Не так давно виникла у мене ідея розробити гру, де можна було б грати за собаку, яка жорстоко і весело розправляється з натовпами ворогів в дусі старих добрих префіксальних платформер.
Гра була розроблена на подив швидко, і зараз вже доступна в Google Play. Але пост не зовсім про це.
Однією з перших завдань, які мені треба було вирішити, стало створення анімованих персонажів. Інструменти для анімації в Photoshop виявилися не так вже інтуїтивно зрозумілі, і мені довелося багато гуглити, щоб зібрати воєдино всю необхідну інформацію. Сподіваюся, я своїм постом збережу трохи часу тим, хто теж хоче навчитися малювати анімації для ігор.
Крім, власне, Unity, нам знадобиться Adobe Photoshop. Для нашої задачі версія програми не так важлива, але у мене, наприклад, CS6. У більш пізніх версіях інтерфейс трохи інший, але суть не змінюється.
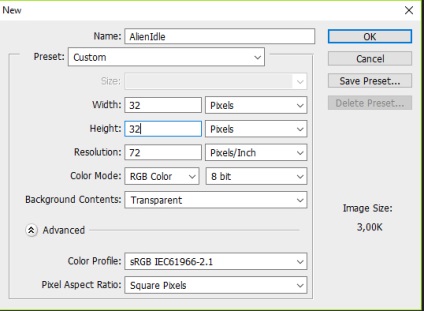
Для початку створюємо новий документ (File / New ...).

Тут відразу варто задати розмір спрайту. Головна умова - висота і ширина повинні рівнятися ступенями двійки (наприклад, 32 або 64). Чим більше спрайт, тим більше можливостей для деталізації, але при цьому складніше малювати і анімувати.
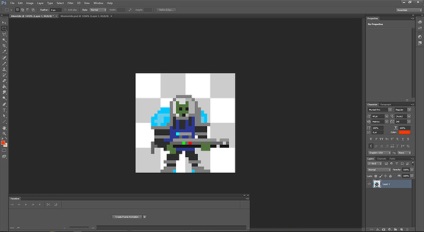
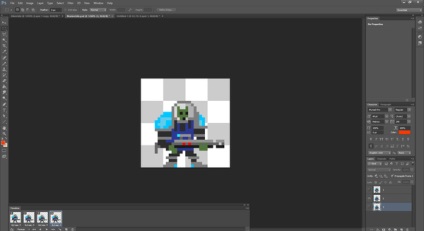
Перш ніж анімувати персонажа, потрібно зобразити його в пасивному стані. Я ось, наприклад, взяв і намалював інопланетянина з лазерною гвинтівкою:

У Photoshop безліч приголомшливих кистей, але для піксель-арту найкраще підійде звичайний олівець, адже він дає нам максимум контролю над кольором кожного конкретного пікселя. Ще знадобиться ластик, його також треба перемкнути в режим олівця, з жорсткими межами.
Коли персонаж намальований, настав час приступати до найголовнішого: до створення анімації. Почати варто з відкриття вікна тимчасової шкали (Window / Timeline).

Ось вона: довге вікно зліва внизу. Там потрібно натиснути на велику кнопку #xAB; Create Frame Animation # xBB ;. Це створить перший кадр:

Пам'ятайте, я писав, що інструменти для анімації не зовсім інтуїтивно зрозумілі? Так ось, неочевидний момент полягає в тому, що нам потрібно створювати не тільки нові кадри на шкалі, а й новий шар для кожного кадру. Сам кадр інформації про зображенні зберігати не може, він управляє лише тим, які шари в цьому кадрі включені, а які - вимкнені.
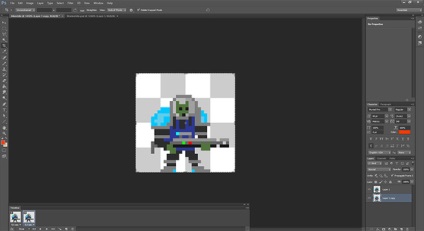
Отже, копіюємо кадр натисканням описаної вище кнопки (на якій зображений листок паперу з загнутим куточком). Потім копіюємо наш єдиний шар, виділивши його і натиснувши Ctrl + J.

Над списком шарів ми можемо помітити галочку з написом #xAB; Propagate Frame 1 # xBB ;. Коли вона включена, то всі зміни, що застосовуються до першого кадру, автоматично застосуються і до всіх наступних.
Зробимо так, щоб в першому кадрі був активний лише перший шар, а в другому - тільки другий. Ми отримали послідовність з двох кадрів, що змінюють один одного.
Тільки ніякого руху не відбувається, тому що вміст шарів однакове. Виправимо це! Спробуємо намалювати пасивну анімацію (коли персонаж нічого важливого не робить, просто варто і чекає).
Перейшовши в другій кадр і вибравши другий шар, виділимо верхню частину персонажа (все що вище колін) і зрушимо її на один піксель вниз, так, щоб це виглядало, що персонаж злегка погойдується на місці.
Ставимо спосіб зациклення анімації на Forever, відтворюємо і бачимо, що персонаж рухається, але виглядає це поки не дуже добре, адже кадрів-то всього два.

Створюємо третій кадр, скопіювавши другий, і створюємо третій шар, також скопіювавши другий шар.
До цього моменту ви могли помітити, що вся ця система з шарами і кадрами не особливо зручна. Що поробиш, мистецтво вимагає жертв. Якщо будете малювати багато анімацій, з часом ви виробите найбільш зручний для вас порядок дій, що дозволяють додавати до анімації нові кадри куди швидше. Наприклад, щоб в обраному кадрі був активний лише потрібний нам шар, зручно натиснути на іконку включення / вимикання цього шару (із зображенням ока), утримуючи Alt, замість того, щоб вручну вимикати всі непотрібні шари.
Отже, в третьому кадрі ми знову опускаємо частина персонажа на один піксель вниз, щоб надати анімації плавність. Трьох шарів для статичної анімації цілком достатньо, тільки треба буде візуально зациклити анімацію. Для цього копіюємо другий кадр і вставляємо його після третього. А копіювати другий шар не потрібно, адже і другий, і четвертий кадр демонструватимуть нам один і той же другий шар. Ось так буде виглядати документ після цього:

У цій анімації 11 кадрів, але шарів тільки 5, оскільки всі вони повторюються по декілька разів.
І ось прийшла пора експортувати анімацію для Unity! Робити це ми будемо через spritesheet. Так називається послідовність спрайтів, що йдуть один за одним в одному файлі.
Для того, щоб перевести шари нашого файлу в spritesheet, знадобиться встановити спеціальний скрипт для фотошопа. Я особисто використовую той, який знайшов тут. Але, напевно, є і інші варіанти.
Обов'язково збережіть документ і тільки після цього запустіть скрипт. На виході отримуємо щось на зразок цього:
Чи не зберігайте документ PSD після запуску скрипта! Інакше він так і залишиться у вигляді спрайтшіта, повертати його в початковий стан доведеться вручну, довго і болісно.
Замість цього збережіть отримане зображення як файл PNG. Потім цей файл потрібно скопіювати в проект Unity.
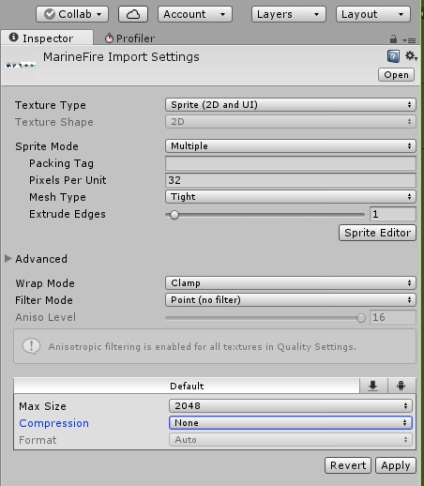
Важливо відразу ж поставити правильні настройки імпорту.

Найбільш цікаві для нас параметри:
-Texture Type. Повинен бути обраний Sprite (2D and UI). Цей варіант буде обраний за замовчуванням, якщо тип нашого проекту - 2D (тип можна задати при створенні проекту або в меню Edit / Project Settings / Editor).
- Sprite Mode. Оскільки в нашому зображенні міститься кілька кадрів, виберемо Multiple. Надалі нам потрібно задати кордону кадрів, про це розповім нижче.
- Pixels Per Unit. Кількість пікселів, що припадають на одну одиницю довжини в Unity. Це значення має по можливості збігатися у всіх спрайтів, використовуваних для ігрових об'єктів (в тому числі і персонажів). Найзручніше встановити його рівним розміру спрайту, який ми задавали на самому початку, при створенні документа Photoshop.
- Filter Mode. Фільтрація зображення. Для піксель-арту потрібно встановити значення Point (no filter). Інакше замість чітких красивих пікселів отримаємо сумне мильне щось.
- Compression. Ступінь стиснення. Якщо для вас важливо зберегти колір кожного пікселя в первозданному вигляді, краще поставити None (без стиснення). Піксельні спрайт все одно важать зовсім небагато.
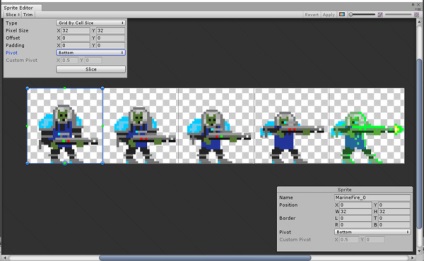
Тиснемо Apply, щоб застосувати зміни, а потім кнопку Sprite Editor. Відкриється вікно, в якому нам належить нарізати зображення на окремі кадри.

У цьому вікні натиснемо на кнопку Slice в верхньому лівому кутку. Оскільки розміри всіх кадрів однакові і відомі нам, виберемо тип нарізки Grid By Cell Size (сітка з розміром клітини).
Далі задаємо розміри кадру, в моєму випадку - 32х32. Нарешті, встановлюємо параметр Pivot (опорна точка) в значення Bottom (низ). Це буде означати, що початок координат кожного спрайту знаходиться в ногах персонажа, що є загальноприйнятою практикою в більшості ігор.
Після натискання великої кнопки Slice внизу віконця, Unity автоматично розіб'є зображення на окремі кадри. Справу зроблено, можна натискати Apply і закривати вікно.
Залишилося створити анімацію на основі нарізаних кадрів. Всі їх ми можемо побачити у вікні проекту, якщо натиснути на маленьку стрілочку біля іконки імпортованого спрайту:
Беремо перший кадр, перетягуємо з вікна проекту в сцену. Потім, виділивши створений об'єкт, йдемо в меню Window / Animation (або тиснемо Ctrl + 6). Відкриється вікно анімації:

Оскільки у об'єкта ще немає анімацій, нам пропонують створити першу. Тиснемо Create і вибираємо, куди зберегти анімацію. Бажано тримати анімації різних персонажів в окремих папках, щоб не виникало плутанини.
Коли анімація створена, виділимо всі кадри і перетягнемо на тимчасову шкалу.

Якщо запустити вийшла анімацію, можна помітити, що вона, швидше за все, занадто швидка. Тому кадри потрібно розтягнути один від одного подалі, щоб уповільнити анімацію. Крім того деяких кадрів не вистачає, ми адже експортували в спрайтшіт лише що не повторюються кадри. Тепер деякі кадри потрібно продублювати на часовій шкалі через Ctrl + C / Ctrl + V, щоб відтворити той вид, який анімація мала, коли ми робили її в Photoshop.
Після цього запускаємо анімацію і насолоджуємося остаточним результатом.