Хочу розповісти вам про те, як без особливих витрат створити програму, яка при належній доопрацюванні може стати ще одним кордоном зашиті вашого житла.
Я говорю про детектор руху, що складається з двох частин - веб-камери (або будь-якого іншого подібного пристрою) і програми, яка візьме на себе функції детектора руху, оповіщувача і ін.
Для затравки пропоную подивитися на кілька більш просунутий варіант, який вийшов у мене - Аніміца GIF.
Для створення програми необхідно мати під рукою Delphi \ C ++ Builder і компоненти VisionLab.
У статті я опишу реалізацію основних функцій, які необхідні для такого роду програми. Само-собою, що для створення детектора, в точності задовольняє вашим потребам, знадобляться навички роботи з розглянутими IDE.
Простіше кажучи, я покажу наскільки легко можна зробити детектор руху, але детальної інструкції з написання повноцінної програми не дам, тому що це виходить далеко за рамки однієї статті.
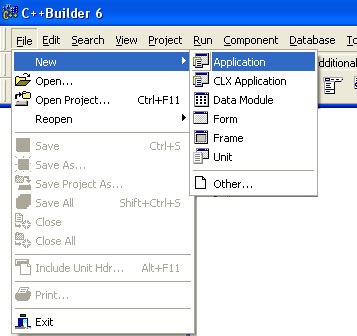
Отже, поїхали. Запускаємо билдер, створюємо новий проект
File | New | Application

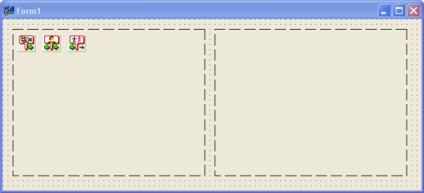
На екрані з'явиться порожня форма, на яку з вкладок VisionLab переносимо компоненти:
VLDSCapture
VLMotionDetect
VLImageDisplay (2 примірника)
Ви можете змінити розмір форми і пересувати компоненти по ній так, як захочете. У мене форма виглядала так:

Тепер нам необхідно налаштувати компоненти. Для цього виділяємо VLDSCapture1 (просто клікнувши на нього) і в віконці "Object Inspector" шукаємо властивість OutputPin.
Кількома на кнопку з трьома крапками.
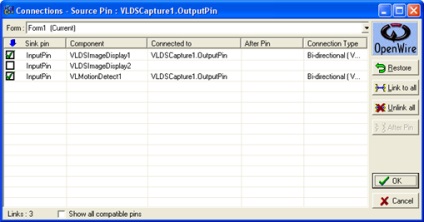
Ви побачите ось такий діалог:

Розставте чекбокси як показано на зображенні і натисніть OK.
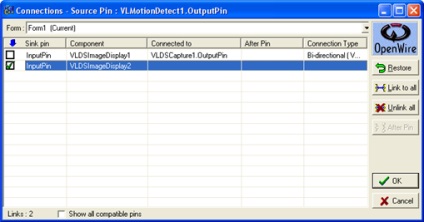
Виділяємо VLMotionDetect1. У віконці "Object Inspector" знову шукаємо властивість OutputPin і натискаємо на кнопку з трьома крапками.
У діалозі розставляємо чекбокси як показано на зображенні і натискаємо OK.

Вітаю, ви тільки що створили детектор руху на основі веб-камери! Тепер додамо йому нових можливостей.
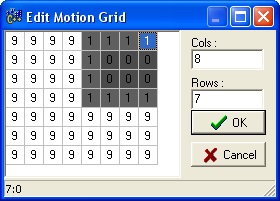
Ви можете змінити розмір поля, що вплине на загальну чутливість детектора, а також задати чутливість кожного осередку, виділивши її, і натиснувши 0-9.

