Минулої суботи я ходив в кіно, дивився «Уолл Стріт: гроші не сплять». Це був чудовий фільм, при тому, що я очікував чогось більшого від сюжету і спецефектів, але в титрах була показана класна анімація з грошима, я не знаю як називається цей ефект по-англійська, але мене це зачепило, і повернувшись додому, я вирішив повторити його в Фотошопі.

Крок 1.
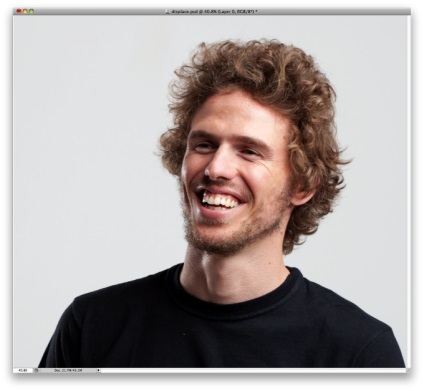
Відкриваємо зображення, на якому хочемо застосувати даний ефект. Цей знімок був узятий у John Arlington, про нього ви можете дізнатися з сайту dbox studio. Бажано щоб об'єкт на знімку був досить контрастним, інакше потрібний ефект буде не настільки виразний.

Крок 2.
Йдемо в меню Image> Adjustmenst> Desaturate.

Крок 3.
Там же вибираємо Image> Adjustments> Levels. Міняємо в black input на 50. а white на 150. також, міняємо в grey input на 1 (вона стоїть за умовчанням).

Крок 4.
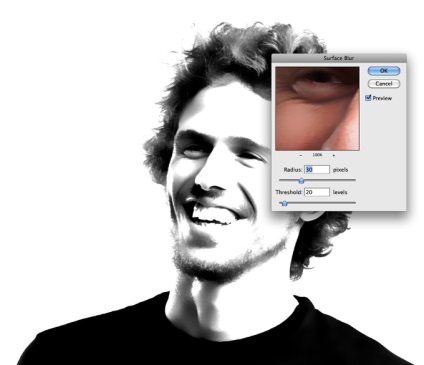
Вирушаємо в меню Filter> Blur> Surface Blur. Використовуємо 30 pixels - Radius і 20 -Threshold. Зберігаємо в PSD файл як Displace.psd. В уроці ми будемо використовувати 2а файлу, один з них ми застосуємо надалі.

Крок 5.
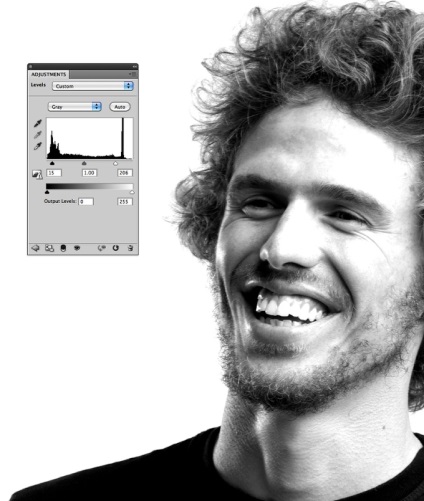
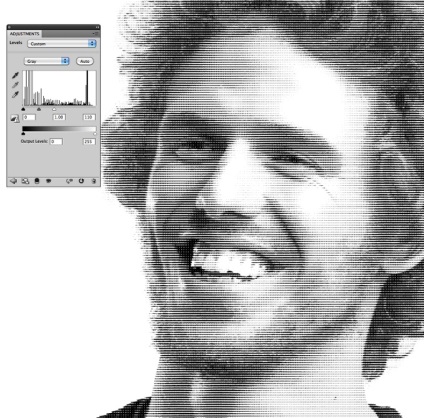
Тепер повертаємося на кілька кроків назад, до кроку номер 2. Зберігаємо як me.psd. Потім йдемо в Image> Adjustments> Levels. Використовуємо значення 15 для black input, 1 для grey і 205 для white.

Крок 6.
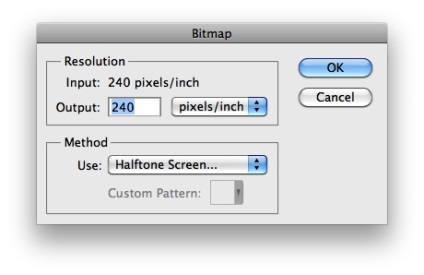
Знову таки йдемо в Image> Mode> Greyscale. потім в Image> Mode> Bitmap. Використовуючи стандартні параметри, у мене вони - output 240 pixels / inch. так як в input вони такі ж, значення може змінюватися в залежності від ваших вихідних даних. Також, це буде стосуватися наступного кроку, в Method вибираємо Halftone Screen ...

