
Для чого призначені Webpack і SystemJS? Що значить AMD, UMD або CommonJS? Яке відношення вони мають один до одного і навіщо взагалі їх використовувати?
Що таке модуль?
Модуль - це переіспользуемая частина коду, що містить в собі деталі реалізації і надає відкрите API, що дозволяє легко завантажити її і використовувати в іншому коді.
Навіщо потрібні модулі?
Технічно код можна написати і без використання модулів. Модулі - це патерн, який в різних формах і на різних мовах використовується розробниками з 60-х і 70-х років.
- абстрагувати код. передаючи функціональні можливості стороннім бібліотекам, так що нам не доведеться розбиратися у всіх складнощах їх реалізації;
- инкапсулировать код. приховуючи його всередині модуля, якщо не хочемо, щоб його змінювали;
- перевикористати код. позбавляючись від необхідності писати одне і те ж знову і знову;
- управляти зависмости. легко змінюючи залежно без необхідності переписувати наш код.
Патерни модулів в ES5
Прим. перев. Senior-розробники компанії Noveo кажуть, що пам'ятають, як це було: як вони проходили шлях від роботи без модулів до перших спроб написати їх самостійно, потім використовувати чужі напрацювання ... Ну а все системи, перераховані нижче, вони знають не з чуток. Ех, були часи!
Щоб дати уявлення про те, як виглядають такі патерни, давайте поглянемо на два з них: миттєво викликається, (Immediately Invoked Function Expressions) і виявлення модуля (Revealing Module).
Негайно викликається, (Immediately Invoked Function Expression або IIFE)
Приміщення функції в дужки робить це функціональним виразом:
Функціональне вираз повертає нам функцію, так що ми можемо тут же до неї звернутися:
Миттєво викликаються функції дозволяють нам:
- повністю инкапсулировать код в IIFE, так що нам не доведеться розбиратися, як працює код IIFE;
- визначати змінні всередині IIFE, щоб вони не засмічували глобальну область видимості (змінні, оголошені всередині IIFE, залишаються в рамках замкнутого вираження).
Однак вони не дають нам механізму управління залежностями.
Патерн виявлення модуля (Revealing Module)
Патерн виявлення модуля схожий з IIFE, але тут ми присвоюємо повернений значення змінної:
Зауважте, що тут немає необхідності в дужках, так як слово function знаходиться не на початку рядка.
Тепер ми можемо звернутися до API модуля через змінну:
Замість Сінглтона модуль може виступати і як функція-конструктор:
для доступу до зовнішнього API
Патерн виявлення модуля надає ті ж переваги, що і IIFE, але знову ж таки не дає можливості управляти залежностями.
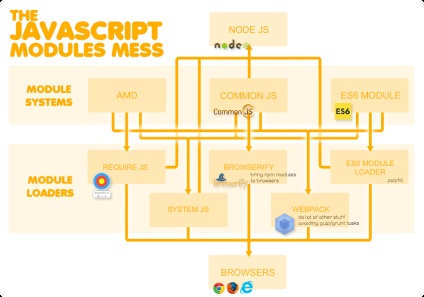
формати модулів
Формат модуля - це синтаксис, який використовується для його визначення.
Ось кілька найбільш відомих і широко використовуваних:
- асинхронне визначення модуля (Asynchronous Module Definition або AMD);
- CommonJS;
- універсальне визначення модуля (Universal Module Definition або UMD);
- System.register;
- формат модуля ES6.
Давайте розглянемо кожен з них, щоб ви змогли розпізнати їх по синтаксису.
Асинхронне визначення модуля (AMD)
Формат AMD використовується в браузерах і застосовує для визначення модулів функцію define:
формат CommonJS
Формат CommonJS застосовується в Node.js і використовує для визначення залежностей і модулів require і module.exports:
Універсальне визначення модуля (UMD)
Формат UMD може бути використаний як в браузері, так і в Node.js.
System.registerА
Формат System.register був розроблений для підтримки синтаксису модулів ES6 в ES5:
Формат модулів ES6
Він використовує токен export для експорту публічного API модуля:
і токен import для імпорту частин, які модуль експортує:
Ми можемо навіть привласнювати імпорту алиас, використовуючи as:
або завантажувати відразу весь модуль:
Формат також підтримує експорт за замовчуванням:
який можна імпортувати, наприклад, так:
Ви можете експортувати не тільки функції, але і все, що побажаєте:
На жаль, нативний формат модулів поки підтримують не всі браузери.
Ми можемо використовувати формат модулів ES6 вже сьогодні, але для цього буде потрібно компілятор зразок Babel, який буде переводити наш код в формат ES5, такий, як AMD або CommonJS, перед тим, як код буде запущений в браузері.

Завантажники модулів
Завантажувач модулів інтерпретує і завантажує модуль, написаний в певному форматі.
Завантажувач модуля запускається в середовищі виконання:
- ви завантажуєте завантажувач модуля в браузері;
- ви повідомляєте завантажувачу, який головний файл програми запустити;
- модуль викачує і інтерпретує головний файл програми;
- завантажувач модулів викачує файли в міру необхідності.
Якщо ви відкриєте вкладку «Мережа» в консолі розробника на своєму браузері, ви побачите, що багато файли були завантажені на вимогу завантажувача модулів.
Ось кілька популярних завантажувачів:
- RequireJS: завантажувач модулів в форматі AMD;
- SystemJS: завантажувач модулів в форматах AMD, CommonJS, UMD і System.register format.
збирачі модулів

Складальник модулів замінює собою завантажувач модулів. Однак на відміну від завантажувача модулів, збирач модулів запускається при складанні:
- ви запускаєте складальник модулів для створення файлу пакета під час збирання (наприклад, bundle.js);
- і завантажуєте пакет в браузер.
Якщо ви відкриєте вкладку «Мережа» в консолі розробника на своєму браузері, ви побачите, що завантажений лише один файл. Таким чином, відпадає необхідність в засобі завантаження модулів: весь код включений в один пакет.
Пара популярних збирачів:
- Browserify: збирач для модулів CommonJS;
- Webpack: збирач для модулів AMD, CommonJS, ES6.
підводимо підсумки
Модуль - це переіспользуемая частина коду, що містить в собі деталі реалізації і надає відкрите API, що дозволяє легко завантажити її і використовувати в іншому коді.
Формат модуля - це синтаксис, який використовується для визначення модулів. У минулому виникали різні формати: AMD, CommonJS, UMD і System.register нативний формат модулів з'явився в ES6.
Завантажувач модуля інтерпретує і завантажує модуль, написаний в певному форматі, в час виконання (в браузері). Поширені - RequireJS і SystemJS.
Складальник модуля замінює завантажувач модулів і створює пакет, що містить весь код, в процесі побудови. Популярні приклади - Browserify і Webpack.
Відмінного дня і програмуйте із задоволенням!