Такий спосіб не підходить для постійного використання, тому додамо можливість управляти чутливістю під час виконання програми, написавши нашу першу (!) Сходинку коду в цій програмі.
Для цього на вкладці Standard палітри компонентів знайдемо і перенесемо на форму компонент Button. Це проста кнопка, яку всі користувачі ПК бачили не один раз. Виділивши кнопку на формі, можна в віконці Object Inspector змінити напис на ній (властивість Caption).
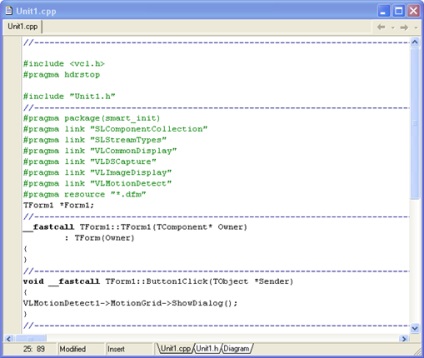
VLMotionDetect1 -> MotionGrid -> ShowDialog # 40; # 41; ;
Т.ч. вихідний код повинен виглядати так:

Скомпілюйте свою програму (F9) і натисніть кнопку. Ви побачите вже знайомий діалог настройки чутливості детектора.
лог
Тепер додамо можливість зберігати дані про квадратах, в яких було помічено рух.
З вкладки Standard палітри компонентів переносимо на форму компонент Memo.
Змініть його властивість ScrollBars, встановивши значення в ssVertical
Відредагувати вміст вікна по-умолчнію можна використовуючи властивість Lines
Виділіть, клікнувши на нього, компонент VLMotionDetect1 і змініть властивість SynchronizeType, встановивши його в stQueue
Чи не закривайте Object Inspector, а перейдіть на вкладку Events.
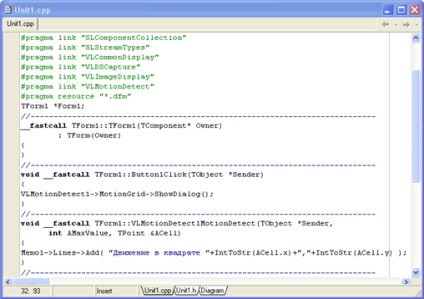
Т.ч. вихідний код буде виглядати таким чином:

Скомпілюйте свою програму (F9). Коли додаток запуститься, ви побачите що тепер програма повідомляє про квадраті, в якому було помічено рух.
Наприклад, у мене вийшла така програма.
Ололо, реальне, слід робити програми на машині Тьюринга, виконаної з дерева, рубанком і сокирою.
Ось це так! Ручна робота, витонченість реалізації, Мистецтво! А перфокарти і всі інші методи, що дозволяють не винаходити велосипед, в топку, це сором і ганьба.
Ви, мабуть, ще думаєте, що мисливець, який вбиває ведмедя за допомогою рушниці і лайок - НЕ жартування. Справжній мисливець тільки той, хто рве ведмедю пащу голими руками;)
Гість (гість) - 08.07.11
Ви просто скачали чужу програму. Навіть якщо ви додали трохи оформлення, вона не стала вашою. Ви тільки скомпонували вже готове, не створивши при цьому нічого свого. Це не програмування, а тільки дизайн.
ВІНАП теж не можна юзати? Навіть інвокабельний синтаксис МАСМА? Де межа, що можна використовувати, а що ні?
Правильно написано нижче, дивне у вас поняття про професії.
tabber (гість) - 19.02.11
Та не звертайте увагу на тупорезов, ця програма робиться в візуальному середовищі, навіщо писати свій компоненти якщо вони вже зроблені, нахера витрачати час якщо вирішити задачу можна за допомогою компонентів зарание вже зроблених, сдесь робота йде з візуальною мовою, а якщо ви зібралися писати кожну кнопку, кожну форму, компонент, то ви дядько дебіл)
Костянтин (гість) - 21.02.11
Дякую за статтю і наводку на компоненти.
PS. У деяких дійсно дивне уявлення про програмістів, професії і ганьбу.
Олексій Батькович (гість) - 21.02.11
Гість (гість) - 16.04.11
Після запуску скомпільованій двічі з'являється помилка 0xc0000005 і вона завершується - в чому може бути справа, адмін Мій)))?
Гість (гість) - 21.06.13
Олександр (гість) - 28.08.13
А можна через ці компоненти відслідковувати зміну ділянки екрану монітора?