Twenty Seventeen - нова тема за замовчуванням, що поставляється разом з WordPress 4.7. Ця бізнес-орієнтована тема значно відхиляється від стандартних тим, що виходили раніше, і відображає більш широкий перехід WordPress від платформи, що підходить для блогів, до платформи, що підходить для створення всіх типів сайтів.
Якщо ви спробуєте попрацювати з Twenty Seventeen, ви швидко зрозумієте: ця тема не має нічого спільного зі своїми попередниками. Раніше теми за замовчуванням вимагали тільки мінімальної настройки, будучи функціональними темами «з коробки». Twenty Seventeen - інший випадок.
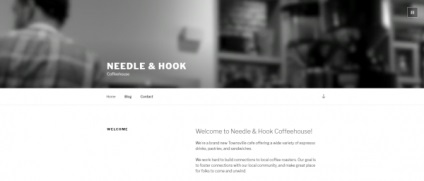
Звичайно, ви можете використовувати цю тему для блогів, проте спочатку вона розроблялася для інших цілей. Тема створена для проектування бізнес-сайтів, які використовують секційну посадкову сторінку (landing page) в якості головної сторінки - ви можете швидко зрозуміти це, вивчивши офіційний демо-приклад.
В результаті такого зміщення настройка теми Twenty Seventeen стала більш комплексною і тривалою. У цій статті ми розглянемо тему Twenty Seventeen, відзначимо її компоненти, а також пройдемося по налаштуванню теми для створення професійних Лендінзі.
Знайомство з темою Twenty Seventeen

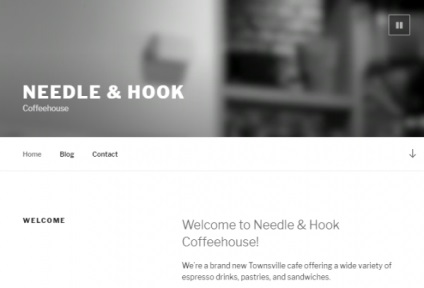
Використання посадкової сторінки в якості головної сторінки нерідко зустрічається в стані бізнес-сайтів. Тема Twenty Seventeen спрощує проектування привабливих цільових сторінок для компаній. Щоб оцінити всі можливості теми, просто погляньте на наступний демо-приклад.
Навігація є досить простий завдяки використанню приліпленою верхній панелі. У темі використовується єдиний шрифт - Libre Franklin, який застосовується в різних стилях і з різних шрифтом.
Після належної настройки тема Twenty Seventeen отримає професійний, сучасний вигляд, заснований на легким для читання шрифти і вражаючою графіку, розрідженій достатнім вільним простором.
Як створити секції на головній сторінці в темі Twenty Seventeen

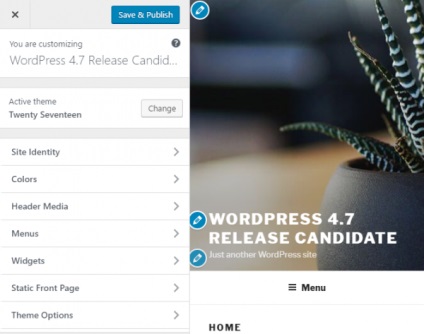
Це значно спрощує редагування численних можливостей Twenty Seventeen, таких як зображення в хедере, слоган сайту, заголовок, а також контент, розташований в кожної з секцій сторінки. Просто знайдіть потрібний контент, який ви хочете відредагувати, клацніть по ярлику, після чого змініть вміст.
Щоб продемонструвати процес налаштування теми Twenty Seventeen, я встановлю тему на свій персональний сайт. Давайте приступимо до цього.
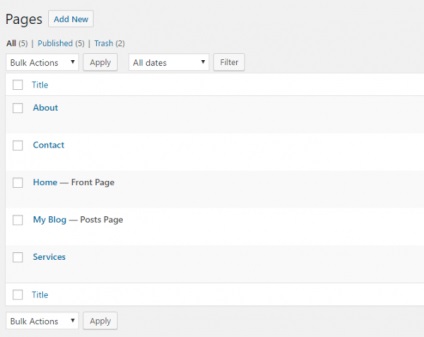
Крок 1. Створюємо сторінки для кожної секції головної сторінки.

Для початку нам потрібно буде створити кілька сторінок;
- Сторінку, яка буде статичною головною сторінкою
- Сторінку, яка буде використовуватися в якості сторінки блогу
- Чотири додаткових сторінки, що містять контент, який буде виводитися в секціях головної сторінки. Якщо ви хочете використовувати сторінку блога в якості однієї з секцій головної сторінки, то в такому випадку досить буде створити три сторінки, а не чотири.
У моєму випадку я створив головну сторінку, сторінку блога, сторінку «Про себе», сторінку з послугами, а також сторінку з контактами.
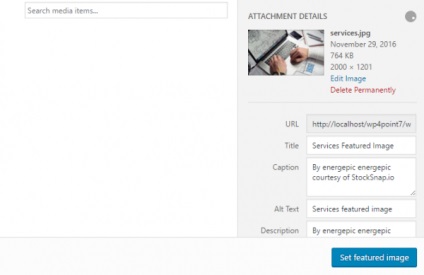
Крок 2. Додаємо мініатюру до кожної сторінки.
Щоб реалізувати паралакс-ефект, необхідно додати широку мініатюру до кожної сторінки. Ця мініатюра буде частиною секцій головної сторінки. Вам знадобиться додати мініатюри до всіх сторінок, виключаючи, можливо, тільки головну сторінку.

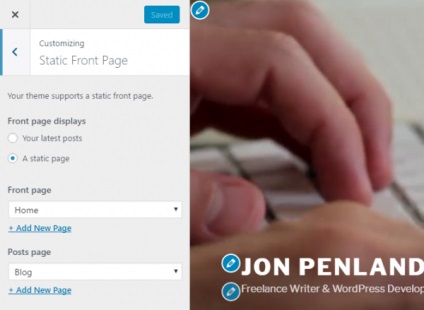
Крок 3. Прив'язуємо статичну головну сторінку та сторінку записів

Вибираємо пункт меню Static Front Page, після чого виконуємо наступні настройки:
Не забудьте натиснути Save Publish. Переходимо до наступного кроку.
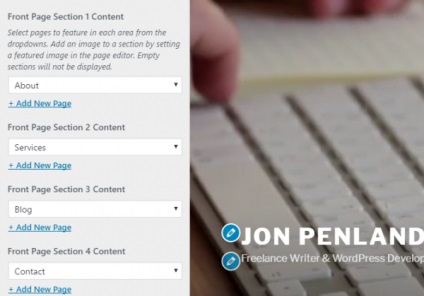
Крок 4. Прив'язуємо сторінки до кожної конкретної секції головної сторінки.

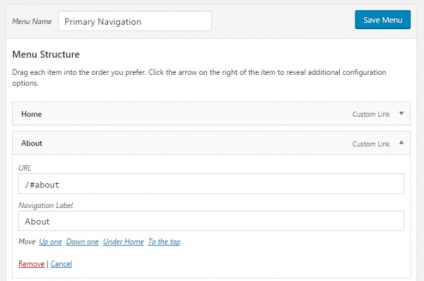
Крок 5. Створюємо базове навігаційне меню

Готово! Статична головна сторінка з секціями створена.
Створюємо динамічну навігацію
Одна особливість, яка відсутня в Twenty Seventeen - це вбудована підтримка навігації між секціями головної сторінки. Було б непогано, якби навігація переводила нас відразу до відповідних секціях головної сторінки. Ми можемо швидко поправити цей момент.
Перше, що нам потрібно зробити - це створити меню, яке буде посилатися на ID атрибути, а не на різні сторінки сайту. Щоб реалізувати це, створіть довільні посилання, що нагадують щось подібне:

При розробці ID просто використовуйте заголовки сторінок для кожної сторінки з секцій. Обов'язково перетворіть заголовки в нижній регістр і замініть всі прогалини в заголовку на тире.
Якщо вам не потрібно працювати з підкаталогами, ви можете опустити цей пункт і створити структуру, показану на зображенні вище.
Як тільки ваша навігація буде створена, вам потрібно буде додати ID до кожної секції головної сторінки. Зробити це можна двома способами.
Зверніть увагу: щоб додати ID, я обернув заголовок в елемент span. Сам ID - це заголовок сторінки в нижньому регістрі з тире замість пробілів. Даний ID буде відповідати тому, що ми додали в посилання навігаційного меню. Також я додав атрибут style і верхній відступ в 96 пікселів. Коли відбудеться клік по посиланню, це значення відступу дозволить винести контент вниз, щоб його можна було бачити під приліпленою навігаційною панеллю.
Ось код, який дозволить отримати той же результат:
Що він робить? Спочатку ми шукаємо заголовок кожної секції і обгортали його в span з необхідними стилями. Також код створює значення id, отримуючи заголовок секції і перетворюючи його в нижній регістр, змінюючи прогалини на тире. Таким чином, якщо у вас є секція з заголовком My Blog (як на зображенні вище), даний код буде додавати id атрибут id = 'my-blog'.
Щоб завантажити код на сайті, ви повинні будете додати його в одну з локацій: або в JS-файл дочірньої теми Twenty Seventeen, або в плагін, який буде довантажувати довільний код.
Мені більше подобається другий спосіб. Ви можете просто скористатися плагіном Simple Custom CSS and JS, щоб додати jQuery-код.
За допомогою створення навігаційного меню і додавання деякого jQuery-коду ми створили зручну і практичну навігацію.
Відмінно. Тепер Twenty Seventeen задана в якості посадкового сторінки, і базова навігація працює в якості навігації між секціями. Ви можете провести і подальші поліпшення:
Якщо ви вирішили використовувати jQuery для навігації між секціями головної сторінки, то в такому випадку використовуйте умовні теги для завантаження коду тільки на головній сторінці.
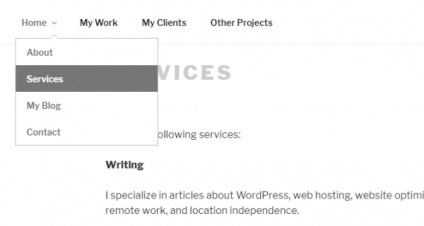
Якщо ваш сайт містить додаткові сторінки, які не є секціями головної сторінки, додайте їх в навігаційне меню і вкладіть все посилання на секції головної сторінки в окреме меню, що випадає, як це показано на скріншоті нижче.

Прибираємо напис про WordPress з футера в Twenty Seventeen
Робиться це просто. Досить поставити в CSS-стилях правило:
Також можна відкрити файл footer.php в дочірньої темі і видалити рядок:
Чому це потрібно робити в дочірньої темі? Щоб не втратити зміни при подальшому оновленні теми.
Вам так доведеться всю тему правити. Краще тоді підібрати тему, де вже є все необхідне для вас.
Привіт, простими методами таке не реалізувати. По крайней мере, я нічого не придумав, що можна порадити вам.