Час роботи
Всім доброго часу доби! У минулому МК я показувала Вам один із способів створення візитки (за допомогою Word). Оскільки багатьом ідея сподобалася, я вирішила продовжити ділитися з Вами своїми напрацюваннями.
Сьогодні ми будемо створювати в Word шаблон для коробочки.
Спочатку хотіла дати весь матеріал в одному МК, але це занадто довго писати, та й зняти процес збору коробочки поки не вдається.
Готова коробочка виглядає ось так :)


На збір такої коробочки йде 15-20 хвилин, за умови, що перед Вами лежить готовий роздрукований шаблон. Якщо коробочку НЕ декорувати, то і за 10 хвилин можна зібрати
Для нижньої частини коробочки я найчастіше використовую папір для креслення, оскільки вона досить щільна і має формат А4, що дозволяє без проблем роздруковувати на ній шаблони коробочок на принтері.
Ліричний відступ :) Нещодавно підсунула чоловікові (шаблони мені чоловік на роботі роздруковує) красивий картон кольору металік (вище на фото), він виявився не А4, а трохи менше і по довжині, і по ширині. Але ніхто ж відразу цього не помітив, принаймні я. Ну ось чоловік півгодини принтер розбирав і збирав, щоб мій картон з нього витягти.
Отже, сьогодні я покажу Вам як створити шаблон для такої коробочки в Word. Постараюся описати все детально, бо не всі знайомі з роботою в цій програмі.
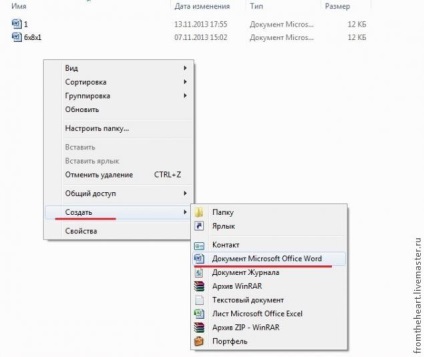
В потрібної таткові на своєму комп'ютері створюємо документ Word - клацання правою кнопкою мишки (ПКМ) у вільному області -> Створити -> Документ Microsoft Office Word.

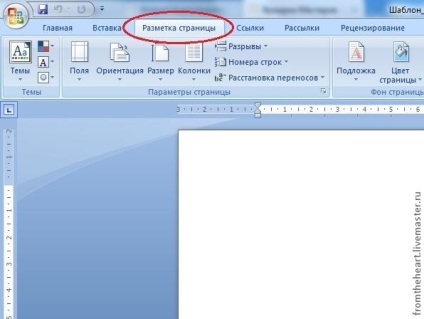
Даємо назву нашому документу, відкриваємо його. Переходимо на вкладку "Розмітка сторінки" (зверху).

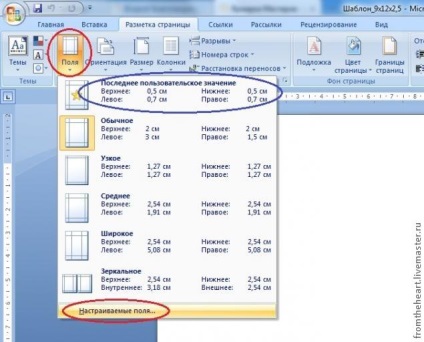
Натискаємо кнопочку "Поля", вибираємо "Настроювані поля". Далі можна буде користуватися пунктом "Останнє призначене для користувача значення", якщо ці параметри будуть Вас влаштовувати.

