Всі вже напевно, чули про додаткові полях, які з'явилися в Joomla! 3.7.0. Це досить корисна функція, яка в даний час хоч і не повністю така функціональна як хотілося б, але в майбутньому швидше за все зможе замінити певною мірою додаткові компоненти (наприклад, K2, SEBLOD). Хоча до SEBLOD їй, ну дуже далеко :)
Розглянемо як створити прості поля для додавання додаткової інформації в матеріал.
Спочатку в менеджері матеріалів потрібно створити групу для полів (хоча це не обов'язково). Йдемо в Менеджер матеріалів → Field Groups → Створити → даємо назву і зберігаємо. Якщо створити групу, то вона буде доступна як вкладка при створенні матеріалу.


Далі переходимо вже до власне створення полів. Йдемо в Менеджер матеріалів → Fields → Створити.

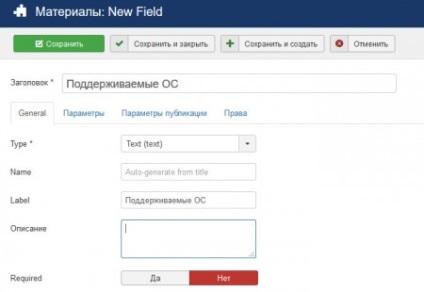
- Даємо назву - наприклад, «Підтримувані ОС»;
- Навпаки Type * вибираємо тип поля (текст, посилання, медіа, календар і ін.). Все залежить від того, що вам необхідно;
- Поле Name згенеріруется автоматично (при необхідності ім'я можна ввести вручну);
- Label - назва перенесеться з назви поля;
- Required - якщо поставити «Так», то поле буде обов'язковим і без внесення в нього даних матеріал зберегти не вдасться;
- Default Value - значення за замовчуванням;
- Filter - фільтр;
- Maximum Length - максимальна довжина.
На вкладці «Параметри» можна додавати додаткові класи та ін. Тут все призначене для більш просунутих користувачів. Включене значення Show Label показує назву поля. Якщо назва поля потрібно приховати, то потрібно вибрати значення Show Label «Приховати».
Після налаштувань вибираємо групу (якщо створювали) і зберігаємо зміни. В одну групу можна додавати потрібну кількість полів.
А тепер про те, як і де використовувати дані поля:
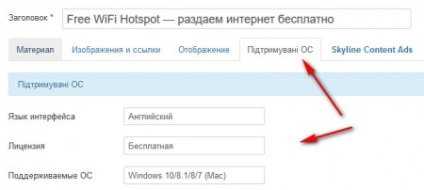
Створюємо новий матеріал: Матеріали → Менеджер матеріалів → Створити матеріал. Шукаємо назва групи, яку створили і заповнюємо поле або поля, які вона містить.

Для додавання поля до статті потрібно поставити курсор на місце вставки шорткода. натиснути на кнопку «Field» і вибрати потрібне поле.

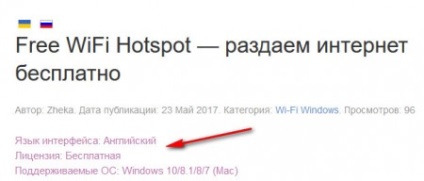
За місце виведення полів відповідає параметр Automatic Display на вкладці "Параметри". Можна виводити над матеріалом, після тощо.

Але поля можна вивести в середині матеріалу, знизу або десь в іншій частині макета шаблону. Для цього можна наприклад, створити таблицю і внести назву групи в її осередок:
При вставці наступної таблиці:

- "Fieldgroup 1" - ідентифікатор групи
- Ідентифікатор групи або поля можна подивитися при створенні матеріалу. Натискаємо на кнопку «Field» і клацаємо на поле (якщо потрібно ідентифікатор поля) або групу (відповідно для отримання ідентифікатора групи). Наприклад: "field 9" - ідентифікатор поля, "fieldgroup 3" - ідентифікатор групи.
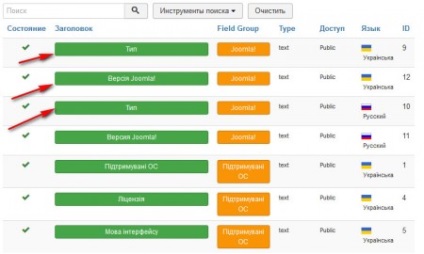
Також ID групи і поля можна побачити в: Менеджер матеріалів → Field Groups і Fields.

За виведення полів відповідає плагін Content - Fields. Розширення → Менеджер плагінів → Content - Fields.
А ввівши в поле пошуку в менеджері плагінів слово Fields можна управляти всіма типами полів і налаштовувати деякі їх параметри.