Мене дратують спливаючі вікна на сайтах, так і хочеться сайт закрити і додати в чорний список браузера. Навіть не стільки їх наявність, а то як їх використовують: відкриваєш буває сайт і замість головної сторінки перед тобою, прямо по центру, виникає вікно. Як правило в інтернет-магазинах пропонують вказати своє місце розташування або відразу пропонують зареєструватися. Чому б не вдіяти не нав'язливу, але помітну смужечку вгорі або внизу сайту, яка не перекриє весь сайт і при бажанні користувач зможе її закрити або скористатися, якщо сайт зацікавить.
Як використовують popup більшість сайтів
Поговоримо про інтернет-магазинах і / або про сайтах фірм. Зазначу, що даним методом не гребують навіть великі і шановні сайти. Хоча їм напевно можна пробачити, на такі сайти ходять користувачі які готові стерпіти, тим більше що сайт і фірма якої він належить відомі.
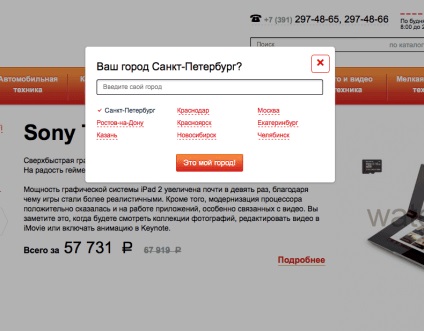
Але коли мало відомий сайт при заході на головну сторінку перекривається приблизно ось так:

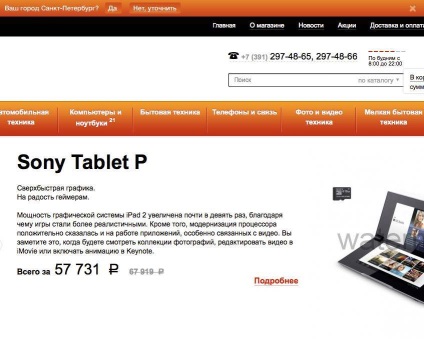
Само собою, інформація яка виводиться в вікні потрібна, хоча б для того, щоб визначити місце розташування користувача і видати йому інформацію про товари і ціни саме для його регіону. Але навіщо так нав'язливо. Досить було зробити наприклад так:

І видно і не напружує, дозволяючи оцінити сайт.
Робимо popup смужку
Зробити таку закривається смужку не складе труднощів. Качаємо архів popline.zip. забираємо з нього файлик slideto-1.0.js, файл style.css і папку images в якій лежить іконка закриває хрестика, кидаємо в папку з шаблоном сайту.
Далі підключаємо до сайту jquery і файл зі стилями:
У тіло сайту, в принципі будь-яке місце, вставляємо:
Замінюємо мій текст вмісту смужки на свій, або вставляємо потрібний компонент (наприклад визначення місцезнаходження) і готово.