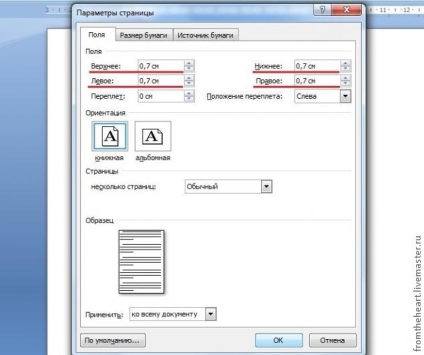
У вікні виставляємо всі поля по 0,7 см. Можна і більше, якщо розміри коробочки дозволяють. Мінімальний розмір полів для друку на принтері 0,5 см. (Наскільки я знаю). Натискаємо ОК.

Тепер нам потрібно створити табличку, яка і буде грати роль шаблону. Я буду робити шаблон коробочки розмірами 9х12 з висотою бортиків 2,5 см. Ви відразу можете робити по потрібним Вам розмірами!
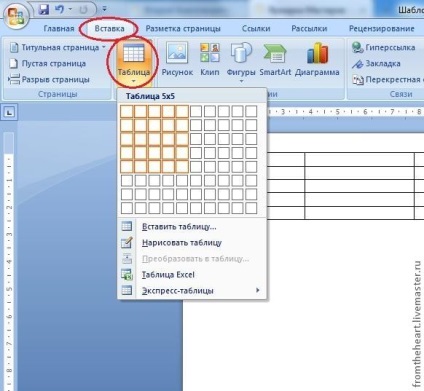
Переходимо на вкладку "Вставка", натискаємо кнопочку "Таблиця" і вибираємо таблицю 5х5 осередків (це незалежно від розмірів коробочки).

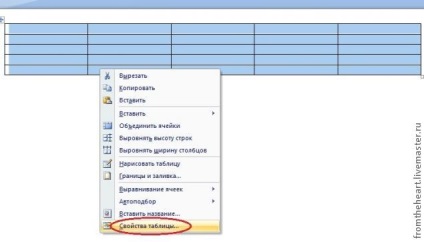
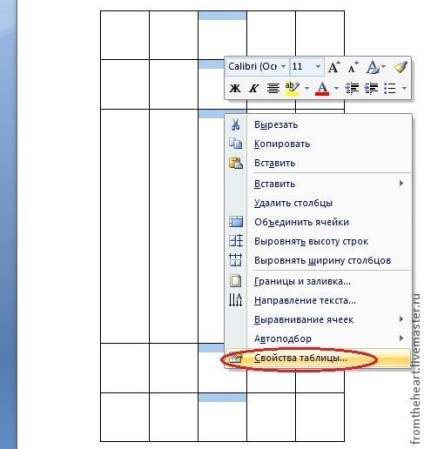
Тепер нам потрібно відредагувати таблицю так, щоб всі осередки були потрібних нам розмірів. Виділяємо табличку лівою кнопкою мишки (ЛФМ), клацаємо по виділеному ПКМ, з спадаючого меню вибираємо "Властивості таблиці"

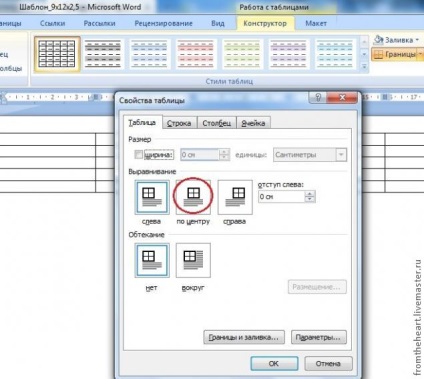
Відкривається вікно редагування таблиці. Можна вибрати розташування таблиці по центру, можна залишити як є.

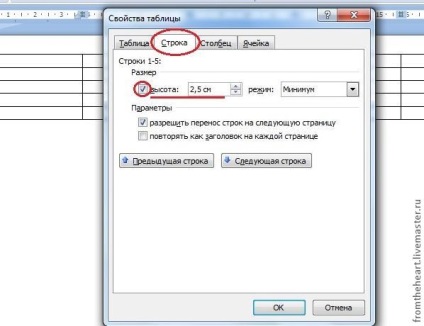
У цьому ж вікні переходимо на вкладку "Строка", ставимо галочку у слова "Висота", і вибираємо значення висоти, рівне висоті бортів Вашої коробочки. У мене це 2,5 см.

