
Рамка в CSS. Основи CSS для початківців. урок №12
Всім привіт!
У сьогоднішньому уроці я розповім про те, як в CSS створити рамку. Рамку можна створювати для картинок, для блоків, для тексту, для посилань.
А якщо є рамка на якомусь елементі, то за допомогою CSS її можна взагалі прибрати.
У CSS можна задавати розмір, колір, вид рамки.
Розмір рамки (товщина)
Властивість «BORDER-WIDTH»
Щоб створити для картинок, блоків, тексту, посилань рамку, скористайтеся властивістю «border-width».
значення:
значення задається в px.
Для візуального розуміння подивіться на схему, де я вказав розмір рамок в px:

результат:
Результат поки що буде не видно, так як потрібно ще створити стиль (вид) рамки
Стиль рамки (вид)
Властивість «BORDER-STYLE»
Щоб вказати стиль (вид) рамки, вкажіть властивість «border-style».
Існує вісім різновидів рамок. Принаймні я знаю тільки вісім.
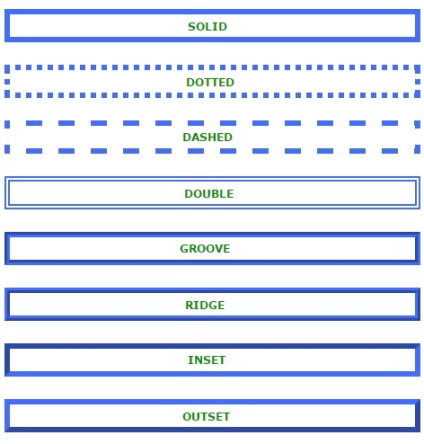
Різновиди рамок (значення):
- solid - суцільна рамка;
- dotted - точкова рамка;
- dashed - пунктирна рамка;
- double - з суцільною подвійний лінії;
- groove - рамка з об'ємною втиснула лінією;
- ridge - рамка з опуклою лінією;
- inset - рамка, схожа на втиснутий блок;
- outset - рамка робить як би опуклий блок
На схемі рамки виглядають так:

колір рамки
Властивість «BORDER-COLOR»
Якщо вам потрібно поміняти колір рамки, скористайтеся правилом «border-color».
значення:
значення задається за назвою кольору, по шістнадцятиричним значенням, за допомогою RGB (якщо призабули, прочитаєте ось цю статтю):
Скорочена форма запису
Властивість «BORDER»
Якщо вам потрібно перерахувати, вжити всі вищезгадані властивості, то можна не писати кожне окремо, а замінити правилом скороченою форми. Це правило «border».
Скорочена форма запису:
Як прибрати рамку
Властивість «BORDER»
Якщо вам потрібно прибрати рамку, достатньо в правилі «border» вказати властивість «0».
сторона рамки
Сподіваюся, ви помітили, що просто до правилом «border» додається сторона «top», «bottom», «left», «right»: