Графічний дизайнер, власник сайту Logologika.ru
Дійсно швидкий і легкий у виконанні, цей ефект штампа відмінно підійде для додавання текстури в вашу роботу.

- Графік (Adobe Illustrator);
- Фотошоп (Adobe Photoshop);
- монохромний дизайн, на який будемо застосовувати ефект (1);
- текстура бетонної стіни;
- додатково: класний патерн
- гумовий штамп для наочного посібника (погляньте на наш, якщо вам завгодно).
(1) ефект можна використовувати і для багатоколірного зображення, просто повторіть процес окремо для шару кожного кольору, так як ефект заснований на знебарвленні.
Інструкція
Перший крок
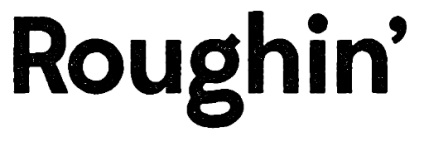
Відкрийте Ілюстратор. Створіть квадратний полотно, зі стороною близько 4000-6000 пікселів. У прикладі ми будемо працювати з текстом, але ви можете брати що завгодно: леттерінг, іконку або ілюстрацію.

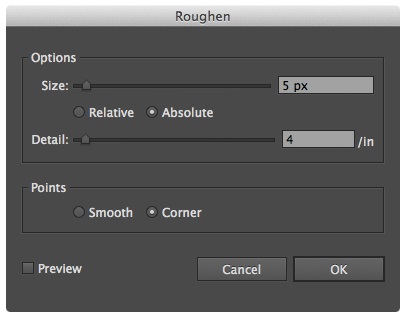
Виділіть ваше зображення і відкрийте меню Ефекти → Ісказітьі трансформувати → Огрубіння ... (Effect → Distort Transform → Roughen ...) Використовуйте наші настройки як приклад, але не бійтеся самостійно експериментувати зі значеннями для досягнення найкращого результату.

Не ставте галочку в пункті Відносний (Relative) - результат виходить дивний.

Ми не стали робити ефект занадто виразним - тільки щоб показати нерівномірну заливку чорнила по краях штампа.
Тепер відкриємо наш макет в Фотошопі, щоб додати текстуру.
додаємо текстуру
Гумові штампи ніколи не дають однорідний відбиток. Це, разом з волокнами, з яких складається папір, створює симпатичну натуральну текстуру. Ми відтворимо її, використовуючи фотографію бетонної стіни. Виїмки і канавки на поверхні бетону відмінно підійдуть для нашого ефекту.
Ось таку текстуру ми вибрали на сайті Textures.com:

Як тільки ви визначилися з текстурою, запускайте Фотошоп і створюйте новий велике полотно. Завантажуйте ваш макет через меню Файл → Помістити пов'язані ... (File → Place linked ...) і помістіть текстуру бетону зверху. Затисніть Alt / Option і помістіть курсор між шарами на вкладці Шари (Layers). За наявності цього знаку:
Клікайте мишкою і шар з бетонної текстурою буде підрізав по межах тексту:

Тепер нам потрібно знебарвити текстуру бетону, використовуючи інструмент Колірний Тон / Насиченість (Hue / Saturation). Ви можете знайти його у вкладці Вікно → Корекція (Window → Adjustments) або якщо натиснути на піктограму у вікні Шари (Layers). Встановіть Насиченість (Saturaion) на -100.
Зараз дрібні точки і вкраплення, які повинні створювати нашу текстуру штампа, є темними ділянками в зображенні. Нам потрібно отримати зворотну картину, тому оберіть Інвертувати (Invert) у вкладці Коригування (Adjustments), і помістіть цей шар поверх інших.
Тепер додайте шар Яскравість / Контраст (Brightness / Contrast) з цієї ж вкладки. Встановіть значення Контраст (Cotrast) на 90. і пограйте зі значенням Яскравість (Brightness). Чим яскравість більше, то все більше текстура.

Ваш макет повинен виглядати приблизно так.
Тут ви можете зупинитися, але ми додамо ще пару кроків, щоб надати ефекту закінченого вигляду.
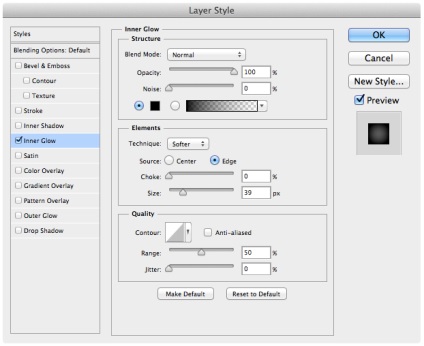
Чорнило мають тенденцію збиратися по краях гумового штампа. Це створює ефект внутрішньої тіні. Щоб домогтися подібного ефекту, клікайте правою кнопкою на шарі з текстом і вибирайте пункт Параметри накладення (Blending Options). Відзначте пункт Внутрішнє світіння (Inner Glow) і виставите настройки як на прикладі нижче:

На цьому скріншоті вимкнений ефект Інвертування (Invert), щоб вам краще було видно вплив ефекту Внутрішнє світіння (Inner Glow).

завершуємо роботу
Увімкніть знову ваш ефект інвертуванням. і ви готові до фінального кроку. Спочатку ми огрубити краю нашого тексту. Це було зроблено для того, щоб показати нерівномірність заповнення чорнилом країв штампа. Зараз ми посилимо цей ефект. Цю техніку ми вже описували в керівництві по створенню логотипа (картинка 16).
Виділіть шар з вашим дизайном і відкрийте меню Фільтр → Розмиття → Розмиття по Гаусс у (Filer → Blur → Gaussian Blur). Ми встановили значення радіусу розмиття в 6 пікселів. але ви можете скорегувати його, в залежності від розмірів вашого полотна. Виберіть значення за смаком і з гордістю огляньте отриманий результат.

Виглядає відмінно! Все, що вам залишається - підготувати ваш файл для зручного використання. Зараз у вас незручна мішанина з шарів, і в нашому наступній статті ми покажемо, як перетворити її в зручний для багаторазового використання action. так що підписуйтесь, щоб не пропустити.
додаємо патерн
Наша шрифтовая робота виглядає досить самотньо, тому ми додали спеціальний патерн.