Цей момент може бути не дуже зрозумілий для новачків - що за що відповідає. Тому новий плагін під назвою CSS Hero створений спеціально для того, щоб можна було редагувати тему після установки будь-якого плагіна на сайт і застосовувати нові стилі оформлення без поглиблення в код.
Плагін CSS Hero містить наступні функції:

Багатообіцяюче, чи не так? А тепер давайте спробуємо розібратися, як плагін працює насправді, і як просто з його допомогою редагувати тему в реальному часі.
установка плагіна
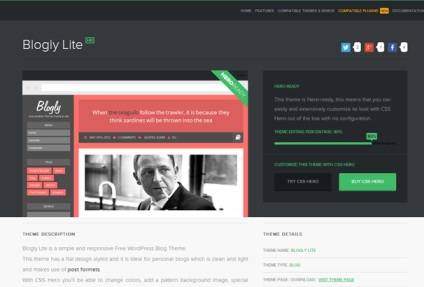
Після завантаження та активації плагіна ви побачите повідомлення з пропозицією отримати ліцензійний ключ доступу до сайту CSS Hero.


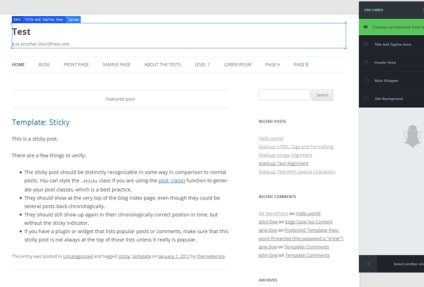
Визначення своєї теми



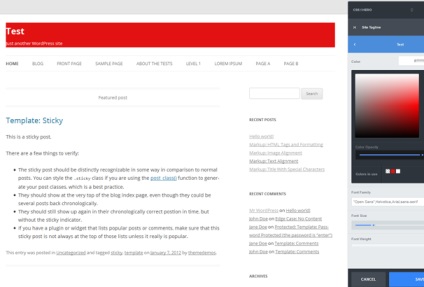
Потім можете приступати до редагування вашої теми: зміни фонових кольорів, розміру шрифту, кольору, інше. Все, що знаходиться в таблиці стилів, підлягає редагуванню, і ви можете зберегти або залишити зміни, якщо ви підете зі сторінки.

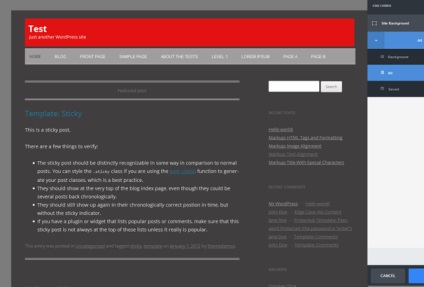
Нижче наведено приклад того, як всього за кілька хвилин була відредагована тема Twenty Twelve за допомогою CSS Hero. Вручну редагування зайняло б набагато більше часу, тому що довелося б шукати назву кожного елемента в таблиці стилів і вручну змінювати його значення.

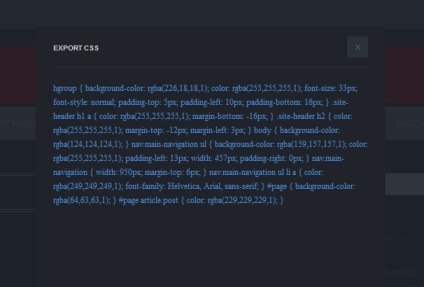
Якщо ви закінчили редагування стилів, натисніть на «Зберегти зміни». Якщо ви хочете зберегти створені стилі CSS, зайдіть в «Інструменти» → «Показати створені CSS» і на екрані з'являться стилі CSS, в які ви хочете внести зміни. Можете скопіювати і вставити їх в дочірню тему для вашого сайту, і в подальшому вам не потрібно буде активувати плагін.

Підтримувані теми і плагіни
Ось список підтримуваних тим і список підтримуваних плагінів WordPress, які 100% працюють разом з плагіном CSS Hero без сучка і задирки. Щоб відредагувати тему, якої немає в цьому списку, доведеться виконати трохи більше кроків, для цього є спеціальна документація на сайті.

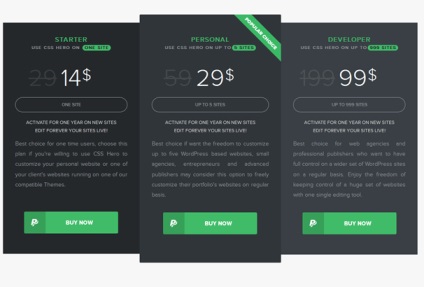
Цінова політика

Джерело: wplift.com
Зравствуйте.
Блог на Wordpress на Openserver на локальному комп'ютері. Тема Twentyfourteen.
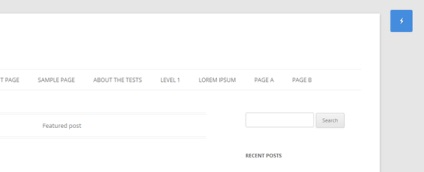
При звуженні вікна текст лівого сайдбара (білий шрифт на чорному полі) починає налазить на біле поле основного тексту і зливатися з ним (коли міняєш колір шрифту сайдбара текст стає видно і на білому тлі теж). При цьому область сайдбара з чорним фоном залишається, текст з'їжджає з неї вправо, поступово залишаючи порожній. При подальшому звуженні вікна чорна область сайбара зліва зникає і він весь, з текстом, іде в вниз, де нормально видно (там теж чорний фон). Але це все відбувається тільки на сторінках блогу (в Wordpress два види сторінок: власне сторінки і запису, де на першому місці найсвіжіші), а на сторінках із записами такого не відбувається - все нормально. Дивився HTML код (в браузері, коли натискаєш пункт досліджувати елемент) сайдбар на обох видах сторінок йде під одним divом (з одним і тим же ідентифікатором id) divи основного змісту хоч і називаються по-різному, але мають одні і ті ж CSS властивості ( там їх видно). Незрозуміло чому сайдбар поводиться по-різному на різних видах сторінок.
На обох видах сторінок сайдбар має негативне ліве поле margin -100%. Коли це властивість прибираєш сайдбар залишається зліва, але текст в ньому йде вниз, до рівня де закінчується текст основного змісту. Але перестає налазить на нього, як було раніше.
Може, хто знає, в чому справа і як це виправити?