CSS дуже різноманітний і багато функцій дають просто прекрасний ефект про який можна було навіть не мріяти в звичайному html, так і в цьому уроці мені хотілося б вам розповісти про такий дуже цікавий ефект як тіні.
Тіні в CSS можуть бути застосовані як до блокам, так і до звичайного тексту, їх можна застосувати навіть до зображень. Тіні можуть бути зовнішніми, можуть бути внутрішніми все це досить нескладно реалізується на практиці. Давайте перейдемо безпосередньо до теми і подивимося, як це реалізується на практиці.
Дана властивість для блоків реалізується за допомогою функції box-shadow і на практиці виглядає наступним чином:
box-shadow: 10px 10px 10px 10px # ff0000;
Давайте розберемо що власне означають ці значення, перший параметр визначає горизонтальне зміщення тіні від блоку і як видно воно задається в пікселях, другий параметр задає вертикальне значення, третій параметр відповідає за радіус розмиття, тобто якщо його зробити нульовим, то тінь буде абсолютно чіткою і вийде як би окремий блок на задньому плані, але про це пізніше на конкретному прикладі, четвертий параметр відповідає за радіус поширення, і останній параметр найпростіший, це власне кажучи колір самої тіні. Давайте тепер подивимося, як це реалізується безпосередньо в коді:
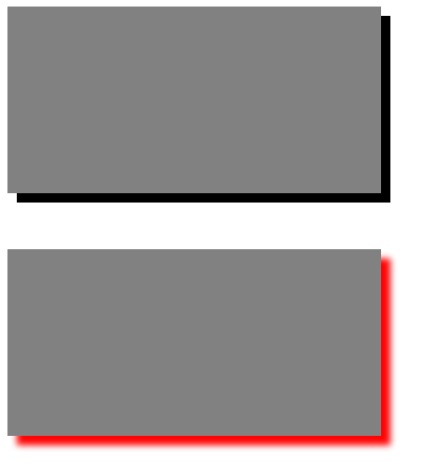
Ось що у нас повчитися:

Як видно я зробив два блоки з тінню, в першому блоці я використовував тільки два параметра це горизонтальне і вертикальне зміщення, а от у другому я вже змінив колір тіні і додав параметр розмиття. Тут взагалі можна багато експериментувати все залежить від вашої уяви або кінцевої мети, так само можна використовувати негативні значення параметрів для зміщення тіні і т.д.
Йдемо далі давайте тепер розберемося з тінями в тексті, синтаксис тут простіше і виглядає наступним чином:
text-shadow: 5px 5px 5px # 000;
Як і у випадку з блоками тут у нас перші два параметра це горизонтальне і вертикальне зміщення, третій це радіус розмиття і четвертий колір тіні. Все так само як і в попередньому випадку, тільки тут у вас не буде можливості змінювати радіус поширення тіні, цього параметра тут просто не буває.
Код для наочності:
Ось як це буде виглядати в браузері:
Мені особисто це відразу нагадує ефекти тіні, які я зазвичай роблю в фотошопі.
Тепер давайте заглиблюватися далі, ми будемо робити внутрішні тіні і врізані тіні. Тут ні чого складного немає для створення внутрішньої тіні нам необхідно всього лише додати параметр inner, а для врізаної inset, ось як виглядає синтаксис:
box-shadow: inset 5px 5px 30px 10px #fff;
Тут тіні працюють так само тільки виходить, що вони поширюються всередині блоку і тут можна помітити, що параметр радіуса поширення тіні дуже важливий. Для наочності знову-таки приклад:
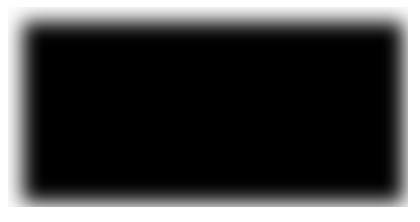
І як це виглядає в браузері:

Як ви могли помітити, я зробив чорний блок і білі внутрішні тіні, для більш наочного сприйняття.
Ну і останнє як накласти тінь на зображення, тут вже трошки складніше, тому що якщо ми застосуємо даний параметр до тегу img у нас не чого ні вийде, тому ми підемо на хитрість і зробимо наступне:
І ось відповідно результат:

Сенс тут в наступному ми просто робимо блок з фіксованим розміром, задаємо йому фонове зображення і тоді у нас функція box-shadow працює без проблем, а ми просто позбулися тега img.
На цьому все, робота з тінями досить цікаве заняття, але як і в будь-якому іншому справі експериментуйте і ви знайдете, що шукайте без проблем. Сподіваюся даний урок буде вам корисний.