В HTML припустимо, у вас є картинка, яка містить красиві написи для меню. І ви хочете засунути її на сайт і зробити посилання на ці написи з картинки. можна піти по шляху розрізання картинки, як це описано в прийомах сайтостроения у мене на сайті. Але є спосіб краще. можна скористатися тегм
Ви клацнули по лівому краю
банкноти.
Ви клацнули по середині
банкноти.
Ви клацнули по правому краю
банкноти.
Весь приклад разом з картинкою ви можете так само завантажити звідси.
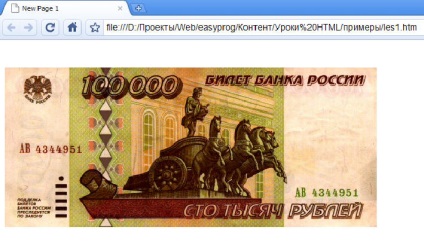
Коли ви відкриєте в браузері файл les1.htm, то побачите ось таку картинку:

Залежно від того, на яке місце картинки клацніть, вилізе та чи інша напис, наприклад, якщо з лівого краю, то побачите ось що:
координати лівого краю і посилання на нього ми задали тегом :
таким ж тегом задали координати середини і правого краю:
Таким, чином, якщо клацніть по середині картинки, то побачите вже ось такий текст:
а якщо з правого краю то браузер вже відобразить ось це:
Ще зверніть увагу на тег , в ньому треба не забути створити прив'язку до карти (виділено червоним):
так само в самому тезі карти ми задаємо ім'я (виділено червоним):