У мене сьогодні буде крик душі. Може бути комусь тема зовнішнього вигляду блогу здасться несерйозною, проте я вважаю, що якщо займаєшся якоюсь справою, вкладаючи душу і час, потрібно прагнути до ідеального результату. Маючи свій власний сайт, необхідно продумувати не тільки контент, але і забезпечити вашому читачеві комфортне та приємне перебування на вашому ресурсі. Поговорити хочу про дизайн блогів.
 Як створити fashion-блог? Лайфхак для початківців блогерів
Як створити fashion-блог? Лайфхак для початківців блогерів

Я прихильник мінімалізму в "Інтернеті", в чому ви можете переконається на сторінці мого портфоліо на Behance.
Здивована цим питанням, я відкрила для себе нестандартні шаблони під Blogge r в стилі WordPress. Виявилося, створюючи блог на платформі Blogger, зовсім не обов'язково користуватися стандартними темами, запропонованими адмін-панеллю, можна просто завантажити готовий шаблон на сторонніх ресурсах і встановити його через панель інструментів. Ставляться такі шаблони легко, але доведеться зануритися в страшний, на перший погляд, мова HTML, щоб налаштувати панель навігації, вставивши свої посилання і назви розділів, при бажанні поміняти кольорову гаму та ін.
Спочатку це здасться вам дуже складним, ви ризикуйте заплутатися в кодах (обов'язково зберігайте резервну копію шаблону перед тим, як вносити будь-які зміни в код), але через місяць-два, ви будете вільно орієнтуватися у вихідному коді свого блогу, з легкістю коректуючи колірну гамму, змінюючи шрифти, зображення, доробативая якісь дрібниці.
В процесі розвитку мого блогу, я придбала власний домен, а також купила якісний шаблон, тому що дуже ревно ставлюся до всього, що роблю, і не хочу, щоб дизайн мого блогу повторювався. Безумовно, купивши шаблон, я не убезпечила себе від повторень, тому практично повністю переробила його під себе, зробивши схожим на оригінал лише за структурою. Надалі, я планую намалювати свій дизайн і віддати програмісту в розробку.
Візьму на себе сміливість озвучити, з професійної точки зору, 6 основних складових хорошого дизайну блогу.
Блоги в форматі fashion містять в собі безліч яскравих фотографій, це, власне, є основною частиною змісту, тексту в таких блогах, як правило, набагато менше ніж графічної складової. З цього випливає, що візуально сайт і так буде наповнений великою кількістю фарб за рахунок фотографій, тому дизайн сайту повинен нести в собі роль рамки для цих фотографій. Основний колір сайту-білий, другорядний-чорний. Повірте, очі читача скажуть вам спасибі.

Якщо такий варіант здається вам зовсім нудним, допустимо ввести максимум ще один колір для підсвічування посилань і назв.
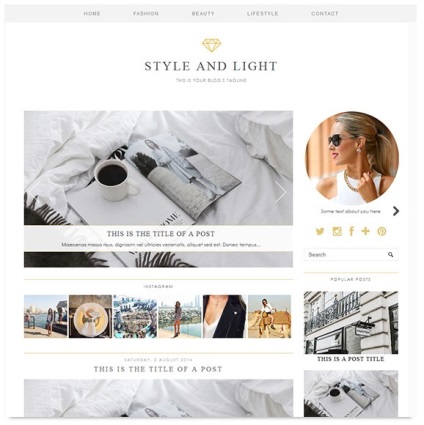
Якщо строгість в чорному кольорі - зовсім не ваша історія, можна замінити його на будь-який інший не яскравий відтінок, зробивши більш ніжним і повітряним, як, наприклад, в моєму випадку або на прикладі:

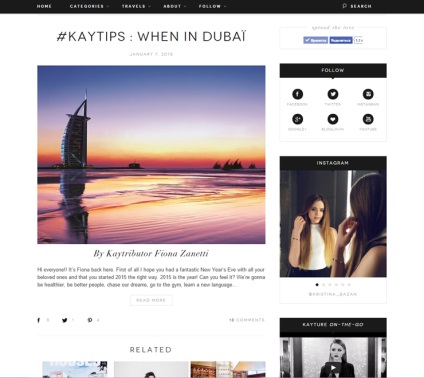
Якщо ви зовсім не можете жити без яскравих фарб на своїй сторінці, намагайтеся хоча б грамотно поєднувати кольори між собою. Для цього можна скористатися онлайн-сервісами, наприклад, kuler.adobe.com
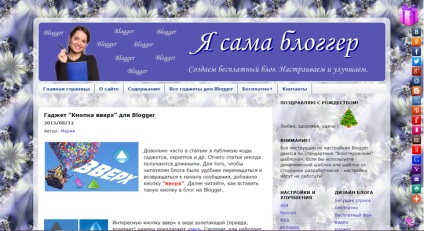
Всі непотрібні декоративні елементи заважають вашому читачеві сприймати основний матеріал, змушують очі відволікатися на них, тим самим ви змушуєте його швидко втомитися і залишити ваш блог. Весь цей декор перевантажує сайт, і так забитий безліччю фотографій, робить його несучасним і позбавленим смаку, залишаючи наліт "дешевки".
Позбавтеся від усього зайвого, і ваш блог зітхне на повні груди, в ньому з'явиться чисте, свіже повітря, а світла простота дозволить, нарешті, читачам прочитати ваш пост цілком, не впустивши зіниці на клавіатуру.