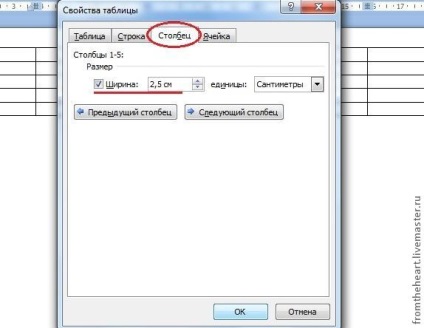
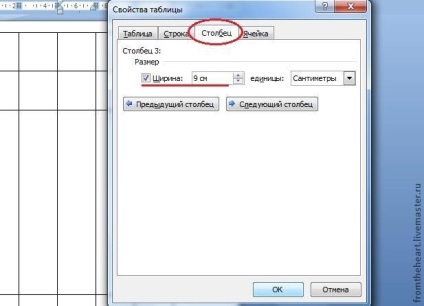
Тепер в цьому ж вікні переходимо на вкладку "Стовпець" і вибираємо значення ширини стовпця, також рівне висоті бортів Вашої коробочки, у мене це знову 2,5 см. Натискаємо ОК.

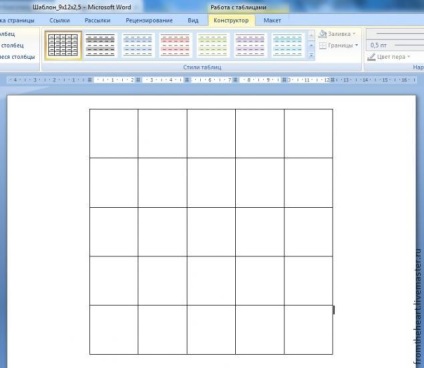
Отримуємо ось таку табличку з квадратними осередками.

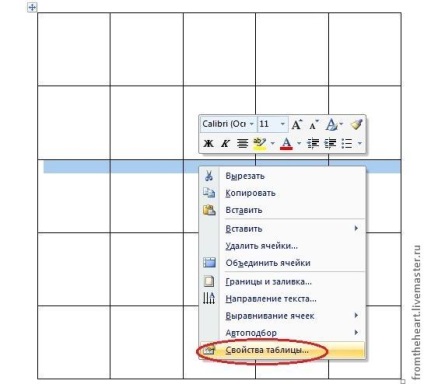
Тепер нам потрібно відредагувати центральну частину за розмірами дна коробочки. Виділяємо всю 3-ю рядок, клацаємо по виділеному ПКМ, з спадаючого меню вибираємо "Властивості таблиці".

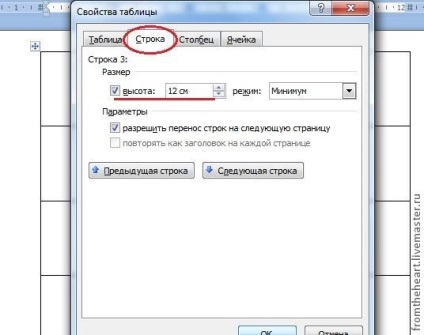
У вікні, переходимо на вкладку "Строка", вибираємо значення висоти, яка дорівнює довжині Вашої коробочки. У мене це 12 см. ОК.

Тепер виділяємо весь 3-й стовпець, клацаємо по виділеному ПКМ, з спадаючого меню вибираємо "Властивості таблиці".

У вікні, переходимо на вкладку "Стовпець", вибираємо значення ширини стовпця, рівну ширині Вашої коробочки. У мене це 9 см. ОК.

