- Експортувати макети з AI в PSD дуже складно і довго.
- При експорті макетів з AI в PSD сильно страждає якість картинки.
Обидва ці твердження справедливі тільки в тому випадку, якщо діяти «в лоб». Взяти исходник в AI, викликати фунцию «експорт», отримати PSD, після чого намагатися в ньому розібрати кашу з шарів, попутно виправляючи дрібні косяки, яких у векторному исходнике не було. Так все дійсно буде довго і болісно. Як ви вже здогадалися, ми підемо іншим шляхом.
Правильний спосіб експорту макетів дизайну з AI в PSD складається з трьох кроків:
Крок перший: наводимо порядок. Виносимо все текстові об'єкти на окремий шар (або на кілька окремих шарів). Всі інші об'єкти розумно групуємо по шарах. У PSD кожен з цих шарів буде абсолютно плоским, так що на цьому етапі саме час подумати і вирішити, які деталі можна сплющувати, а які краще розділити по різних верств. Важливо також стежити за тим, щоб всі ефекти накладення об'єктів один на одного залишалися всередині шарів, інакше буде неподобство.
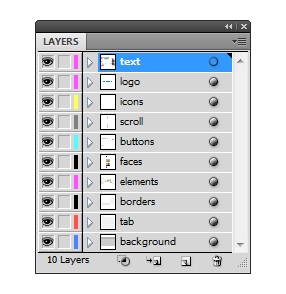
В результаті у нас повинен вийти відносно невеликий набір зрозуміло названих шарів:

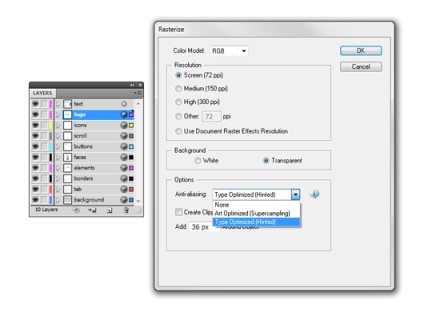
Крок другий: растріруем. Для всіх шарів, крім текстових, застосовуємо ефект Rasterize в режимі Type Optimized.

Крок третій: експортуємо. В результаті отримуємо PSD, картинка в якому в найдрібніших деталях збігається з вихідною картинкою в AI.
А я роблю основу в Ai, сітку там кнопочки всякі ... потім експортується через ctrl + c / ctrl-v і smart object в фотошоп. Зручно тим що векторний об'єкт поміщений в Ps можна в будь-який момент відредагувати в ілюстратора просто зробивши даблклік, в разі якщо об'єкт закінчений його можна легко растеризувати в Ps. А можна назавжди залишити векторних, зверху накласти текстури та інше ...
Во! Я так само роблю. По-перше це зручно, по-друге швидко, економить купу часу і немає запарок, що де то з'являться помилки в зображенні!
Набагато зручніше робити навпаки.
Якщо потрібно зробити красивий коллажик з ефектами і розмитим. то ми його робимо в фотошопі. А потім лінкуем цей файл в люстрі.
Працюю для інтернету в ілюстратор вже 5 років - дуже зручно.
Але чому не Fireworks?
Можно вопрос не по темі експорту?
Як ви обходитесь без стандартного ефекту тіні (і внутрішньої тіні) фотошопа? Він же реалізується зовсім не так як в ілюстратора. Дякуємо
Панель Appearance, додаткові заливки, ефекти Transform, Convert to Shape, Feather, Blur.
Єгор, а якщо поверх тексту йде у вигляді popup якась плашка і на ній текст, то тоді робите два текстових шару?
Ні, текст не повинен Растеризувати.
Дуже актуально. Малював додаток для ВКонтакте. Замовник захотів і вектор і растр. Купа вікон, з купою елементів - задолбался в ПСД експорт. Пробував даний спосіб. Як не дивно, застопорився на останньому кроці, безпосередньо експорті. На виході отримав всі шари, як і положенно (все красиво і не «попливло»), але ось в самих шарах все елементи злиті в один цей самий шар. Розкажіть нерозумному, де оступився і нагрішив, бо починаю додаток для iPhone малювати і теж буду в Ілле, щоб якщо че ... (а то ці з Купертіно з дозволами екранів для своїх дітищ ніяк не вгамуються). Чекаю з нетерпінням відповіді. Заздалегідь вдячний.
Звичайно ж, якщо ви растріруете шари, на виході вони виходять «склеєними». Все правильно. Якщо якісь елементи повинні бути «розклеєними», потрібно їх розміщувати на різних шарах.
Дякуємо. Я, в принципі, так і думав (але в глибині душі вірив, що можна щось змінити))) І ці сумніви викликав той факт, що при застосуванні ефекту Rasterize, всі об'єкти Растеризувати, але не злилися (як якщо б я Растеризувати їх через Object> Rasterize), а злилися вже безпосередньо під час експорту. Все одно метод, на мій погляд, оптимальний. При звичайному «лобовому» експорті нормально виходить тільки текст, більшість графічних елементів доводиться ctrl + c, ctrl + v, а це пригнічує.
Як верстальник відкрию найбільші мінуси і негативи ілюстратор-все що описано-це звичайно добре, але чому б це не робити дизайнер, т е людям які дають типу ГОТОВИЙ макет на верстку, адже інакше його доводиться переробляти, пиляти шари і т д. Друге - ніхто ніколи коректно не враховує час на конвертацію, а у верстатів час грає роль в рази більше ніж у дизайнерів. Але дізери звичайно вище цього, що ви ... навіщо робити зайві рухи. Висновок - дізи під ілюстратор, пардон, гівно то ще. Так, вони якісніше, але щоб їх перегнати в хтмль часу йде рази в 2-3 більше. Тому що верстати-ні дизайнери.
Все одно хтмль не підтримує вектор, і растеризация необхідна. Просто клієнти не завжди нишпорять. І ніхто їм не пояснює.