Робимо чарівний фон
У цьому уроці ви дізнаєтеся, як, використовуючи кисті і стандартні фігури Фотошопа, створити чарівний різдвяний фон.

Почнемо зі створення нового документа (CTRL + N) розміром 1280х1024px (режим RGB) дозволом 300 pixels / inch. Завантажуємо Red grunge background і вставляємо на робочий документ.

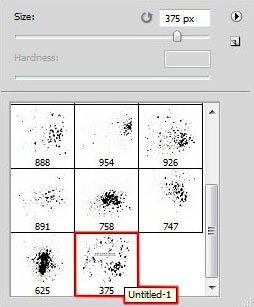
Тепер завантажуємо набір кистей c130_splatter і stars_and_blinks. Створюємо новий шар і вибираємо кисть з набору c130_splatter. Колір кисті чорний, Opacity (Непрозорість) 60%.

Використовуємо цю кисть, щоб зафарбувати фон, як показано нижче:

Встановлюємо параметр Fill (Заливка) для цього шару на 30%.

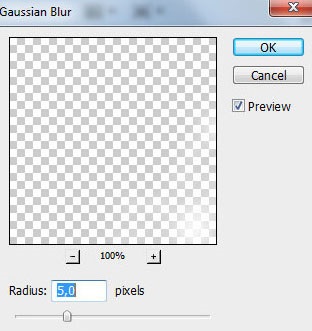
Дублюємо (CTRL + J) цей шар і застосовуємо до копії фільтр Filter - Blur - Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса).

Встановлюємо Fill (Заливка) на 30% і міняємо режим змішування на Hard Light (Тверде світло).

Створюємо новий шар і вибираємо наступну кисть з набору c130_splatter, колір # C78987.

Використовуємо кисть, щоб створити лінії на тлі, як показано нижче:

Створюємо новий шар, цієї ж пензлем малюємо нові лінії. Цього разу вибираємо колір # 903E23.

Встановлюємо режим змішування цього шару на Color Dodge (Освітлення основи).

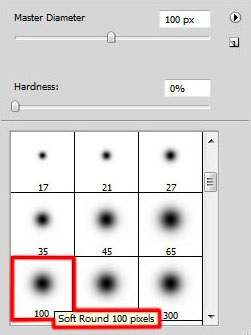
Створюємо новий шар і вибираємо м'яку круглу кисть (B) чорного кольору з Opacity (Непрозорість) 20%.

Використовуємо її, щоб затемнити краю фону.

Встановлюємо Fill (Заливка) цього шару на 50% і міняємо режим змішування на Multiply (Множення).

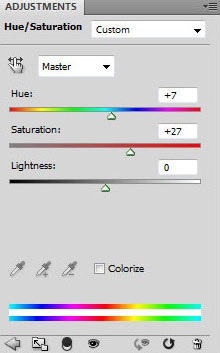
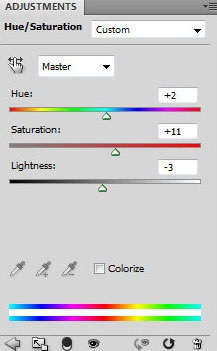
Тиснемо на кнопку Create new fill or adjustment layer (Створити нову заливку або коригувальний шар) внизу панелі шарів і вибираємо Hue / Saturation (Колірний тон / Насиченість).

Переміщаємо повзунки вправо, щоб збільшити параметри Hue (Тон) і Saturation (Насиченість).

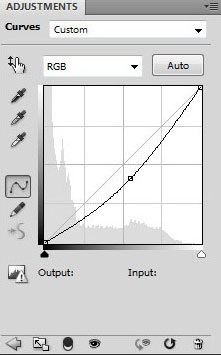
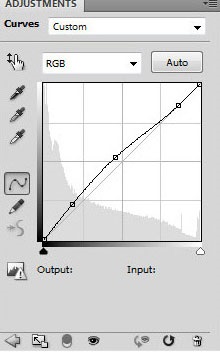
Знову тиснемо по цій кнопці і вибираємо Curves (Криві). Коригуємо форму кривої, щоб відрегулювати колір.