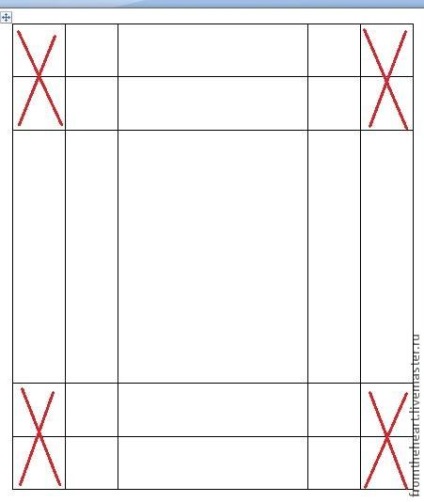
Тепер наша табличка має потрібні нам розміри. Але нам потрібні не всі осередки. Непотрібні я перекреслила.

Можна просто їх зрізати під час вирізання шаблону, але я віддаю перевагу шаблон довести до досконалості, тому йдемо далі :)
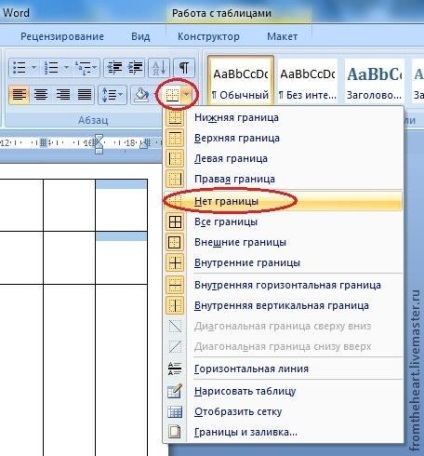
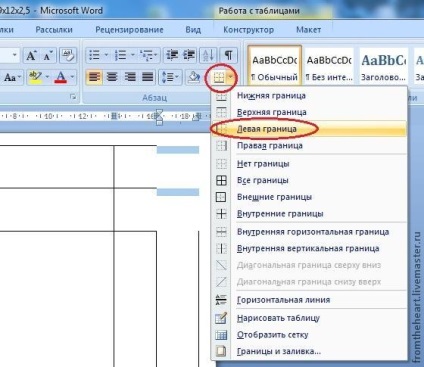
Виділяємо всі ці непотрібні осередки (спочатку дві лівих верхніх, потім затискаємо на клавіатурі клавішу "Ctrl" і виділяємо залишилися непотрібні нам осередки, утримуючи клавішу. Далі будемо орудувати обведеної кнопочкой вгорі.

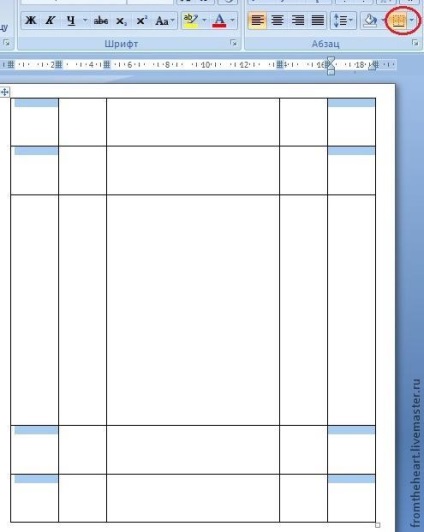
Для виділених осередків вибираємо значення зі списку "Немає межі" (спочатку натиснувши на стрілочку у кнопки).

