
Поля Joomla дуже сильно вплинуть на роботу з Joomla, звичайно це не панацея в створенні складних каталогів і магазинів, але трохи розширити сферу застосування коробки Joomla вони можуть. У цій статті я постараюся навести приклад, як ми застосували поля Joomla на своєму сайті.
Після релізу Joomla 3.7, я почав думати над оновленням сайту Joomline. так як сайт вже більше трьох років використовував minicck і накопичив неабияку частку спадщини було вирішено по суті все зробити заново, при цьому не використовувати саме поля Joomla.
Відразу скажу, що все вийшло, поля в цілому виправдали покладені на них обов'язки і цілком придатні для невеликих каталогів і в разі, коли вам просто треба додати кілька полів до існуючого контенту, якщо ж ви хочете чогось більшого, можливо вам варто придивитися до іншим рішенням.
Перед тим як перейти до технічних деталей, хочу розповісти що не сподобалося і сподобалося в полях.
Плюси полів Joomla
- Вони вже є - це напевно найголовніший плюс.
- Проста реалізація - в них швидко розібратися і не треба особливо вникати в логіку роботи, дуже низький поріг входження, ніж то вони нагадують поля K2 і тим хто працював з K2 вони здадуться рідними.
- Вони працюють.
Мінуси полів Joomla
Насправді мінуси можна продовжувати і продовжувати, просто треба розуміти, що це не панацея і не вирішення, яке візьме і задовольнить всіх.
Тепер, про те, що ми зробили?
Ми умовно розділили контент на нашому сайті на чотири групи:
- картка розширення
- Новинні сторінки
- Інформаційні сторінки
- документація
З них по суті тільки Картка розширення і Новинні сторінки мають поля, все інше потреби не відчуває.
Далі я буду розповідати про Картці розширення, на прикладі цієї сторінки.
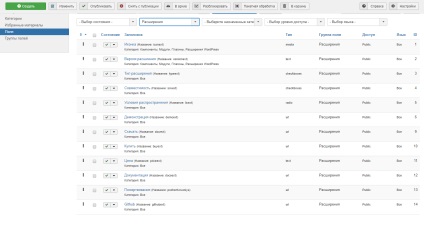
Створюємо структуру полів
Матеріали => Поля => Створити
Створюємо поля які нам потрібні, у нас вийшло щось типу такого:

Створення нового уявлення і додавання полів
створення макета
Переобумовленої стандартний макет матеріалу в шаблон / templates / імя_шаблона / html / com_content / article, а за тим просто робимо його дублікат. У мене вийшло defaultnewcck.php.
Тепер в матеріалі у вкладці ми можемо вибрати "Відображення" можемо вибрати "Альтернативний макет" "defaultnewcck".
Ось і вся магія.
Додавання полів у макет
Як я вже говорив, мене вражає погана адаптація полів під реальні завдання, я знаю приклади, коли замість використання реального поля, народ просто городив весь фронт на звичайних текстових полях саме через відсутність нормальної шаблонізаціі.
З цього у нас в шаблоні представлення викликатимуть поля по різному.
Візьмемо приклад поля "Версія розширення", його ми викликаємо стандартно:
Першим рядком ми перевіряємо, заповненість поля, а другий виводить поле.
Розглянемо докладніше рядок:
jcfields [2] - 2 тут id поля створеного вами.
value - які дані ми виводимо.
За ідеєю можна з поля виводити всі дані по окремості. Якщо вас цікавить висновок якихось інших даних з поля то рекомендую подивитися через print_r.
На цьому можна було б закінчити про додавання полів в макет, тільки додати, що якщо ви будете використовувати висновок у вигляді rawvalue, то варто відключити плагін "Система - Поля" це кілька знизить навантаження на сайт.
На закінчення хотів би зазначити, що в цілому з полями багато в чому виправдають типи layout, які ще з'явилися в Joomla 2.5, і які можуть частково взяти на себе функції типів контенту.