Простий, перетаскується елемент на jQuery
Бувають випадки, коли вам може знадобитися створити перетаскується елемент всередині вашого веб-додатки. Це відмінна функціональність, однак, можливо ви хочете, щоб елемент залишався на новому місці, після перетягування. У сьогоднішній статті ви дізнаєтеся, як можна легко перетягувати і закріплювати в новому місці потрібний елемент навіть після перезавантаження сторінки, за допомогою захоплення і зберігання його X і Y координат.
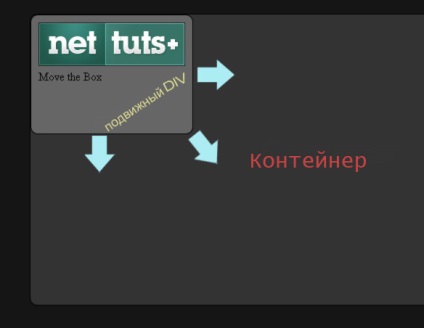
Отже, у вас є елемент на сторінці. Ви можете перетягувати його туди-сюди. Але, коли сторінка перезавантажується, елемент повертається на вихідну позицію. І хоча нам потрібно, щоб елемент був перетаскується, при цьому потрібно, щоб наш елемент досить було перетягнути один раз. Давайте розглянемо просте рішення, що реалізує дану функціональність.

HTML і CSS
Почнемо з HTML-розмітки і стилів для нашого прикладу. Спочатку CSS:
CSS - дуже простий. Ми призначаємо html і body нульові властивості, для чищення зовнішніх і внутрішніх відступів, далі встановлюємо значення висоти, ширини і інші властивості для наших елементів. - moz-border-radius і -webkit-border-radius - це дві властивості, що дозволяють нам створити закруглені кути (працює поки тільки в Mozilla Firefox і Safari 3) для наших елементів. Тепер, давайте поглянемо на HTML:

Тепер найцікавіше! Спочатку давайте розглянемо базові функції, які ми будемо використовувати для застосування деяких ефектів до наших елементів. Розберемо все дощенту.
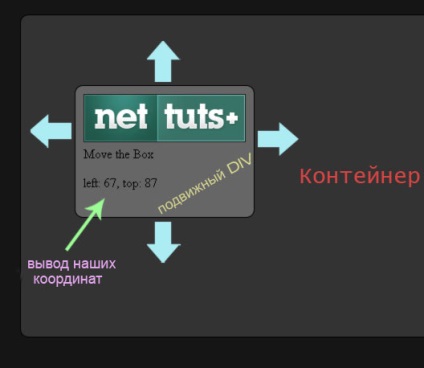
Усередині цього фрагмента, ми викликаємо, обробник події mousemove і говоримо йому: «Коли миша пересувається, встановити змінну coord що дорівнює значенню поточної позиції нашого блоку #element» Потім ми отримуємо останній параграф в блоці # ( "p: last") і друкуємо текст, виводить значення властивостей left (x) і top (y) нашого елемента, щодо батьківського об'єкта (яким є блок #glassbox).
Ну да, тут вже складніше. У цьому фрагменті ми збираємося зробити купу речей. Перш за все, ми встановлюємо порожній масив, а потім отримуємо деякі значення для його наповнення. За допомогою виклику обробника подій .mouseup () ми велимо браузеру відстежувати подія, коли ви відпускаєте кнопку миші. Ми вказуємо, що змінна coords - це порожній масив і знову встановлюємо її значення дорівнює позиції нашого блоку #element.
Потім, нам потрібно створити список з двох рядків, якими будуть coordTop: і coordLeft. що відповідають позиціям left і top. нашого блоку. За допомогою рядка coords.push (item). ми заповнимо наш список масивом з координат. Потім задаємо змінну order як новий список, в якому ключ coords відповідатиме нашому масиву coords. Тепер трохи Аякса.

$ .post - це оброблювач запиту AJAX, який завантажує віддалену сторінку, за допомогою методу HTTP POST. Ця функція приймає такі параметри: url, дата, відповідь і тип даних для повернення. У цьому прикладі, ми вкажемо файлі updatecoords.php як нашого URL, тому що, саме цьому файли ми хочемо відправити наші дані. Потім, ми опишемо тип даних, за допомогою включення функції $ .toJSON. певної в плагіні JSON і призначимо змінну order. в якості даних, які повинен повернути .toJSON.
Помістіть цей код нижче HTML, відразу після закриває тега body.
Добре, давайте зробимо щось з даними, які приходять від нашого JQuery. Спочатку потрібно створити просту базу даних, для зберігання наших координат, які ми згодом будемо використовувати для визначення позиції нашого елементу. Потім, нам знадобиться файл config.php, в якому будуть записані параметри підключення до бази даних, а потім ми перейдемо до updatecords.php.
Тут все досить просто. Перше, що ми робимо - це перевіряємо, чи були передані дані в файл. Якщо це сталося, ми включаємо наш файл з настройками config.php і призначаємо змінної $ data значення json_decode (passed post variable); json_decode - це PHP-функція, представлена в PHP 5.2.0, яка дозволяє декодувати рядок JSON.

На закінчення
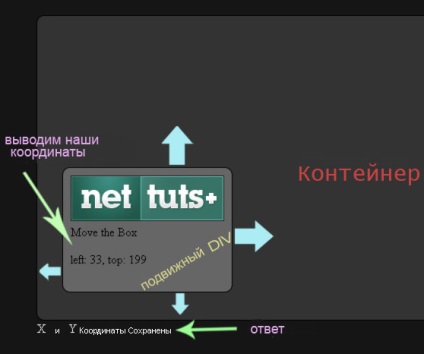
Тепер, коли у нас вже все готово, для того щоб отримати координати елемента і передати їх в PHP для запису, нам знадобиться змінити нашу HTML-розмітку для відображення позиції елемента. Для цього, ми видалимо просту HTML-розмітку і створимо її за допомогою PHP:
Тут ми виконуємо простий запит до бази даних для вибору всіх рядків з таблиці coords. Потім ми викликаємо цикл while, який визначає кожну обрану нами рядок як $ row. Тепер, ми можемо призначити змінні рівними кожної, індивідуальної рядку, отриманої з бази даних, і виводимо їх у відповідному місці.