Hover-ефекти - досить цікава тема для вивчення. Адже їх застосування може зробити ваш сайт більш динамічним і живим. Сьогодні ми розглянемо деякі ефекти для роботи з зображеннями. Кожен приклад має HTML і CSS коди, які ви можете побачити в дії.
Подивіться на демо нижче, щоб побачити всі hover-ефекти, які будуть розглядатися в цьому уроці.

Перед тим, як приступити до створення окремих прикладів, потрібні деякі базові установки. Нижче наведено CSS-код, які ми будемо використовувати, щоб реалізувати всі приклади.
Більшість це основні речі: box-sizing дозволяє управляти моделями (не соромтеся застосовувати більш точні настройки, якщо вам не подобається універсальний селектор). Клас pic дає нам місце, щоб застосовувати деякі основні стилі для кожної фотографії.
Масштабування і панорамування
Перша група ефектів включає в себе використання деяких прийомів з hidden overflow.

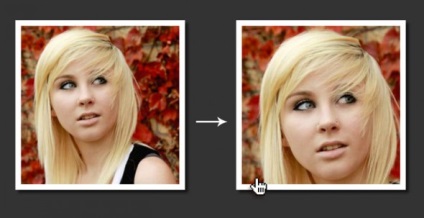
Для початку, ми зробимо так, що, коли користувач наводить курсор на зображення, фотографія збільшувалася, але продовжувала залишатися в межах своїх кордонів.
Зверніть увагу, що зображення, яке було використане в прикладі має розміри 400px на 400px. Тепер давайте подивимося CSS.
Ми спочатку встановлюємо розмір зображення зооpx на 300px, а потім, коли користувач наводить на нього курсор, збільшуємо до 400px. Оскільки у нас overflow - hidden, це дозволить нам отримати ефект масштабування.

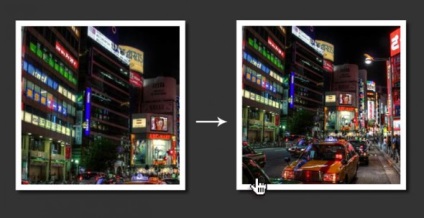
У минулому прикладі, ми подивилися, як зображення при наведенні курсору миші збільшується. Розглянемо зворотний ефект. Цей метод в цілому точно такий же, тільки на цей раз ви почнете з розмірів в 400px і при наведенні курсору зменшите їх на 300 пікселів.

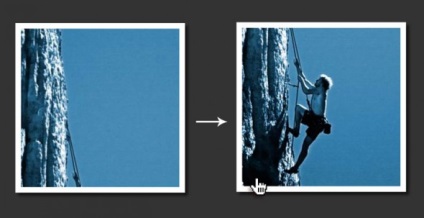
У наступному ефекті розмір зображення не змінюється, але при наведенні фотографія переміщається в сторону. Це хороший спосіб, щоб підкреслити рух об'єкта.
Тут ми використовуємо зображення шириною 600px і висотою не менше 300px - ми змінюємо горизонтальне положення фотографії та нам не потрібно застосовувати ефекти до висоти.
Для створення ефекту панорамування ми не будемо змінювати розмір зображення, як це робили в минулий раз, але замість цього, використовуючи margin, будемо розміщувати зображення лівіше. Якщо ви хочете, щоб зображення переміщалася вправо, використовуйте margin-right.

Щоб передати ефект руху, будемо ще раз використовувати цей ефект - він також підходить для створення вертикального панорамування.
Як ви бачите, ми використовуємо -webkit-filter. а потім встановлюємо розмиття blur 5px.

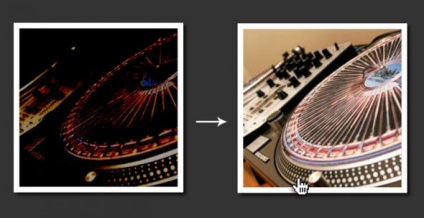
На цей раз ми збираємося знизити насиченості зображення при наведенні на нього курсора миші. Раніше, щоб домогтися такого результату, потрібно було використовувати два зображення, але з фільтрами Webkit, ми можемо скоротити до одного.
Тут для grayscale було встановлено значення 100%.

Для нашого останнього ефекту, ми будемо затемнювати фото за замовчуванням, а потім повертати його в нормальний стан при наведенні курсору миші.