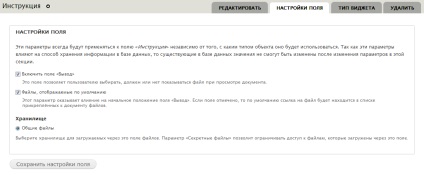
Наступним кроком заповнюємо форму спеціальних налаштувань для поля типу Файл:
- Включити поле "Висновок" - якщо поставити цю галочку то на формі редагування біля кожного завантаженого файлу буде відображатися перемикач який визначатиме чи потрібно відображати посилання на цей файл на сторінці відображення матеріалу.
- Файли, що відображаються - Ця установка визначає чи буде за замовчуванням відзначений перемикач поля "Висновок" з попередньої настройки.
- Сховище - може приймати два значення: Загальні файли або Приватний файли. Загальні файли - це файли доступні всім, до них можна отримати доступ за прямим посиланням навіть не зареєстрованому користувачу. Приватний файли - це файли лежать в спеціальній папці на сервері прямий доступ до який закритий. В даному випадку опція Приватний файли не доступна так як для неї не заданий шлях. Як це зробити ми розглянемо в уроці присвяченому файлової системи. А поки залишимо значення Загальні файли.
Заповнивши форму як показано на зображенні вище натискаємо Зберегти настройки поля.

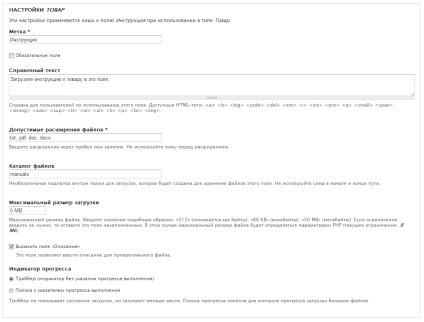
Розглянемо наступну форму налаштувань для поля типу Файл:
- Допустимі розширення файлів - Ця установка визначає який тип файлів можна завантажувати в це поле. Якщо це кілька типів файлів то їх розширення можна перерахувати через кому як показано на зображенні.
- Каталог файлів - це ім'я папки яка буде створена на сервері для зберігання файлів завантажених в це поле, якщо залишити його порожнім то файли будуть завантажуватися в корінь папки для зберігання файлів.
- Максимальний розмір завантаження - це поле задає максимальний розмір файлу. Як видно з довідкового тексту значення для цього поля задаються наступним чином: "512" (розуміється як байти), "80 KB" (кілобайти), "50 MB" (мегабайти).
- Включити поле "Опис" - якщо зазначено, то для кожного файлу буде доступно поле в яке можна ввести опис файлу.
- Індикатор прогресу - вибір індикатора прогресу який буде відображатися під час завантаження файлу. Можливі варіанти: тробер - обертається іконка, Смуга із зазначенням прогресу виконання - стандартна смуга завантаження.
Натискаємо кнопку Зберегти налаштування.
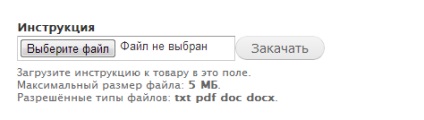
Поле створено, тепер подивимося як виглядає віджет завантаження файлу на формі редагування товару "Кімнатні тапочки" створеного в попередніх уроках.

Як видно з картинки вище це стандартне поле завантаження файлу. Крім заданого довідкового тексту виводиться ще інформація про максимальний розмір файлу і список доступних розширень.
Вибираємо тестовий файл для завантаження з жорсткого диска свого комп'ютера і натискаємо кнопку Завантажити.

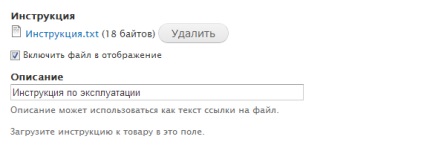
Після завантаження файлів з'являються дві додаткові налаштування для завантаженого файлу: перемикач Увімкнути файл в відображення і поле Опис. Після заповнення цих полів зберігаємо матеріал щоб зміни вступили в силу.

Тип поля Зображення
Поле типу Зображення використовується, як неважко здогадатися, для завантаження і відображення зображень.
Розглянемо процес створення поля типу Зображення на прикладі нового поля для типу матеріалів Товар. Для цього заповнимо форму створення нового поля як показано нижче:

Натискаємо кнопку Зберегти.

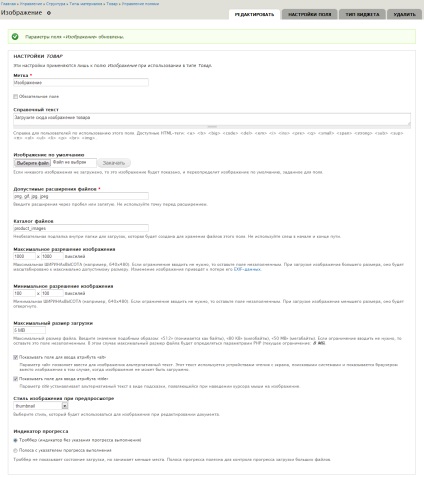
Наступним кроком заповнюємо настройки поля типу Зображення:
- Сховище - то ж що і для типу поля Файл. ця настройка визначає в якій директорії будуть зберігатися файли зображення.
- Зображення за умовчанням - дозволяє завантажити зображення яке буде використовуватися в тому випадку якщо при створенні матеріалу це поле не було заповнено.
Натискаємо Зберегти настройки поля.

Форма налаштувань відрізняється від форми налаштувань для поля типу Файл наступними полями:
Заповнивши форму натискаємо кнопку Зберегти налаштування.
Поле створено, тепер додамо зображення в наш тестовий товар "Кімнатні тапочки".
Як видно з картинки вище віджет завантаження зображень відображається майже так само як для поля типу Файл. єдина відмінність - інформація про допустимі дозволах.
Вибираємо файл з жорсткого диска комп'ютера і натискаємо кнопку Завантажити.
Після цього з'являється зменшена версія завантаженого зображення і два поля для введення значень атрибутів alt (Альтернативний текст) і title (Тема). Тепер зберігаємо весь матеріал і дивимося як виглядає наше зображення на сторінці відображення матеріалу.

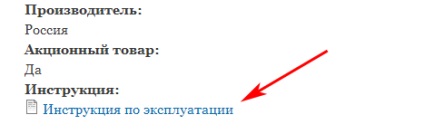
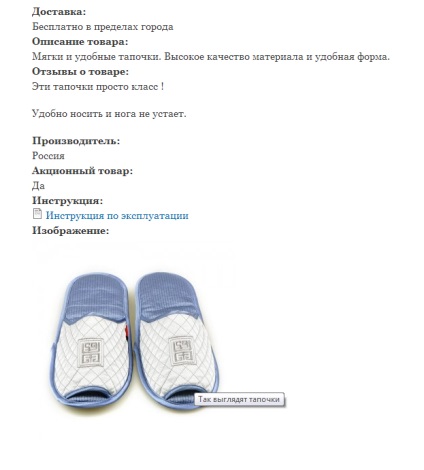
Як видно на сторінці відображення матеріалу зображення відображається в повному розмірі, при наведенні покажчика миші відображається підказка яку ми ввели в поле Тема.
На цьому ми етапі ми розглянули всі стандартні типи полів в Drupal 7. У наступному уроці ми розглянемо настройки відображення полів.
Поділися з друзями: