У попередньому уроці ми почали вивчати метод search і регулярні вирази. Зараз ми продовжимо із цим працювати і розглянемо вираження Почала і Кінця рядки.
Якщо говорити строго, то Регулярні вирази - це спеціальна мова для опису шаблонів рядків. Це інструмент для пошуку рядків, перевірки їх на відповідність якому-небудь шаблоном та іншої подібної роботи. Реалізація цього інструменту різниться в різних мовах програмування. хоч і не сильно.
На цьому сайті www.exlab.net можна скачати шпаргалку за регулярними виразами. Або ж завантажити архів по посиланню нижче.
Метод search - Регулярне вираз - - рівно n

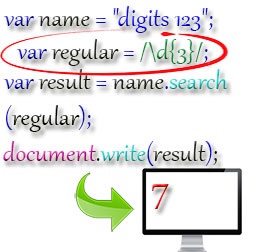
Повернемося до прикладу з попереднього уроку. де за допомогою регулярного виразу \ d. яке позначає будь-яку цифру від 0 до 9. ми шукали послідовність з шести цифр. Для цього довелося регулярний вираз \ d вказати шість разів.
var index = prompt ( "Введіть свій поштовий індекс з шести цифр");
var regular = / \ d /; / * Регулярні вирази: \ d і - послідовність з шести цифр * /
var result = index. search (regular); / * Шукаємо шаблон в рядку * /
/ * Далі складаємо умову для перевірки. * /
if (result == -1)
document. write ( "Ви невірно ввели індекс - він має складатися з шести цифр");
>
else
document. write ( "Ваш індекс" + index);
>
Метод search - Регулярний вираз
А позначає рівно 6 (в фігурних дужках може бути зазначено будь-яке число).Метод search - Регулярний вираз - ^ - Початок рядка

Давайте докладніше розглянемо попередній приклад.
Припустимо, користувач коректно вкаже поштовий індекс, тобто поспіль введе шість цифр, але при цьому спочатку напише пару слів: «Мій індекс 394000».
Спробуйте це зробити і в результаті побачите всю рядок: «Мій індекс 394000».
А що якщо нам потрібен тільки поштовий індекс.
Знову звернімося до шпаргалки для регулярних виразів.
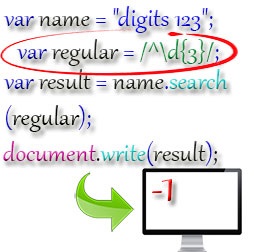
Тут нам допоможе регулярний вираз ^. що означає Початок рядка.
var index = prompt ( "Введіть свій поштовий індекс з шести цифр");
var regular = / ^ \ d /; / * Регулярні вирази: ^ - початок рядка, \ d і - послідовність з шести цифр * /
var result = index. search (regular); / * Шукаємо шаблон в рядку * /
/ * Далі складаємо умову для перевірки. * /
if (result == -1)
document. write ( "Ви невірно ввели індекс - він повинен складатися з шести цифр");
>
else
document. write ( "Ваш індекс" + index);
>
Тепер будь-якої текст, розташований перед поштовим індексом призведе до того, що в результаті ми отримаємо -1. тобто побачимо: «Ви невірно ввели індекс - він повинен складатися з шести цифр».
Метод search - Регулярний вираз - $ - Кінець рядка

Ще один момент. Доопрацюємо до кінця цей приклад.
Припустимо, користувач знову коректно вкаже поштовий індекс, тільки тепер напише пару слів після нього. «394000 - Мій індекс».
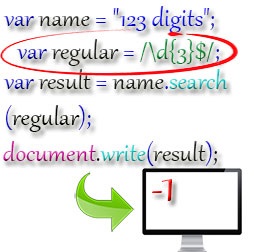
При цьому регулярний вираз ^ - Початок рядка вже не допоможе. Але є інше $ - символ долара, що означає кінець рядка
var index = prompt ( "Введіть свій поштовий індекс з шести цифр");
var regular = / ^ \ d $ /; / * Регулярні вирази: ^ - початок рядка, \ d і - послідовність з шести цифр, $ - Кінець рядка * /
var result = index. search (regular); / * Шукаємо шаблон в рядку * /
/ * Далі складаємо умову для перевірки. * /
if (result == -1)
document. write ( "Ви невірно ввели індекс - він повинен складатися з шести цифр");
>
else
document. write ( "Ваш індекс" + index);
>
Тепер будь-якої текст, розташований як до, так і після поштового індексу призведе до того, що в результаті ми отримаємо -1. тобто побачимо: «Ви невірно ввели індекс - він повинен складатися з шести цифр».
Крім цього! Завдяки тому, що до регулярного виразу \ d. тобто до послідовності з 6-ти цифр одночасно додані вирази ^ і $ - Почала і Кінця рядки, тепер також можна буде ввести послідовно 7, 8 або більше цифр.

