Режим накладення Overlay в Photoshop

У попередніх уроках ми розглядали режим змішування Multiply. який затемнює зображення і відмінно підходить для відновлення тіней і виправлення пересвеченних фотографій. Ще ми розбирали урок режиму накладення Screen. який освітлює зображення і ідеально підходить для освітлення світлих тонів та виправлення недоекспонованих фотографій. Тепер, в своєму огляді основних режимів змішування, ми підійшли до режиму Overlay. Даний режим змішування в Photoshop як би об'єднує два попередніх - він затемнює темні ділянки і освітлює світлі на зображенні.
Як ми знаємо з оглядового уроку по режимам накладення. режим Overlay є частиною групи відповідають за контраст, поряд з такими режимами як Soft Light, Hard Light, Vivid Light, Linear Light, і так далі. Кожен з цих режимів змішування призначений для підвищення контрастності зображення, але режим накладення Overlay є найпопулярнішим і часто використовуваним, і один тих, що ви точно повинні знати.
Давайте від теорії повернемося до практики і знову відкриємо наш Photoshop документ, з уже знайомими, шарами. Тільки на цей раз, він послужить нам щоб побачити, як працює режим Overlay. Нагадаю, у нас є фоновий шар, залитий суцільним синім кольором, і ще один шар з горизонтальним чорно-білим градієнтом і трьома квадратами: чорним, білим і 50% сірим кольорами:

У якості відправної точки у нас виставлено режим змішування Normal:
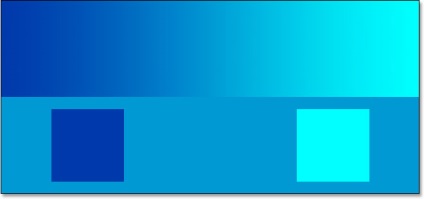
Як тільки ми змінимо, для верхнього шару, режим накладення на Overlay. то в той же час темні ділянки стануть темнішими, а світлі області стануть світліше. Все, що було сірим на коректує шарі - повністю зникне з нашого поля зору:
Все це матиме ефект підвищення контрастності у зображення, тому одним з найбільш поширених видів використання режиму Overlay в редагування фотографій - швидко і легко збільшити контраст в вицвілій фотографії. Давайте подивимося на результат режиму Overlay:

Звичайно ж сірий квадрат, разом з областю в середині градієнта, зник, в той час як область зліва від центру градієнта і чорний квадрат змішалися з синім кольором і стали більш темними, а праворуч від центру в градієнті і білий квадрат, після змішування, стали світліше .
Вам не здається, що тут щось не так? Ми очікували, що чорний і білий квадрати, поряд з чорними і білими областями градієнта, залишаються незмінними, тобто чорний залишиться чорним, а білий залишиться білим. Проте, на малюнку вище ми можемо бачити, що це не так. Чорний квадрат і чорна область градієнта зліва стали темно-синього кольору, в той час як білий квадрат і біла область градієнта на справа стали світло-блакитними. Що з цим робити?
З цим нічого не поробиш, це явище називається «фаворитизм». Фаворитизм існує не тільки в вашою родиною або в робочому колективі, це явище також живе і всередині Photoshop. У режимі накладення і змішування, Photoshop насправді приймає всі шари не як рівноправні, а робить основним шаром лежить знизу шар, щодо шару, який ви встановили в режим Overlay. Іншими словами, в нашому випадку, Photoshop віддає менше значення шару з градієнтом і квадратами, і більше значення для шару з суцільною синьою заливкою. Ось чому синій колір і «переміг».
Давайте подивимося, що станеться. якщо я зміню порядок шарів так, щоб шар з градієнтом і квадратами виявився знизу, а суцільний синій колір над ним. Для цього перекажіть фоновий шар в звичайний шар, для того, щоб з'явилася можливість переміщати його. Для зручності перейменують шар фону «Background» в «Layer 0». Далі, я скину режим змішування для шару «Gradient and Squares» назад в Normal. А для шару з синьою заливкою виставлю режим змішування Overlay:
Давайте подивимося на результат:

Це той результат, який ми і очікували побачити. Чорні області - чорні, а білі області - білі, в той час як 50% сірі зони, як і раніше невидимі. Тепер здається, що режим накладення Overlay більш виражений, і все, що ми для цього зробили - поміняли шари місцями.
У більшості випадків, весь цей «фаворитизм» в режимі Overlay не буде для вас проблемою, але необхідно завжди про нього пам'ятати.
Реальний приклад режиму змішування Overlay
Давайте подивимося на те, наскільки легко режим змішування Overlay може бути використаний для поліпшення контрастності зображення. Наприклад у нас є стара фотографія, сильно вицвіла і в світлих і в темних тонах:

Так само, як ми це робили, коли розбирали режими накладення Multiply і Screen, - додамо коригувальний шар Levels над зображенням, натиснувши на іконку New Adjustment Layer в нижній частині панелі шарів і вибравши зі списку:
Знову ж таки, немає ніякої необхідності вносити будь-які зміни в параметри Levels, тому, коли з'являється діалогове вікно - я просто натисніть кнопку OK. Photoshop дозволяє створити коригувальний шар Levels поверх фонового шару. Як ми знаємо, за замовчуванням Photoshop встановлює для всіх нових шарів режим змішування Normal. тому я збираюся змінити режим змішування на Overlay:
А тепер, якщо ми подивимося на зображення, то побачимо, що проста коригування рівнів з режимом змішування Overlay зробило помітні поліпшення в контрастності. Темні області тепер темніше і світлі ділянки світліше:

Я думаю, що ми можемо підсилити контраст ще більше, і ми можемо зробити це, просто дублюючи коригувальний шар натиснувши Ctrl + J (Win) / Command + J (Mac). Так я отримаю точний дублікат шару, що коректує з усіма параметрами, включаючи режим змішування:
Тепер, якщо ми ще раз подивимося на зображення, то побачимо, що контраст збільшився ще більше. Насправді, це вже занадто сильний контраст. Ми починаємо втрачати деякі деталі в найсвітліших і темних областях:

Для точної настройки контрасту, я можу просто зменшити непрозорість дубліката коригуючого шару. Я зменшив це значення до 60%:

Ось як легко і просто можна відновити тіні і світлі ділянки на фотографії і підвищити контрастність зображення, всього лише використовуючи коригувальні шари і правильний режим накладення.
Ось і підійшов до кінця наш урок по третьому, з п'яти основних, режиму змішування, який стане в нагоді для ретуші і відновлення фотографій в Photoshop. Далі, ми розглянемо четвертий режимі змішування, який не має нічого спільного з тінями або контрастністю - це режим змішування Color!
Схожі уроки і статті
- Режим накладення Color в Photoshop

- Режим накладення Screen в Photoshop

- Режим накладення Multiply в Photoshop

- Режим накладення Luminosity в Photoshop

- Як налаштувати Photoshop
