Наступний елемент, який ми розберемо, це радиокнопки html. Зазвичай вони використовуються з метою завдання питання всередині форми і, відповідно, через них ми можемо запропонувати людині варіанти відповіді. При цьому він може вибрати тільки один з цих варіантів.
Радиокнопки - тег
Давайте приступимо до реалізації радіокнопок. Перейдемо в код і для радіокнопок виділимо окремий абзац. У ньому і створимо нашу радіокнопку. Кнопка створюється за допомогою тега input.
Тип вкажемо radio. Задамо кнопці ім'я і вкажемо значення, тобто яке значення буде відіслано оброблювачу, якщо ця кнопка буде активна. Для цієї кнопці ми вкажемо значення «yes», тому що ця кнопка буде відповідати за позитивну відповідь.
Давайте додамо мітку label c відповіддю «Так» для того, щоб людина клікнув по мітці і кнопка активізувалася автоматично.
Тепер створимо їй протилежну кнопку з відповіддю «Ні». Для цього скопіюємо label і вставимо після першого label. Поміняємо «Так» на «Ні» і міняємо значення «yes» на «no». Зверніть увагу, що ім'я ми повинні залишити те ж саме. Це скаже браузеру про те, що ці радиокнопки належать до єдиної групі і що вони взаємовиключні один одного. Тобто, якщо активувати одну кнопку, то інша деактивується. Якщо імена кнопок дати різні, то можна одночасно активувати обидві кнопки.
Ось таким чином можна передавати оброблювачу значення = вибір того чи іншого відповіді.
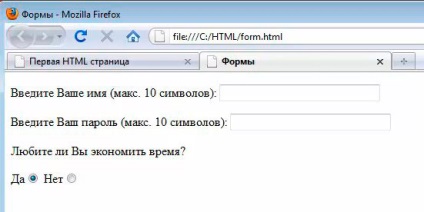
Давайте додамо сам питання після відкриття абзацу. Запитаємо людини, чи любить він економити час?
Давайте винесемо наші радиокнопки на наступний рядок. Для цього виріжемо код з радіокнопку і помістимо їх в окремий абзац.
Чи любите Ви економити час?
І ще один момент, який може вам стати в нагоді - це автоматична активація кнопок спочатку. Для цього є спеціальний атрибут, який можна додати до потрібної кнопки. Ця кнопка буде активована спочатку. Атрибут називається checked - можна перевести як зазначений. Цьому атрибуту не потрібно вказувати ніякого значення.
А ось і кінцевий результат.

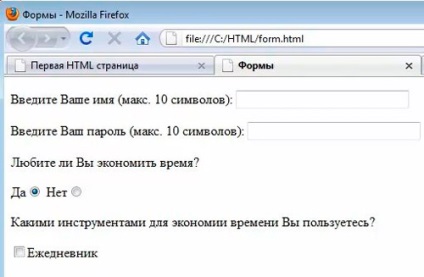
Альтернативою радіокнопку в HTML є чекбокси. тільки в цьому випадку можливо виділяти кілька елементів. Давайте для прикладу створимо новий абзац і запитаємо, якими інструментами для економії часу ви любите користуватися?
Після запитання вкажемо новий абзац для створення цих самих чекбоксів. Перший чекбокс буде для щоденника.
Якщо поштова наш код в браузері, то виглядати це буде так:

Тепер таким же чином створимо ще два чекбокса: хронометраж і свої напрацювання.