Створіть нове зображення розміром 600x600px з білим фоном. За допомогою інструменту «Виділення еліпса» створіть коло правильної форми. Щоб зберегти правильну форму, використовуйте клавішу Shift. Створіть новий шар і залийте коло червоним кольором. Зніміть виділення «Виділення - Зняти».

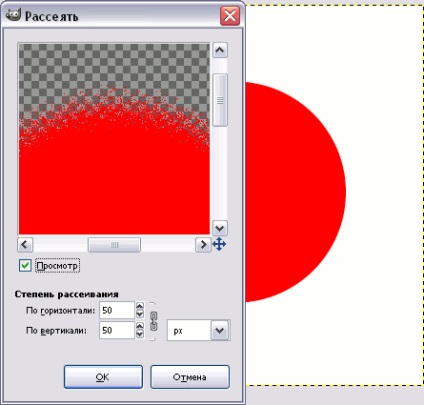
Тепер застосуйте до нашого кола «Фільтри - Шум - Розсіювання» з параметрами як на малюнку нижче.

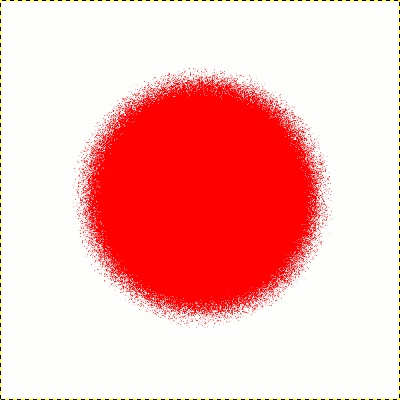
В результаті застосування фільтра повинно вийти щось схоже:

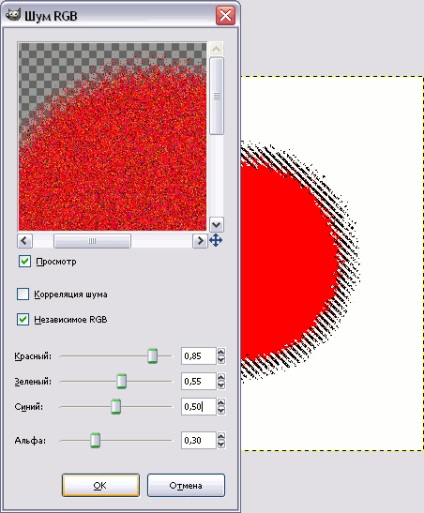
Тепер потрібно перейти у вкладку шарів і натиснути правою кнопкою миші по шару з колом, в меню оберіть пункт «Альфа-канал - Виділена область». Застосуйте до виділеної області «Фільтри - Шум - Шум RGB» з параметрами як показано нижче.

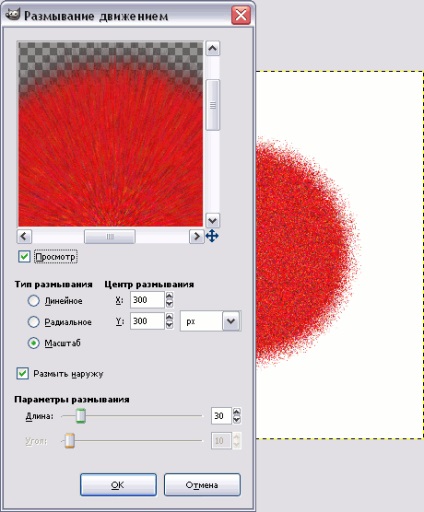
Зніміть виділення (Виділення - Зняти). Потім потрібно зробити сам хутро, зробимо його за допомогою фільтра «Розмивання рухом» (Фільтри - Розмивання - Розмивання рухом) з параметрами як на малюнку нижче.

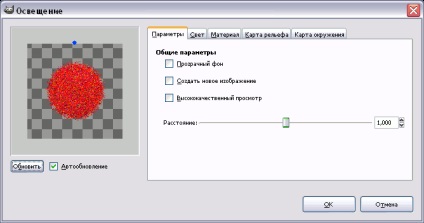
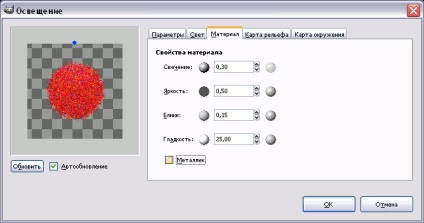
Додамо обсяг нашому кульці. Надавати обсяг будемо за допомогою фільтра «Освітлення» (Фільтри - Світло і тінь - Освітлення). Поміняйте значення в двох вкладках фільтра як показано на малюнках нижче.


Після завершення всіх дій можете звести шари і використовувати кульку там, де вважаєте за потрібне. Я ще додав тінь внизу.