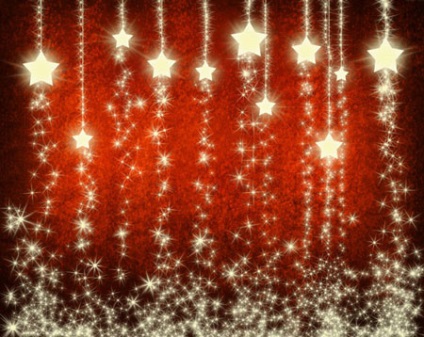
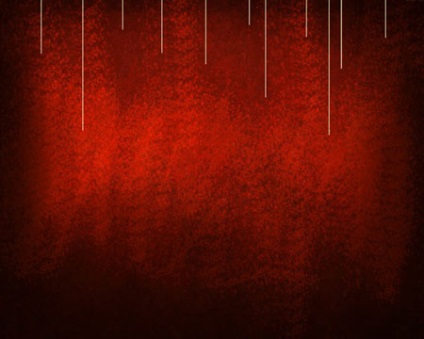
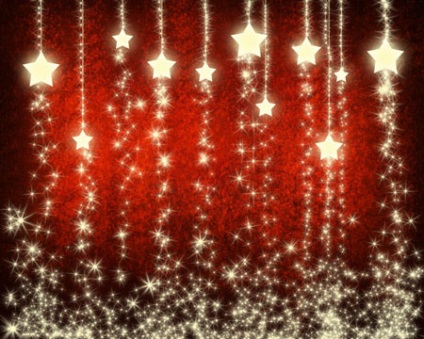
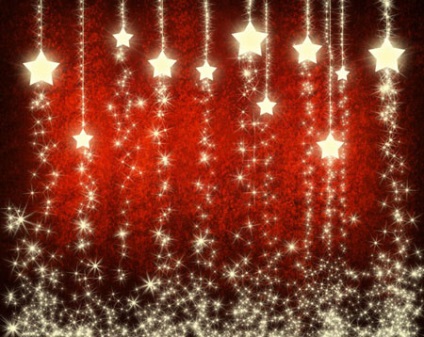
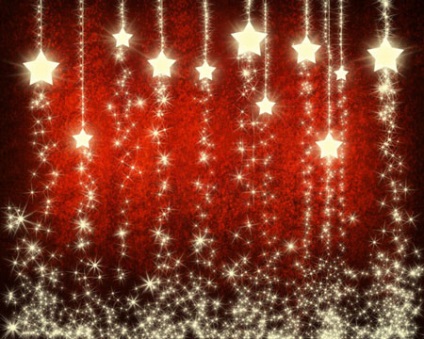
Отримуємо наступний результат:

Використовуючи Line Tool (Лінія) (U), малюємо нитки різної товщини, за які будуть підвішені зірки. Колір # FDF8C1.

Об'єднуємо в групу всі шари з нитками (виділяємо потрібні шари і тиснемо CTRL + G). Встановлюємо Opacity (Непрозорість) для групи на 70%.

Вибираємо Custom Shape Tool (Довільна форма) (U), на панелі параметрів інструмента відкриваємо меню з формами. Знаходимо форму п'ятикутної зірки і активуємо її.

Вибираємо колір # FDF8C1 і малюємо зірку.

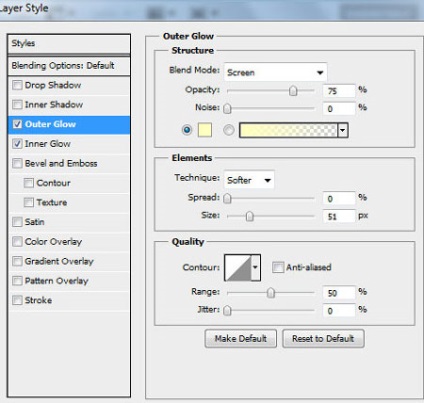
Тиснемо на кнопку Add a layer style (Додати стиль шару) внизу панелі шарів і вибираємо Outer Glow (Зовнішнє світіння).

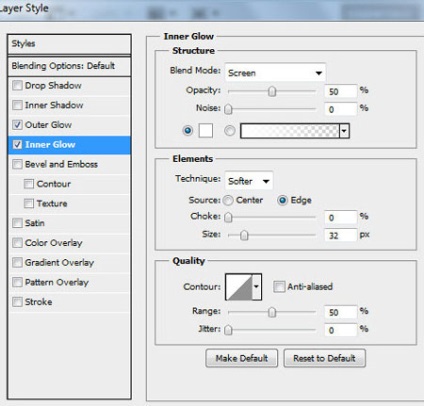
Inner Glow (Внутрішнє світіння).

Отримуємо наступний результат:

Десять разів дублюємо (CTRL + J) шар із зіркою і активуємо Free Transform (Вільне трансформування) (CTRL + T). Коригуємо розташування і розмір кожної копії, як показано нижче:

Створюємо новий шар, вибираємо кисть білого кольору з набору c130_splatter.

Використовуємо цю кисть, щоб зафарбувати фон, як показано нижче. Маємо в своєму розпорядженні цей шар під шаром з зірками.

Встановлюємо режим змішування на Overlay (Перекриття).

