Мої замітки призначені в основному для початківців веб-майстрів. Незважаючи на це, досвідчені розробники також знайдуть тут що-небудь цікаве для себе.
У своєму блозі я збираюся публікувати статті про сучасні веб-технологіях (HTML5. CSS3 та інших). Якщо в процесі роботи над проектами я відкриваю для себе «свіже» рішення будь-якої задачі, я записую сюди інформацію про це, що дозволяє мені при необхідності застосовувати отримані знання в майбутньому.
Сподіваюся інформація буде корисна для відвідувачів.
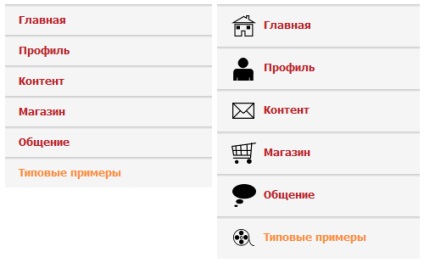
У цій замітці я розповім, як можна «прикріпити» зображення до пунктів меню на сайті під керуванням CMS «1С-Бітрікс». Насправді в тому немає нічого складного, але меню з іконками в деяких випадках виглядає цікавіше, ніж без них.

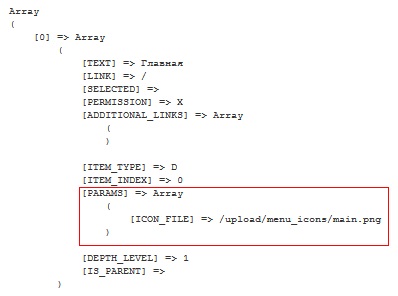
Після цього відкриваємо для зміни файл шаблону компонента (/bitrix/templates/books/components/bitrix/menu/icons/template.php). Якщо вивести на сторінку з меню вміст масиву $ arResut. то можна буде побачити наступну картину.

На скріншоті з фрагментом масиву $ arResult можна побачити, що в ньому з'явився масив "PARAMS". а в ньому - наш елемент "ICON_FILE".
Тепер можна сміливо робити зміни в шаблоні компонента меню. Після змін код шаблону буде виглядати наступним чином.
Отже, задача вирішена: в шаблон доданий висновок іконок!