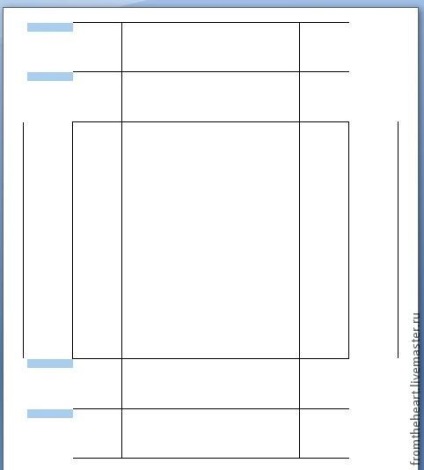
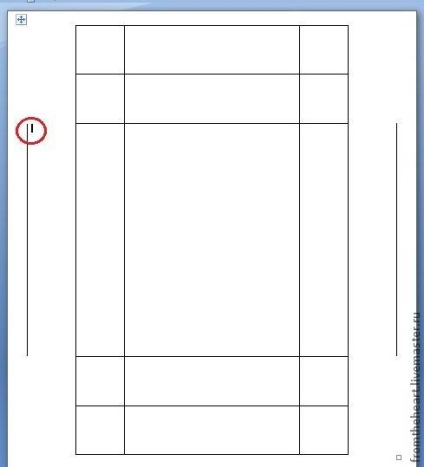
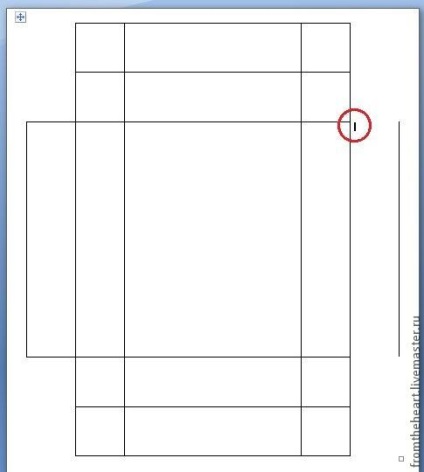
Тепер нам потрібно повернути деякі кордону. Виділяємо комірки як на фото нижче.

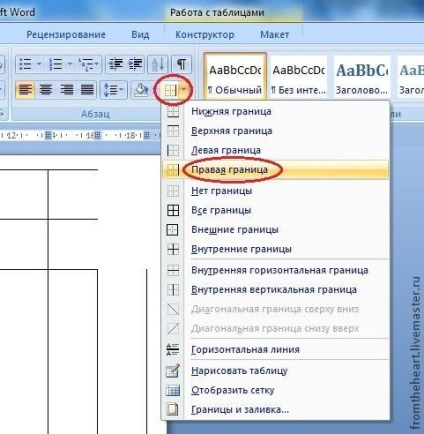
Для виділених осередків вибираємо пункт зі списку "Права межа".

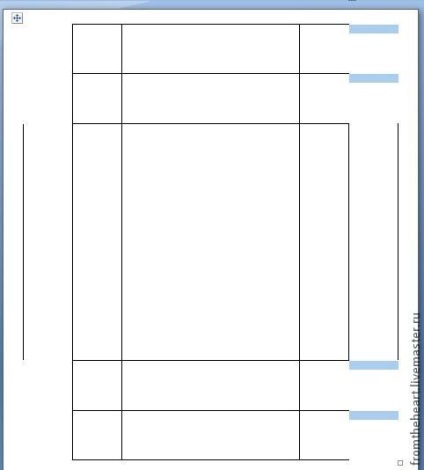
Тепер виділяємо протилежні осередки.

Для цих осередків вибираємо пункт зі списку "Ліва межа".

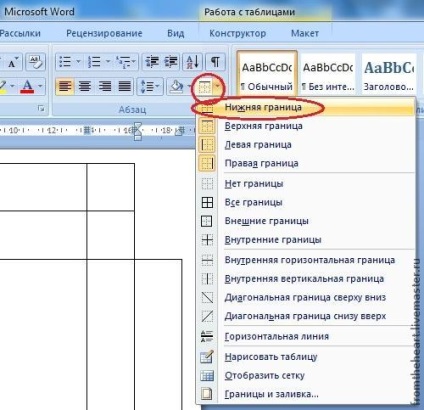
Тепер ставимо курсор в перший осередок третього рядка.

