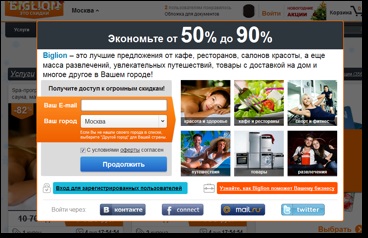
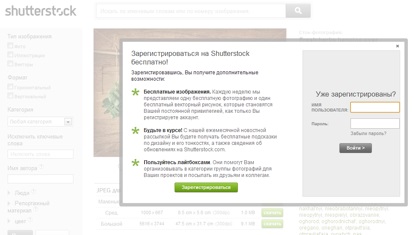
Pop-up вікно на головній сторінці сайту
Спливаюче вікно (або splash сторінка) найчастіше зустрічає користувача, як тільки він перейшов на сайт. Найкраще, якщо воно перетвориться в навігатор і направить користувача на певний розділ сайту або ж запропонує відфільтрувати контент, наприклад, по геолокації.
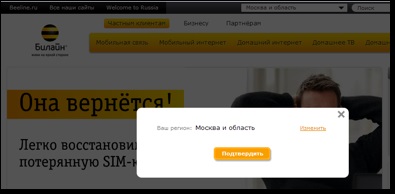
Приклад № 1

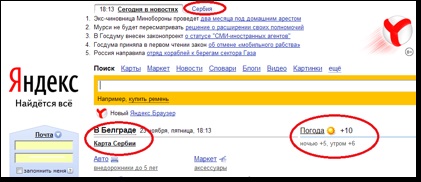
Приклад № 2

На зустрічає splash сторінці можна розміщувати якесь унікальне і цінне пропозицію для користувача, який перейшов на сайт зі стороннього ресурсу - це може бути подарунок, знижка або анонс акції. Але в цьому випадку пропозиції повинні варіюватися, щоб знизити ризик того, що користувач наштовхнеться на одне і те ж речення кілька разів.
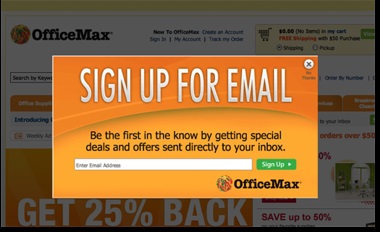
Приклад № 3

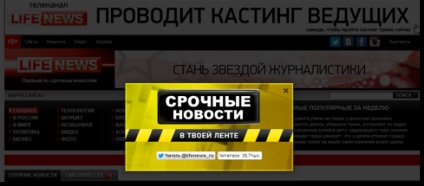
Приклад № 4

Приклад № 5

Приклад № 6

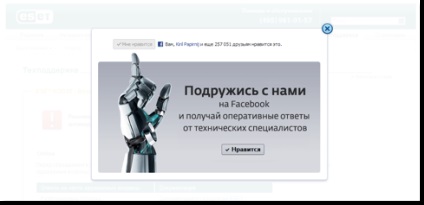
Pop-up вікно, що виникає під час роботи з сайтом
Приклад № 7

Приклад № 8

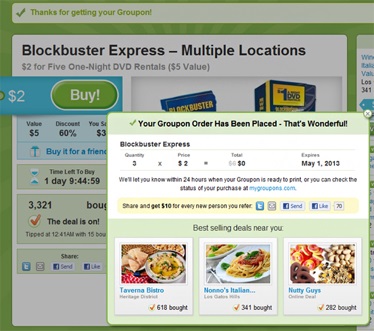
Сайт інтернет-магазину може використовувати спливаючі вікна як можливість продати певний товар чи послугу, зробивши користувачеві унікальна пропозиція.
Приклад № 9
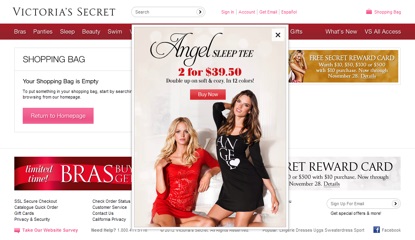
Якщо перейти до кошику покупок на сайті Victoria's Secret, з'явиться pop-up вікно, яке пропонує купити дві сукні-піжами за низькою ціною. Пропозиції постійно змінюються, найчастіше це товари з розпродажу або популярні базові моделі за низькою ціною.

Приклад № 10

Pop-up вікно, що виникає при догляді з сайту
Приклад № 11

І ще кілька важливих порад наостанок:
1. Повідомлення в pop-up вікні має бути максимально зрозумілим для користувача; унікальність пропозиції необхідно виділити, максимально оптимізуючи заголовок, фотографії та текст пропозиції.
2. Заклик до дії має бути зрозумілим, максимально коротким. Краще перетворити його в унікальну пропозицію для користувача: замість слів «підпишіться на наші новини» можна сказати «дізнайтеся першими ...».


5. Спливаюче вікно завжди має бути в полі зору користувача, т. Е. Має бути прив'язане до позиції щодо вікна монітора, а не самій сторінці. Прокрутка сторінки в пошуках pop-up вікна, блокуючого доступ до сайту, знижує інтерес користувача до самого сайту.
7. Ніколи не можна ховати від користувача кнопку, що закриває pop-up вікно.
Кожен випадок індивідуальний, тому зрозуміти, що краще для кожного конкретного, можна тільки шляхом тестування. Можливо, комусь вигідніше буде відмовитися від спливаючого вікна на головній сторінці, але воно буде оптимальним в момент, коли користувач вирішить покинути сайт.
Ясна річ в що програмістської середовищі "модальні вікна" - це зрозуміла терміналогіі. Але я б посперечався наскільки вона доречна в контексті цієї статті.
Хоча за змістом - так, це звичайно ж модальні вікна.