На сторінках цього блогу, до речі, дуже цікавий і корисний контент: дівчина допомагає новачкам розібратися в хитрощах HTML, дає поради по налаштуванню шаблону. Але цей дизайн ...
Після двох перерахованих вище рад, багато хто може задатися питанням "А як же внести індивідуальність у свій блог?" Відповідаю: впізнаваність і індивідуальні риси вашого блогу можуть надати шрифти (про них пізніше) і різні іконки.
Зупинимося на іконах. Віддайте перевагу модному останнім часом "плоскому" дизайну (flat design), який набрав популярність після виходу операційної системи Apple iOS 7. Він відрізняється відсутністю 3D - ефектів, тому і називається "плоским".

Заміна "пузатих" іконок соцмереж і кнопок, що відкидають тіні більше своєї ваги на мінімалістичні плоскі піктограми покажуть читачам, що ви йдете в ногу з часом, слідкуйте за трендами в сфері веб-дизайну (а ви повинні це робити, якщо створили власний сайт) і робіть блог зручнішим для користувачів. Сайти з плоским дизайном завантажуються швидше і легко підлаштовуються під екрани мобільних пристроїв, що в наш час вкрай важливо.
Для блогу ідеальним варіантом є лаконічні значки соцмереж, пофарбовані в основний колір вашого дизайну, або підсвічуються в цей колір при наведенні.


Текст повинен бути набраний зручно читаються шрифтом, щоб оці користувача було комфортно. В оформленні сайту бажано використовувати не більше двох шрифтів: простий для основного тексту і більш яскравий і незвичайний для акцентованих блоків, таких як заголовки і назви гаджетів.
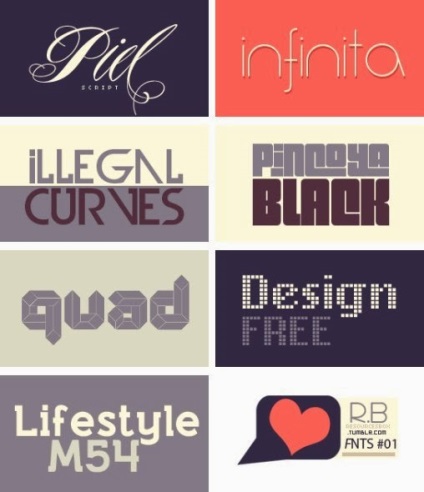
Але не потрібно в якості акцентного шрифту вибирати щось подібне:

Шрифт повинен бути зрозумілим, комфортним для ока і читабельним, як і основний шрифт, але може бути більш яскравим, потужним або навпаки - витонченим.



Для логотипу в шапці з назвою вашого блогу можна використовувати більш складний шрифт:


Плагін для Google Chrome для розпізнавання шрифтів WhatFont. За допомогою нього можна дізнатися назву вподобаного шрифту на будь-якому сайті.
Шрифти можна завантажити тут безкоштовно.
Для розповіді про себе найкраще створити окрему сторінку, так званий "профайл", а коротке привітання розмістити вгорі всіх гаджетів, якщо мова йде про платформу Blogger. Нижче ви можете розмістити акуратний віджет ротації ваших фото з Instagram:


Далі можна розташувати популярні / останні пости, це дасть додаткову перелинковку і збільшить цифри статистики відвідувань.
Бажано мати кнопочку "наверх" - функція швидкого повернення користувача на початок сторінки. Як її встановити можна прочитати тут.
Крім того, для простоти переходу між рубриками вашого блогу, рекомендую завіксіровать панель навігації (меню), щоб вона "прилипла" до верхньої частини екрану.
Про очевидні речі щодо анімації, що грає за замовчуванням фонової музики і автоматично завантажується флеш-ролика і говорити, може бути, не варто, але я все ж нагадаю. Повірте, миготлива стразиками туфелька або хлопаюча крилашкамі метелик зовсім не прикрасить ваш сайт і не додасть йому індивідуальності. Якщо вас і запам'ятають, то тільки з думками "Божешкі боже, ну і вульгарщина! А це ще блог і стилі? "
І вже ніхто не захоче отримати догану від начальника за неробство, після того як він почув з вашого комп'ютера веселі наспіви, які включилися при завантаженні сайту, не питаючи вашого бажання послухати їх. Можна розмістити акуратну піктограму з кнопочкою play, на яку користувач може натиснути при великому бажанні послухати вашу музику. Але врятли воно у нього виникне, такі ефекти вже стали моветоном.
І на додачу до всіх небажаних естетичним наслідків, ці ефекти значно уповільнюють завантаження вашого сайту, і більшість людей закриють його, навіть не встигнувши відкрити.
Пам'ятайте: зовнішній вигляд вашого блогу - це ваше обличчя. А для вже популярних блогерів, які заробляють гроші на своє хобі, я б порекомендувала замовити індивідуальний дизайн і купити свій домен. Ставтеся до своєї справи серйозно, і не тільки до змістовної частини, а й до візуальної.
Сподіваюся мої поради стануть вам у пригоді!
Ще з самого початку створення блогу стала розуміти, що потрібен гідний зовнішній вигляд блогу - його візитна картка
У мене було досить-таки миле оформлення - колір світло-коричневий, коричневий і м'ятний.
Складалося відчуття затишного блогу, але для блогу про індивідуальному стилі не підходило.
Я весь тиждень ночами сиділа в пошуках нової хорошою безкоштовною теми, тому що сама професіоналам пояснити не змогла.
Стала розбиратися в кодах. З психами, зі сльозами зробила все сама за три ночі, хоча мені за цю роботу пропонували шалені гроші.
Прийшла до висновку, що саме справжнє бажання дозволяє згорнути навіть електронні гори)
Дуже хороший інформаційний пост
Йшла прямо по пунктах, перевіряючи що збігається в новому оформленні.
Величезне Вам спасибі, Маргарита!)
Настя, як я вас розумію!) Сама ночами не спала, рилася в цих кодах, вже очі просто вивалювалися! А це не допомагало (у вас дуууже класний дизайн! Прям в моєму смаку повністю!))
Пост на злобу дня, моя хвора тема)))) Рита, відмінне оформлення блогу! Ти розумниця, заздрю білою заздрістю твоїм талановитим ручкам, мені жаль таких азів не збагнути (((((
Спасибі, Маргарита! Приємно чути це від дизайнера, у якого блог - чудо. Інтерфейс у моїй теми 2-х варіантів: стандартний блог у вигляді стрічки з постів і "журнальна сторінка" з розбивкою на рубрики. Я вибрала останній, "журнальний" варіант, і поки що все подобається. Єдине - в мобільній версії блог поки що відображається криво.
Я теж дизайнер, правда інтер'єрів. Колись у мене була своя компанія і сайт) Був дизайн сайту, який мені дуже подобався, він був простий, чорно-білий, на головній сторінці змінювалися 3 чб картинки - кухня, спальня, вітальня - мої роботи, лого - теж простий і мінімалістичний і пункти меню - портфоліо, блог і т.д.
У блозі же дизайну немає, як такого, чесно, я добре працюю в 3д, але майже не вмію малювати в інших програмах. Тому звертатися кудись, витрачати гроші я поки не готова. т.к це просто хобі.
Моя думка - не повинно бути нічого зайвого, відволікаючого від змісту, чорний, білий. сірий, написи, ніяких ілюстрацій (вони швидко набридають). І мені реально все одно який портрет, який пейзаж (дизайн, шаблон), якщо нічого не рясніє, в очі не впадає. Тому що я постійно в пошуку натхнення і щиро захоплююся талантом і здібностями багатьох блогерів і не розумію, до чого тут дизайн, якщо блог простий і скромний - все в порядку. Я не знаю, може хтось заходить в блоги на дизайн блогу помилуватися))) Тоді, звичайно, інша справа)))
Leave a Reply Cancel reply
My name is Rita Maslova, I'm a designer, fashion-blogger and Insta lover from Moscow. RitalifeStyle.com - blog about fashion, lifestyle, design, travel and beauty.
Історія моди: стилі десятиліть в картинках

Предметна зйомка Flatlay в Instagram. Як я обробляю фотографії?


Правила ділового стилю. Ненудні образи для роботи

Тренд - не закон! Як не стати жертвою моди

Як влаштувати "блогерський" пікнік?


Shop my favorites