Можливо, ви вже знаєте що є зручний метод canvas context drawImage:
де image - це DOM зображення (або інший canvas), x, y - лівий верхній край зображення. Також там є декілька опціональних параметрів, але ми не будемо їх сьогодні використовувати. (Можете подивитися чит-лист по canvas. Який ми розмістили вчора, якщо допитливі).
Що неочевидно, так це як отрисовать повернене зображення. Ви, напевно, думаєте, що повинен бути параметр angle, який можна передати в drawImage. Але як би не так, вам доведеться повністю повернути систему координат перед отрисовкой.
Приклад. з налаштованим canvas context і завантаженої картинкою, готової до використання:
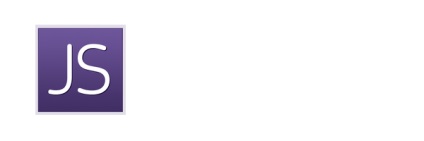
Малюємо зображення з точки з координатами 50, 35, що дає нам наступне зображення:

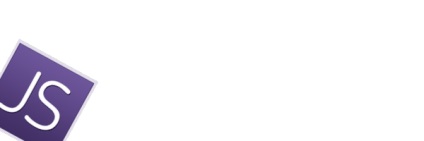
Продемонструємо, що буде, якщо спочатку повернути систему координат:

То як же нам повернути зображення, але при цьому зберегти його в тому ж місці? Для цього перед викликом rotate необхідно перемістити початок canvas в місце, де ми хочемо помістити зображення викликом методу context.translate (x, y):
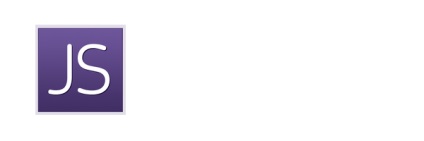
Метод translate повністю переміщує систему координат; context.translate (50, 35) переміщує початок координат в 50, 35. Тому якщо ми тепер отрісуем зображення в координатах 0, 0 - це буде в точності як в першому прикладі:

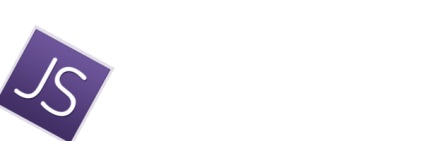
Запам'ятайте, що метод rotate обертає навколо початку координат. Тому, якщо ми перемістимо початок координат в 50, 35, поворот буде навколо цієї точки:

Все це дуже добре, але що, якщо ми хочемо повернути зображення навколо центру? Що ж, ми повинні перемістити початок координат в центр того місця, де хочемо намалювати зображення, але отрисовать зображення в точці, координати якої зміщені на підлогу висоти і ширини.
Злегка спантеличені? Приклад повинен зробити вищесказане більш зрозумілим:

Єдина річ, яку залишилося зрозуміти, це радіани але ми це вже пояснювали, ви ж бачили?
Важливе зауваження: операції повороту і переміщення системи координат ніяк не впливають на вже відмальовані зображення, вони впливають на те, що буде додано пізніше.
Тепер ми знаємо, як намалювати повернене зображення, чому б не зробити функцію, яка містить цей код?

Варто витратити час на те, щоб правильно зрозуміти поворот, переміщення і збереження системи координат - це дуже потужні засоби.
Від перекладача. для розуміння цієї інформації, я зробив приклад з обертовими шестикутниками;)