Домашнє завдання звучить так:
Написати функцію, яка отримує в якості параметра змінну містить рядок і за допомогою регулярного виразу перевіряє, чи починається вміст цієї змінної з цифри чи ні.
Результат своєї роботи функція виводить на екран.
Змінна для передачі у функцію: var forTesting = "8 пінгвінів і 9 карасів";
Тут ми будемо працювати з функціями і з умовою if-else.
var forTesting = "8 пінгвінів і 9 карасів";
function firstPosition () / * Створюємо функцію * /
var regular = / \ d /; / * Регулярний вираз - Цифра * /
var result = forTesting. search (regular); / * Шукаємо цифру в рядку * /
if (result == 0) / * Якщо цифра на початку рядка, то. * /
document. write ( "Рядок починається з Цифри");
>
else / * Інакше. * /
document. write ( "На початку рядки НІ цифри");
>
firstPosition (forTesting); / * Викликаємо функцію * /
Зверніть увагу. У рішенні Вище ми створили функцію firstPosition () без параметра і в тілі функції (в інструкції для неї) працювали безпосередньо зі змінною forTesting. яку потім вказали в якості параметра функції при її виклику.
var forTesting = "8 пінгвінів і 9 карасів";
function firstPosition (Ex) / * Створюємо функцію - параметр Ex * /
var regular = / \ d /; / * Регулярний вираз - Цифра * /
var result = Ex. search (regular); / * Шукаємо цифру в рядку * /
if (result == 0) / * Якщо цифра на початку рядка, то. * /
document. write ( "Рядок починається з Цифри");
>
else / * Інакше. * /
document. write ( "На початку рядки НІ цифри");
>
firstPosition (forTesting); / * Викликаємо функцію * /
Спробуйте самостійно ввести спочатку цифру, потім частину тексту або навпаки. Для цього скористаємося методом prompt.
var forTesting = prompt ( "Введіть спочатку Цифру потім текст і навпаки");
function firstPosition (Ex) / * Створюємо функцію - параметр Ex * /
var regular = / \ d /; / * Регулярне вираження - Цифра * /
var result = Ex. search (regular); / * Шукаємо цифру в рядку * /
if (result == 0) / * Якщо цифра на початку рядка, то. * /
document. write ( "Рядок починається з Цифри");
>
else / * Інакше. * /
document. write ( "На початку рядка НІ цифри");
>
firstPosition (forTesting); / * Викликаємо функцію * /
Відзначимо, що, складаючи умова if (result == 0). ми казали про те, що нас цікавить саме нульова позиція цифри в рядку.
Далі розглянемо трохи інший варіант вирішення цього завдання, при якому інакше складається умова.
var forTesting = prompt ( "Введіть спочатку Цифру потім текст і навпаки");
function firstPosition () / * Створюємо функцію * /
var regular = / \ d /; / * Регулярний вираз - Цифра * /
var result = forTesting. search (regular); / * Шукаємо цифру в рядку * /
if (result == -1) / * Якщо в рядку НІ Цифри, то. * /
document. write ( "Рядок починається НЕ з Цифри");
>
else / * Інакше. * /
document. write ( "На початку рядка цифра");
>
firstPosition (forTesting); / * Викликаємо функцію * /
Тут ми змінили умова: if (result == -1). При цьому якщо спочатку ввести цифру, то ми побачимо "На початку рядка цифра" - тобто все вірно! Але якщо спочатку ввести текст, а потім цифру - ми побачимо те ж саме "На початку рядка цифра".
Справа в тому, що запис if (result == -1) говорить про те, що регулярний вираз \ d. тобто будь-яка цифра - повинна бути в принципі в рядку і не важливо - на початку її чи ні. Тому тут потрібно додати регулярний вираз ^ - Початок рядка. Див. Приклад нижче.
var forTesting = prompt ( "Введіть спочатку Цифру потім текст і навпаки");
function firstPosition () / * Створюємо функцію * /
var regular = / ^ \ d /; / * Регулярний вираз - Початок рядка + Цифра * /
var result = forTesting. search (regular); / * Шукаємо цифру в рядку * /
if (result == -1) / * Якщо на початку рядка НІ Цифри, то. * /
document. write ( "Рядок починається НЕ з Цифри");
>
else / * Інакше. * /
document. write ( "На початку рядка цифра");
>
firstPosition (forTesting); / * Викликаємо функцію * /
Тепер, якщо спробувати ввести спочатку текст, а потім цифру, то ми побачимо "Рядок починається НЕ з Цифри". так як регулярний вираз ^ \ d говорить нам про те, що цифра повинна розташовуватися саме на початку рядка.