З початку цієї серії Tutoriel Революція Slider Ми навчилися завантажити і встановити плагін. потім ми виявив його інтерфейс і різні його функції. Тепер ми будемо рухатися вперед, представивши конфігурації "повзунок".
Якщо в той чи інший момент ви не розумієте концепцію, ви можете задати питання або прочитати наш глосарій технічних термінів WordPress.
Повзунок є те, що саме?
зауваження Ви можете перевести "повзунки« К »інтерактивні і динамічні слайди".
Слайдер революції дозволяє нам робити це, і ми почнемо без подальших затримок.
Створення слайдера: Перші конфігурації
Для початку, ви повинні натиснути на меню "Революція Slider« На панелі управління WordPress.

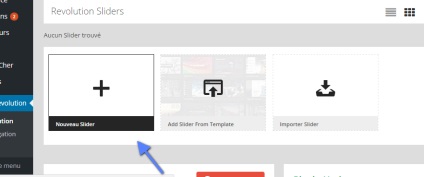
Тепер натисніть на пункт "новий слайдер« І ви приїдете на інтерфейсі конфігурації слайдера.

Інтерфейс конфігурації слайдера може бути складним, але якщо ви крок назад ви будете краще розуміти його функціональність. Ви можете помітити, що цей інтерфейс складається з двох розділів. Перший зліва складається з 5 різних зон, а другий праворуч складається з 6 невеликих ділянок. Все вище, у вас є панель інструментів, яка дозволяє:
Як ми можемо вам допомогти?
Виберіть параметр, щоб вибрати потрібну вам підтримку
Тепер я поясню, кожен розділ в лівій колонці.
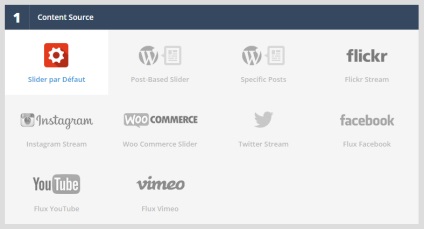
Розділ «Джерело контенту»

Цей розділ дозволяє налаштувати джерело слайдера. Дійсно, тут ви можете створити:
Назва розділу Slider шорткод
Ви, напевно, здогадалися. Цей розділ дозволяє визначити назву повзунка і шорткод (не ракетобудування).

У розділі «Вибір типу слайдера»

Цей розділ дозволяє визначити основну структуру слайдера. Справді, ви 3 опції дозволяють ваш вибір:
- Для першого варіанту, щоб встановити повзунок за замовчуванням з шириною, адаптованої до доступного простору і підстав з такими елементами, як кнопки навігації.
- Для другого варіанту, то тут ви можете встановити, щоб застосувати динамічний, інтерактивний стиль без кнопки навігації і набагато більше, ніж попередній варіант. Ця опція називається «герой Szene», тому що тут ви будете приділяти більше уваги на розваги і взаємодії.
- Останній варіант пропонує більш класичний стиль з спрощеним прокрутки зліва направо зображень в досить різноманітних розваг.
Ремарка Щоразу, коли ви вибираєте опцію, у вас є розділ «Завантажити пресет з цього типу слайдер», який пропонує сучасні варіації типу повзунка ви вибираєте.

Я не можу пояснити всі варіанти, але ви можете зробити висновки з наявних зображень. Наприклад, тип слайдер "стандарт" Ви як четвертого зміни »Thumbs Bottom самостійно« Що дозволяє створити слайдер з іконками, розташованими в нижній частині і має анімацію автоматичної прокрутки.

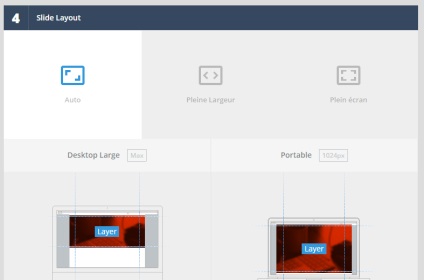
У розділі «Розмітка слайда»

Цей розділ дозволяє визначити макет для вашого слайдера. Ви можете залишити "Революція Slider« Автоматичний вибір ширини, які застосовуються до повзуна, виберіть застосувати повний повзунок ширини або використовувати повзунок в повноекранному режимі.
Залежно від обраного варіанту, ваш слайдер буде відрізнятися на деяких пристроях. У вас є нижче розділ конфігурації сітки згідно пристроїв (мобільний, робочий стіл і т.д..). Майте на увазі, що набір сітки дозволяє змінювати внутрішні поля кожного повзунка.
Будь-яке дно цього розділу, ви можете вибрати, щоб включити видимість переливу, активувати радіо аспектів збереження і визначити мінімальну висоту.
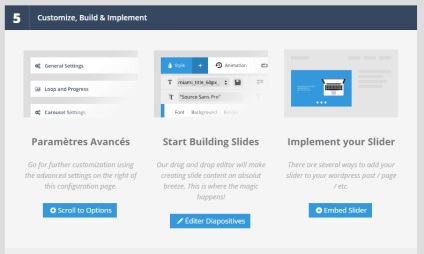
У розділі «Налаштування, Build виконати »
Цей розділ не має реальну опції щодо плагіна. Він пропонує деякі швидкі посилання на важливі розділи.

Тепер ми продовжимо з другої правої колонкою.
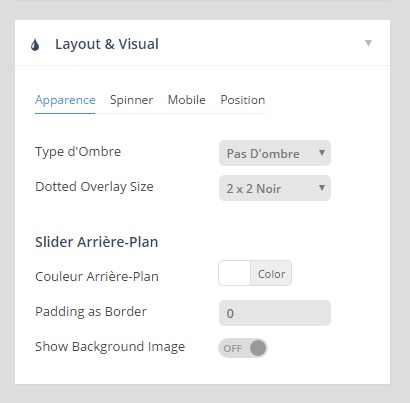
Загальні налаштування
В цьому розділі приведені параметри, які будуть застосовуватися до повзуна. Таким чином, ви можете:
Цей розділ дозволяє включити перший альтернативний слайд. Це дозволить "повзунок« Для того, щоб завантажити »ковзати« Ваш вибір першим. Пам'ятайте, що "слайдах« Є елементи, які можуть бути ідентифіковані.

Цей розділ дозволяє налаштувати зовнішній вигляд повзунка. Ви можете встановити включати в себе відображення тіні під повзунком (зручно, якщо ви вибираєте повзунок за замовчуванням, зі значним відривом низьким).
Ви також можете вибрати для відображення шару, покритий прозорими точками (Це зробить свій оригінальний слайдер, але якщо ви хочете, щоб відобразити інформацію, потрібно буде уважно прочитати, вам доведеться обійтися без).
Після цього у вас фон слайдера, внутрішній край і зображення у фоновому режимі (ви повинні знати, є те, що картина в фоновому режимі на цьому рівні буде з'являтися на все ваш слайди).
Ця вкладка дозволяє визначити анімацію при завантаженні слайдера, більше нічого.
Це дозволяє визначити положення повзунка щодо сторінки. Я б, як правило, говорять, у порівнянні з якою вона є. Цей параметр не повинен бути змінений, так як я припускаю, що ви хочете, щоб весь бігунок по центру.
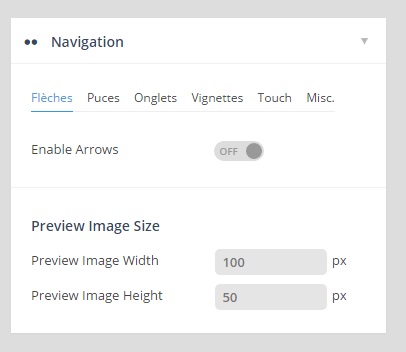
Розділ «Навігація»
Цей розділ дозволяє включити навігаційні кнопки на слайдах між «слайдер». Ви 6 можливості навігації:
- стрілки
- блохи
- вкладки
- ескізи
- Ефект дотику на мобільних пристроях
- І навігації за допомогою клавіш зі стрілками
Кожен варіант, коли включений дозволить вам налаштувати положення елементів навігації або їх принцип дії (Налаштування за замовчуванням зазвичай досить).

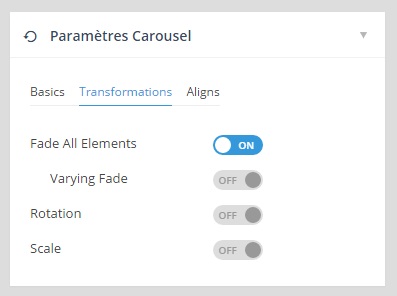
Розділ «Параметри карусельного»

Цей розділ відображається тільки при виборі типу "карусельного Slider« І дозволяє налаштувати його параметри. Ви можете:
- Включити нескінченну прокрутку
- Визначимо простір між слайдами, якщо ви не хочете, щоб слайди помацати
- Визначити, закруглену крайку піксель
- Встановіть більш високий запас- (оббивка-топ)
- Встановіть низький верхнє поле (оббивка-дно)
- Кількість видимого елемента «гірка»
- "Безрозмірний елемент« Дозволяє розтягнути елемент таким чином, що він займає всю ширину »повзунок»
Розділ «Паралакс 3D »
Тут ви можете включити "3D« На вашому слайдера.
Розділ «Проблема Handling »
Цей розділ дозволяє управляти сумісністю зі старими приладами. Таким чином, ви можете спростити повзунок на "IOS4 і Internet Explorer 8".
В іншому випадку, ви можете вибрати для відображення альтернативного зображення, коли браузер не підтримує повзунок.
Розділ "Google Fonts"
Ця функція дозволяє управляти Google шрифти скачати і застосувати повзунок.
Після того, як ви визначили параметри вашого слайдера. Все, що вам потрібно зробити, це натиснути на кнопку записи.

заключні думки
Ось саме для цього подання конфігурації повзунка. Ви повинні знати, як ви хочете представити свій слайдер. У вас є кілька варіантів доступні для вас. Повзунок карусельного досить досить просто. Карусельного за замовчуванням, дає багато можливостей, і це, звичайно, який стиль найбільш використовується. В принципі, все опції за замовчуванням можуть працювати для типу "стандартний слайдер« Ви, ймовірно, хочете, щоб змінити ефекти в ширяння миші, тривалість слайдів, зовнішній вигляд або кнопки навігації.
Ми будемо продовжувати в майбутньому підручнику, де ми обговоримо дизайн слайдів. Якщо у вас є питання, не соромтеся запитувати.