У шаблоні Joomla. зробленому в Artisteer 2.4. передбачена велика кількість позицій для модулів. Більш наочно можна розглянути позиції модулів в адміністративній панелі Joomla.
Здійснюємо наступні дії:
Описую все так детально, з однієї причини, що на форумах я бачила тупі питання на тему, як знайти позиції модулів в шаблоні.
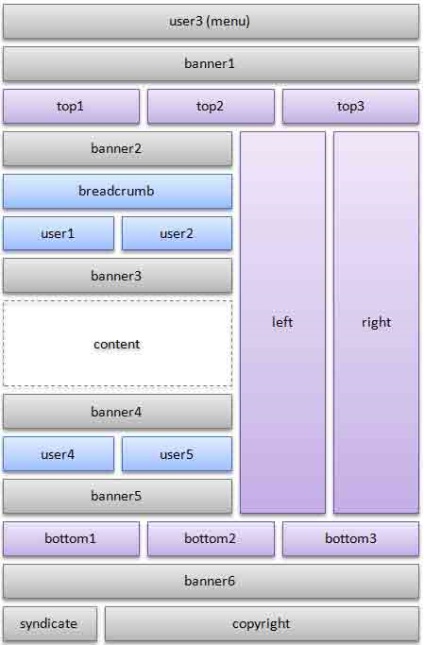
Загальна схема розміщення модулів в шаблоні Joomla, що згенерував Artisteer. показана на схемі.

Ми бачимо, що в шаблоні знаходиться три типи позицій модулів.
Оформлення модуля залежить від того в якій він позиції. Бузкові позиції мають стиль art-block, блакитні - art-article, а сірі взагалі не мають стилю. Всі стилі задані позиціях за замовчуванням, однак ви можете перевизначити стиль модуля самостійно.
Виконуємо наступні дії:
- В адміністративній панелі Joomla вибираємо закладку «Розширення»> «Менеджер модулів».
- Вибираємо модуль, який хочемо відредагувати, тиснемо.
- Знаходимо блок «Параметри модуля»> «Суфікс класу модуля" і ставимо потрібний нам суфікс, який і визначить стиль оформлення модуля.
- Ми можемо використовувати три суфікса art-block, art-article, art-nostyle.
Можна створити свій стиль оформлення модулів, але це завдання під силу тільки тим, хто розуміє в CSS.
Великі можливості шаблону забезпечуються досить складним і вагомим програмним кодом з використанням PHP, CSS і Java. Тому, якщо ви повний чайник, краще в код не лазити - нічого доброго з цього не вийде.
Внести суттєві зміни в дизайн сайту, можна і не зачіпаючи програмного коду шаблону.