
Будь-яка сторінка сайту складається з HTML тегів. Як правило, HTML теги повідомляють браузеру як відобразити інформацію, яка знаходиться всередині тега. Таким же чином мікророзмітки Schema.org повідомляє пошуковим системам де знаходиться та чи інша важлива інформація на сторінці.
Якщо Ви ще не зустрічалися раніше з мікророзмітки і чуєте про це вперше, тоді перед прочитанням даної статті вивчіть наступну:
Багато про мікророзмітки Schema.org писати в даній статті не буду, тому що ми докладно все розглянули в минулій статті.
За допомогою правильної мікророзмітки Schema.org можна дійсно поліпшити індексацію свого сайту пошуковими роботами. Тому що Ви зможете передавати найважливіші дані і вказувати які з статей необхідно проіндексувати ще раз, якщо вони були змінені. Тобто пошуковому роботу інформація подається відразу "на блюдечку". Для цього і була створена мікророзмітки пошуковими системами.
Як перевірити "правильність" мікророзмітки Schema.org?

Для перевірки валідації ( "правильності") мікророзмітки призначені спеціальні сервіси, які були розроблені пошуковими системами. Ми будемо в даній статті перевіряти мікророзмітки для пошукової системи Yandex і Google.
Ось посилання на два сервісу перевірки валідації мікророзмітки Schema.org:
- Валідатор мікророзмітки від Google
- Валідатор мікророзмітки від Yandex
Відразу хочу попередити: якщо Ваша сторінка пройшла валідацію для одного сервісу, це не означає що вона також пройде і для іншого. Тому, щоб зробити повноцінну валідацію для двох пошукових систем, Вам доведеться трохи розібратися в тому, що Ви робите, а не просто копіювати і вставляти код з даної статті.
Як користуватися валідаторами мікророзмітки?

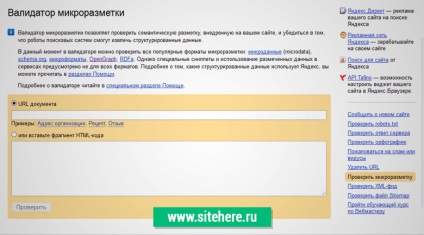
Отже, почнемо з валідатора від Google. Сторінка виглядає наступним чином:

Є два варіанти перевірки валідації сторінки:
Перший варіант перевірки більше підходить для того, щоб просто знайти той самий правильний варіант мікророзмітки, а вже потім його перенести на реальний сайт. Це набагато швидше, ніж постійно змінювати на своєму працюючому сайті і перевіряти його вводячи URL сторінки.
Другий варіант перевірки необхідно використовувати тоді, коли Ви вже внесли мікророзмітки на свій сайт. Це робиться в самому кінці.
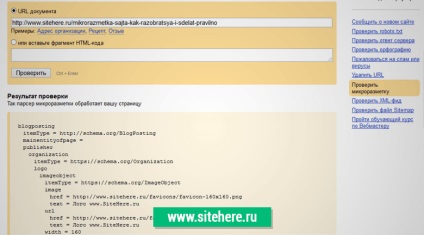
Після перевірки в валідаторі Google з'явиться зліва код Вашої HTML сторінки, а праворуч - яка мікророзмітки там присутній і чи є там помилки:

З валідатором Google я думаю все зрозуміло. Перейдемо до валідатора від Yandex.
Коли Ви зайдете на сайт з валідатором мікророзмітки від Yandex, Ви побачите дещо іншу картину, але сенс там залишається той же:

Тут інтерфейс трохи простіше і знову ж таки є два варіанти перевірки Вашого HTML коду: за допомогою вставки вихідного коду сторінки, або за допомогою вставки лише URL необхідної сторінки.
Після того як Ви перевірили свою сторінку на валідність мікророзмітки, Yandex покаже свої помилки трохи в іншому форматі, прямо поруч з мікророзмітки:

Валідатор Yandex і Google будуть давати Вам рекомендації відразу російською мовою. Але і цього буває мало, тому що у всіх помилки різні і залежать від конкретного контексту сторінки і HTML структури.
Де перевіряти свою мікророзмітки Ви зараз знаєте. Тому негайно перейдіть на свій сайт, скопіюйте URL посилання першій же статті і перевірте її на затвердження.
Дуже багато помилок? Не хвилюйтеся, все можна виправити. Головне розібратися в цьому поступово виправити всі помилки.
Крок 1. Що необхідно розмітити на сторінці?