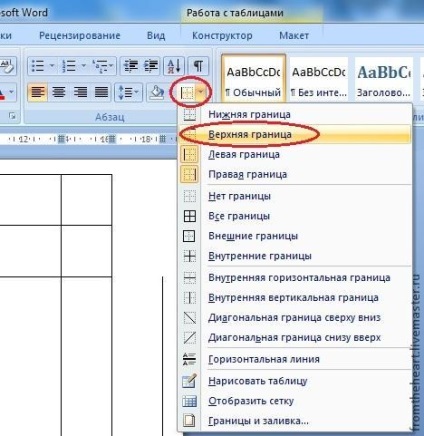
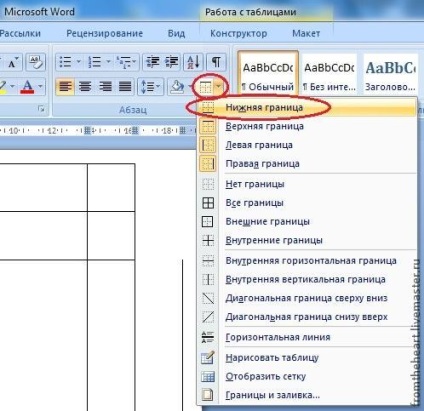
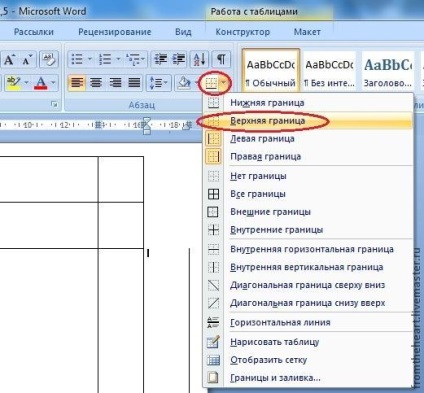
Для цього осередку вибираємо по черзі зі списку спочатку "Верхня межа", потім "Нижня межа".


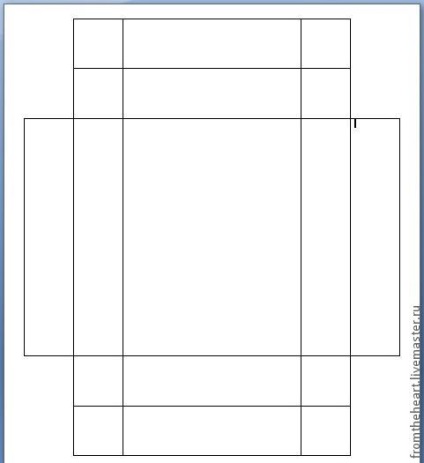
Тепер ставимо курсор в останній п'ятий стовпець третього рядка.

І для цього осередку точно так же вибираємо "Верхня межа" і "Нижня межа".


Усе. ) Шаблон готовий!

Але я і на цьому не зупиняюся. Мені подобається, коли коробочка набуває приналежність до мого магазину, тому на дні коробочки я найчастіше роблю напис з назвою мого магазину. Спробуємо. )
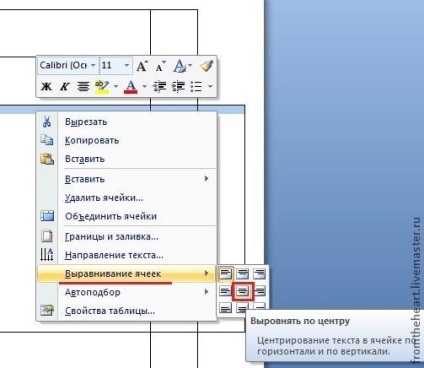
Виділяємо всю третій рядок, клацаємо по виділеному ПКМ, з спадаючого меню вибираємо "Вирівнювання осередків" -> "По центру".

