У цій статті ми розглянемо кілька тем з мінімальним набором знань необхідних, щоб почати створювати додатки:
Перш ніж ми почнемо
Щоб чітко розуміти що таке React, хочу запропонувати такий варіант:
Він включає концепцію поділу призначеного для користувача інтерфейсу на компоненти, самодостатній частини, які просто підтримувати, розширювати і застосовувати повторно.
React мож використовувати для побудови компонентів в браузері, так і на стороні сервера, тобто підсумковий HTML буде формуватися не на клієнті, а на сервері, що дозволяє будувати, так звані ізоморфні додатки + дозволяє уникнути проблем з SEO властивих одно-сторінковим додатків. Але і це ще не все, за допомогою React можна створити нативні мобільні інтерфейси (React Native).
До появи Ajax на будь-яку дію користувача для відображення нових даних перезавантажувалася вся веб сторінка. Що було не дуже ефективним рішенням, коли потрібно оновити лише частину даних. З появою Ajax можна було оновлювати дані на сторінці частинами. З'явилися так звані одно-сторінкові додатки, коли завантажувалася тільки одна сторінка і всі наступні запити оброблялися без повного перезавантаження сторінки.
Оскільки інтерфейси стають все більш складними, зростає і складність управління станом даних додатків. Багато бібліотек використовують двосторонній прив'язку даних до інтерфейсу і маніпулюють DOM деревом безпосередньо. Але такий підхід програє в плані швидкості.
Реактивний рендеринг простіше у використанні, ніж традиційне зв'язування даних. Він дозволяє писати нам в декларативному стилі, як компоненти повинні виглядати і вести себе. Що б не змінювати DOM дерево при кожній зміні даних, в React є легка копія DOM дерева яка містить поточні стан. При зміні даних у віртуальному React DOM дереві проходити порівняння з реальним DOM і зміни відбуваються тільки там де це реально необхідно. Що робить React дуже швидким і ефективним.
У React все складається з компонентів, які є самодостатніми будівельними блоками. Вся ця краса переслідує принцип «розділяй і володарюй» при якому ніяка частина не повинна бути особливо складною. З більш дрібних компонентів можна легко створювати складні і більш багатофункціональні компоненти.
Гнучка абстракція моделі документа
React має своє власне уявлення призначеного для користувача інтерфейсу, яке відволікає базову модель документа. Найбільш помітною перевагою цього підходу полягає в тому, що вона дозволяє використовувати ті ж принципи для візуалізації HTML, так і наприклад нативних призначених для користувача інтерфейсів IOS і Android. А ще це дає наступні переваги:
Події поводяться відповідно до стандартів чином у всіх браузерах і пристроях;
Підсумковий HTML React компонентів може бути побудований на стороні сервера, що дозволяє уникнути проблем з SEO і будувати ізоморфні додатки;
Hello World на React
Hello World React
Reаct - робочий процес
Робочий процес виглядає приблизно так:
Після написання JSX повинен автоматично перетворюватися в JS
Писати код у вигляді модулів
Вміти управляти залежностями
Створити JS файли і map файли для налагодження
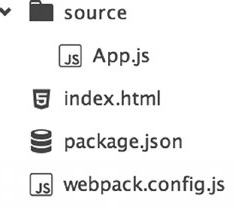
Основна структура проекту React містить:
Папку з кодами, що містить всі модулі JS
package.json - являє собою стандартний файл маніфесту NPM
Модулі для зборки проекту, які допоможуть з трасформации JSX в JS. Використання модулів дозволяє організувати код, розділивши його на кілька файлів, кожен з яких декларує свої власні залежності. Таких модулів безліч. Rect співтовариство прийняло Webpack, як кращий інструмент для вирішення цих завдань.

Не забудьте виконати команди
Створення першого компонента
Додаток Канбан Дошка
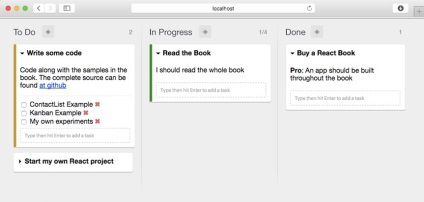
У цьому уроках ми створимо інструмент управління проектами в Канбан стилі. Додаток являє собою дошку з поділом на області за поточним статусом завдань. При зміні статусу завдання вона переміщається в нову область з відповідним статусом.

Наш остаточний проект буде виглядати як на малюнку нижче

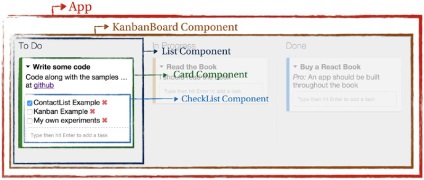
Ієрархія компонентів в нашому майбутньому додатку
Принципи поділу на компоненти:
- Пам'ятайте, що компоненти повинні бути невеликими і мати одну область відповідальності. Іншими словами компонент в ідеалі повинен робити тільки одну річ. Якщо компонент розростається його треба розбити на більш дрібні компоненти.
- Проаналізуйте макет проекту, це дасть вам підказки як можна розділити його на компоненти.
- Зверніть увагу на модель даних. Спробуйте розбити на компоненти так, що б один компонент був рівно одну частину вашої моделі даних.
Якщо використовувати ці рекомендації то скоріше за все ви прийдете до композиції компонентів показаних на малюнку нижче.

Реквізити має ключове значення в складі компонентів. Вони являють собою механізм, який використовується в React для передачі даних від батьків до дитини. Значення реквізитів не можуть бути змінені зсередини дочірнього компонента куди були передані.
створення компонентів
Визначившись з ієрархією компонентів, прийшов час для їх створення. Є два очевидних підходу до побудови компонентів: зверху вниз або знизу вгору. Що б отримати уявлення про всі реквізити (props) використовуваних в дочірніх компонентах, то має сенс почати будувати свої компоненти зверху вниз.
Крім того, щоб було простіше підтримувати наш проект, ми створимо для кожного компонента свій власний файл JS.
На даному етапі файл A pp.js буде дуже простим. Він буде містити тільки дані, що передаються далі по ієрархії компонентів. Самі дані будуть зберігатися в локальній змінній, але в подальшому ми це виправимо і дані буде надходити через API сервера.