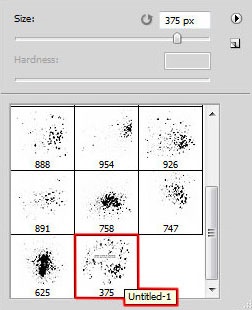
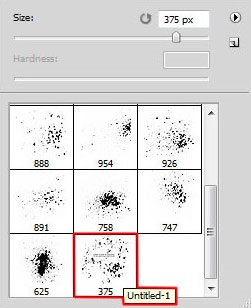
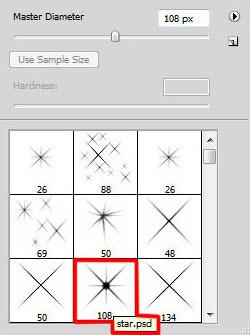
Створюємо новий шар і вибираємо нову кисть з набору c130_splatter. C допомогою цієї кисті ми будемо малювати гірлянди. Колір # FDF9CA.

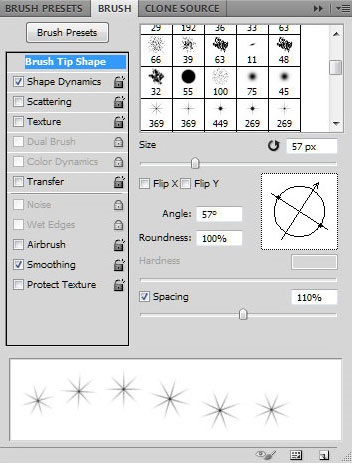
Тепер нам необхідно налаштувати кисть. Для цього викликаємо панелі параметрів кисті (F5). Вибираємо Brush Tip Shape (Форма кінчика пензля). Міняємо розмір, відстань і кут кисті.

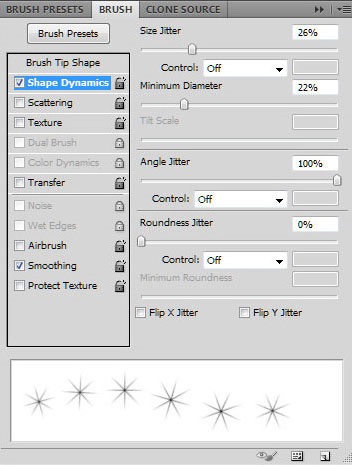
Потім переходимо в Shape Dynamics (Динаміка форми):

Тепер ми можемо малювати гірлянди, як показано нижче. Цей шару повинен бути розташований під шаром з зірками.

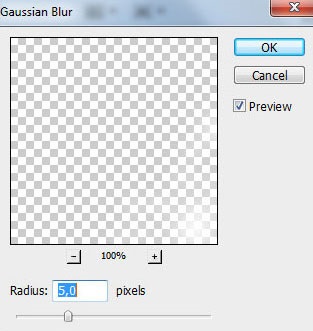
Дублюємо (CTRL + J) шару і застосовуємо фільтр Filter - Blur - Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса).

Отримуємо наступний результат:

Додаємо шар-маску, якшо по кнопці Add layer mask (Додати шар-маску) внизу панелі шарів.
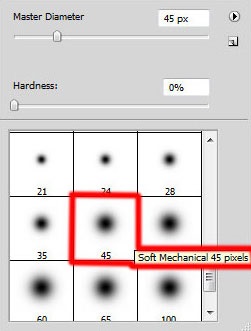
Вибираємо чорну кисть Soft Mechanical з Opacity (Непрозорість) 10%.

Працюємо цієї пензлем по шар-масці. щоб приховати деякі ділянки шару з сяйвом.

Створюємо новий шар, вибираємо кисть з набору stars_and_blinks, щоб намалювати яскраві промінчики від зірок. Використовуємо той же колір, що і у зірок. Маємо в своєму розпорядженні цей шар під шаром з зірками.

Встановлюємо Fill (Заливка) на 20%.

Дублюємо (CTRL + J) цей шар і застосовуємо фільтр Filter - Blur - Gaussian Blur (Фільтр - Розумієте - Розумієте по Гауса).

Отримуємо наступний результат:

Встановлюємо Fill (Заливка) цього шару на 50% і міняємо режим змішування на Pin Light (Точкове світло).

Тиснемо на кнопку Create new fill or adjustment layer (Створити нову заливку або коригувальний шар) внизу панелі шарів і вибираємо Curves (Криві).

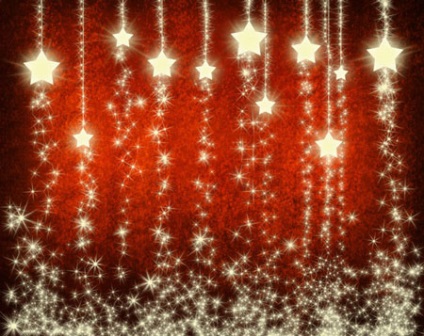
Отримуємо наступний результат:

Тепер вибираємо Hue / Saturation (Колірний тон / Насиченість).

Переміщаємо повзунки вправо, щоб збільшити Hue (Тон) і Saturation (Насиченість), потім переміщаємо повзунок Lightness (Яскравість) вліво, щоб зменшити значення.