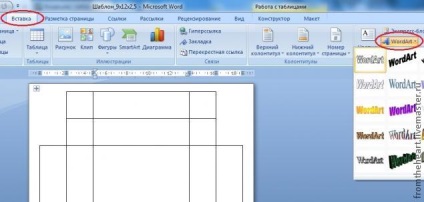
Тепер ставимо курсор в центральну клітинку, яка буде нашим денцем. Переходимо зверху на вкладку вставка, натискаємо кнопочку "Word Art", вибираємо сподобався формат напису.

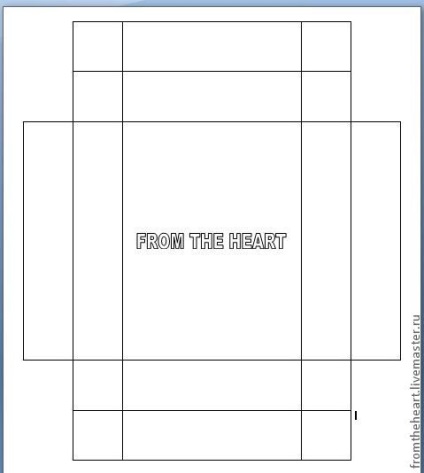
Вводимо текст - назвою магазину, слоган, назва прикраси. Чого душа забажає :) ОК. У мене напис вийшла великий і розсунула центральну клітинку, щоб це виправити, наводжу курсор на інформацію, що з'явилася напис, з'являється стрілочка, за допомогою якої я регулюю розміри напису.
Чомусь на скрині стрілочка не відображається, тому показую вже результат.

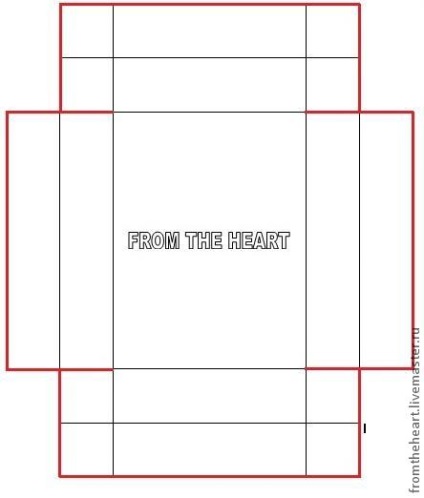
Ну, тепер-то вже зовсім все!))) Я зазначу для Вас червоними лініями, де потрібно буде різати. Крім контурів, потрібно буде зробити ще надрізи.

Це нижня частина нашої коробочки. Кришечка робиться точно також, але має трошки інші розміри.
Центральна осередок повинна бути більше по ширині і по висоті на 2 мм., Ніж денце. Т. е. Якщо у мене денце 9х12, то кришечка 9,2х12,2. Якщо картон товстий, то збільшуємо нема на 2, а на 3 мм.
Борти навпаки повинні бути менше, ніж у нижній частині коробочки, щоб було зручно відкривати. Тут чітких цифр немає, дивіться самі, щоб красиво виглядало і можна було зручно відкрити. При висоті бортів нижній частині коробочки 2,5 см. Я роблю бортики верхній частині 1,8 см.
Так само замість напису на денці можна вставити картинку або фото. Я пробувала робити коробочку для кулона, де на денці було фото цього самого кулона, а на кришечці всередині назву магазину. Саме рішення мені дуже сподобалося, але не сподобалася якість друку кольорового принтера, тому поки більше не роблю з фото.
Якщо Вам сподобалася коробочка, можете починати запасатися шаблонами, тому як через день-другий я планую викласти другу частину МК з процесом складання!
Мій перший МК по створенню візитки за допомогою Word знаходиться тут.
Щоб не пропустити другу частину МК і наступні майстер-класи, Ви можете додатися в коло передплатників і стежити за стрічкою новин.
Буду рада, якщо МК виявиться для Вас корисним!
З повагою, раба ЯМ Наталія Прокопова)))