Крок 7.
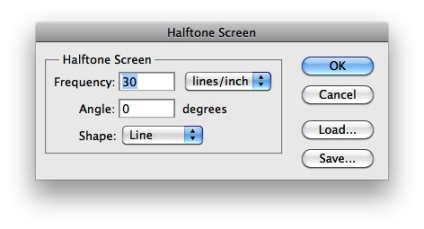
У вікні налаштувань Halftone Screen. вказуємо Shape - Line і задаємо frequency 30 lines / inch. Також міняємо Angle на 0. Зауваження. Залежно від дозволу вашої картинки частота / frequency може змінюватися, тим самим, ви підбирає необхідне значення до тих пір, поки не досягнете потрібного результату.

Крок 8.
Цей результат ми отримуємо після того, як перейдемо в режим Bitmap mode. Тепер давайте змінимо це на Greyscale. Йдемо в Image> Adjustments> Greyscale.

Крок 9.
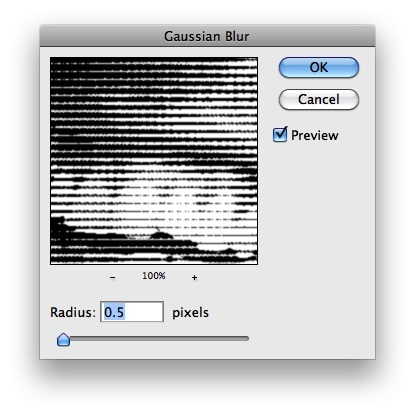
Йдемо в Filter> Blur> Gaussian Blur. Беремо 0.5 pixels для Radius. Ви також можете вказати 1. робимо як буде краще. Нагадую, що всі значення можуть змінюватися і залежать від дозволу використовуваного зображення.

Крок 10.
Знову йдемо в Image> Adjustments> Levels. Міняємо white input на 110.

Крок 11.
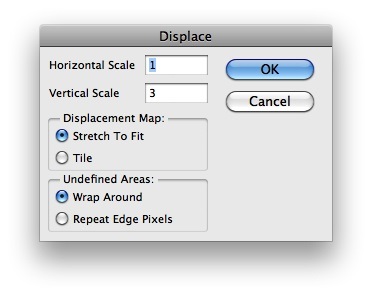
Йдемо в Filter> Distort> Displace. Вказуємо 1 для Horizontal Scale. 3 для Vertical і потім в інших опціях вибираємо Stretch to Fit і Wrap Around. Тиснемо OK. У новому вікні Displace map вибираємо створений в 4 кроці файл Displace.psd.

Крок 12.
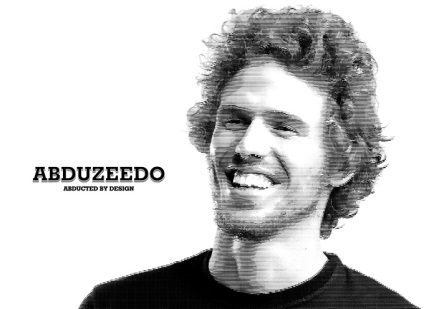
Тепер фільтр displace повинен викривити зображення, таким чином, що лінії НЕ будуть однаковими і горизонтальними.

Висновок.
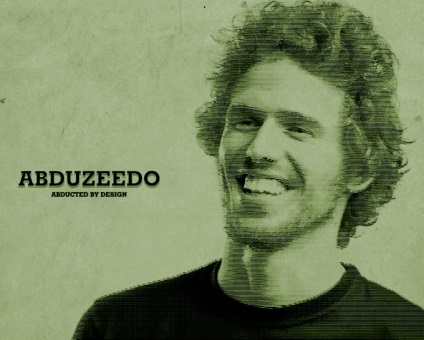
Тепер ви можете додати свій логотип або додати інших ефектів. Фільтр displace один з класних фільтрів в Фотошопі, тому що ми можемо створювати купи різних ефектів з ним, наприклад як в цьому уроці. Раніше я згадував, що до того як прийшла до мене ідея цього уроку, я подивився фільм «Уолл Стріт: гроші не сплять», де в титрах показується анімація з грошима.

Варіанти.
Ви можете трохи погратися з настройками Level і Gaussian blur.

Спробуйте використовувати текстуру паперу і в Hue and Saturation надати зелений відтінок роботі. Також скористайтеся color burn для режиму blend mode до верхнього шару зображення, який буде поверх текстури.