Тому першим кроком необхідно визначитися з основним шаблоном і правильно його підготувати. А у ж потім переносить на реальний сайт.
Далі нам необхідно визначити, яку сутність зі словника ми будемо використовувати. На офіційному ресурсі Schema.org є наступна структура: Article. Але всередині неї є підструктури, які ми можемо використовувати. Спускаючись все глибше по підструктурам я знайшов наступний тип: BlogPosting. Він є приватним варіантом суті Article. І він відмінно підходить для розмітки записів на блогах.
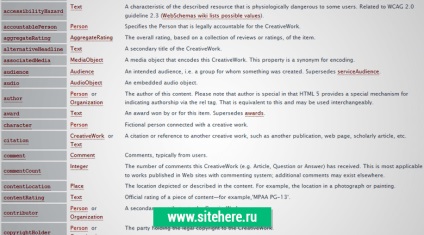
Зараз визначимося зі структурою. Властивостей там дуже багато. Ось скріншот лише невеликої частини з усіх можливих:

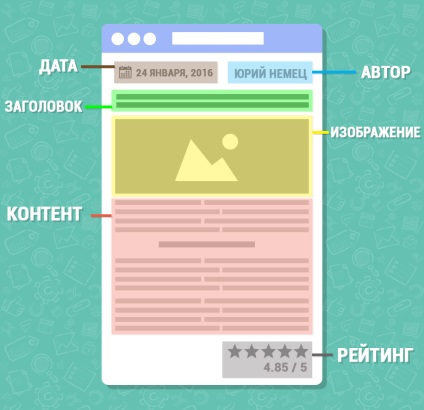
Але, на щастя, не всі властивості є обов'язковими. Це радує. Ось наочний приклад розмітки сторінки:

Зараз Ви розумієте які властивості нам знадобляться для розмітки сторінки. Я зробив це зображення, щоб наочно показати що саме необхідно вказати за допомогою мікророзмітки Schema.org. А з картинки вище зрозуміло, що необхідно позначити найважливіші зони документа. Звичайно, на зображенні я показав не всю мікророзмітки, яку ми будемо використовувати, але Вам зараз необхідно зрозуміти для чого взагалі ми будемо це робити і що саме потрапить під розмітку сторінки.
Крок 2. Формуємо шаблон мікророзмітки

Що саме будемо розмічати стало зрозуміло. Залишилося зібрати правильну структуру.
Основна суть мікророзмітки (технічно): додати до необхідних тегам додаткові атрибути. Іноді додати додаткові теги для структури.
Без прелюдій перейдемо відразу до справи. Після численних спроб зробити мікророзмітки Schema.org валидной для Google і Яндекса вийшла наступна структура:
Якщо Ви розібралися в структурі мікророзмітки Schema.org для статті, то виконали вже 80% роботи. Залишилося небагато, але ця "трохи" вимагає технічних знань. Тому що зараз необхідно перенести дану структуру на реальну діючу сайт.
Крок 3. Впроваджуємо мікророзмітки Schema.org на реальний сайт

Багато хто використовує різні CMS. Тому одного унікального коду, який би працював відразу на будь-якому сайті. Але у Вас є код мікророзмітки, який вийшов у мене в ході численних пошуків. Вам залишиться поступово впровадити цю розмітку на своєму сайті. І зараз я дам поради, які допоможуть Вам у цьому:
Багато, можливо, почнуть обурюватися, що немає готового рішення, якого всі так чекали. Всі хочуть чарівну таблетку: "скопіровал-> вставив". Такого не буде, якщо Ви хочете реальних і відчутних результатів. У Вас індивідуальний шаблон, у якого своя власна структура. Тому наберіться терпіння і розберетеся в тому, як влаштована мікророзмітки Schema.org.
Що стосується технічної частини, то скажу ось що: або віддайте цю справу професіоналу, або самостійно розберіться в тому, що я описав в даній статті
Добрий день, Діана!
Щоб розмітити статтю на сайті по темі рецептів необхідно скористатися наступною сутністю мікророзмітки: перейти на Schema.org.
В самому кінці сторінки є приклади розмітки. Вам необхідно вибрати вкладку (вона друга зліва) "Microdata" і подивитися як там все розмічено. Також ви там знайдете як правильно розмітити зображення на конкретному прикладі вихідного коду.
Дивилася специфікації, але мабуть так і не добиралася до прикладу в самому низу зазначеної сторінки!
Виявилося все просто:
\
Вірніше нічого не змінилося, а один блогер лякав введенням даних по ширині і висоті зображення для image
Добрий день. З якого поля Яндекс бере картинку для сниппета рецептів? Зробив на сайті:
- довелося приховати: desktop: none;
До речі Google видає як помилку це поле.
і є:
так само для Google:
В Google картинки до сніпетів з'явилися, а в Яндексі поки немає, може щось не правильно розмітив, підкажіть. Движок DLE.
Юрій, спасибі за статтю.
Але скільки не дивлюся різних статей по мікророзмітки, неясно найголовніше для мене:
Як вибирати той чи інший тип?
І що "розмічати" на сайті?
Наприклад, сайт адвоката. Є контакти в шапці і на сторінці контактів.
Сподіваюся на вашу підказку, або підказку іншого, хто може пояснити. Адже від правильної розмітки залежить яка інформація буде потрапляти в google і яндекс, хочеться зробити найбільш вірний варіант.
Якщо ви знаєте Юрій, і можете доповнити це в статті, то вона буде найповнішою що я зміг знайти.
З повагою, Дмитро.
Добрий день, Дмитро!
І таким чином можна вставити стільки полів в даній суті, скільки їх представлено на даній сторінці: Перейти. Але це не означає, що потрібно все розміщувати тільки на одній сторінці. Так як це сайт, а не Лендінгем, то і сама інформація буде відрізнятися від сторінки до сторінки, але сутність повинна залишатися одна - "LegalService".
За гео окреме спасибі. На офф сайті не знайшов приклад