Ласкаво просимо в нову серію навчальних статей, в якій я покажу вам, як створити з нуля гру-головоломку "Три в ряд" у програмі Construct 2. У цій першій частині самовчителя ми підготуємо фундамент для нашої гри і виведемо на екран поле з блоків головоломки .
Гра "Три в ряд" - це головоломка з блоками, в якій потрібно пересувати їх в ігровому полі так, щоб вийшли групи по 3 і більше блоків, що мають однакові ознаки (наприклад, колір або форму). У більшості таких ігор гравцеві також надається бонус за групи, складені з більш, ніж трьох блоків.
Велика частина таких ігор є змагальної за своєю природою і мета гравця в основному зводиться до набору найвищого можливого кількості очок перед тим, як його час закінчується або виконається іншу умову програшу. Прикладами ігор "Три в ряд" можуть служити Pokemon Puzzle League. Bejeweled. і недавній хіт Candy Crush Saga.
Гра, яку ми будемо робити
Я вирішив базувати нашу гру "Три в ряд", яку ми будемо робити, на грі Pokemon Puzzle League:
Натискаючи ліву кнопку миші і перетягуючи, міняйте сусідні блоки місцями. Намагайтеся створити групу з трьох блоків по горизонталі або вертикалі. Не давайте блокам досягнути вершини ігрового поля!
Якщо ви раніше ніколи не грали в PPL, то це досить проста гра серії "Три в ряд", в якій блоки піднімаються знизу ігрового екрану і гравцеві потрібно створювати групи з блоків, щоб не дати ігровому екрану заповнитися ними. Якщо блоки досягають верху екрану, то гравець програє і гра починається заново.
Тут дається демонстрація гри, над створенням якої ми будемо працювати в цих частинах самовчителя:
У цій першій частині ми сфокусуємось над створенням фундаменту нашої гри. Зокрема, в ній ми підготуємо наш проект і виведемо для гравця на екран квадратне поле з випадкових блоків.
Перед тим, як почати
Перед тим, як почати працювати з цією частиною самовчителя, вам потрібно переконатися, що у вас встановлена новітня версія програми Construct 2 (C2). Коли я створював оригінальну версію цієї гри, я використовував версію 122, і якщо у вас встановлена більш нова версія програми, то все повинно працювати, як потрібно. Також, якщо ви ніколи ще не працювали з програмою C2, то вам потрібно спочатку звернутися до цього посібника якому дається детальний опис основ користування програмою C2 і створення більшості різних типів об'єктів.
Отже, після того, як ви все підготували для роботи і маєте хороше розуміння програми C2, будемо рухатися далі!
підготовка проекту
Перед тим, як почати роботу над механізмом гри, нам потрібно підготувати сам проект. Запустіть C2 і дотримуйтесь наступних кроків:
І в кінці нам потрібно створити фон для поля, де будуть з'являтися блоки.
Ігрове поле тепер готове, але нам ще потрібно створити спрайт, який ми будемо використовувати для блоків.
Перед тим, як рухатися далі, я хотів би пояснити зображення блоків. Сірий блок буде являти собою "неактивний" блок, який буде використаний в наступних частинах самовчителя. Решта зображення зібрані в групи з трьох для кожного блоку: перший кадр позначає невикористаний блок, другий - коли гравець маніпулює блоком, і третій - коли блок стає частиною групи.
Отже, візьміть блок, зроблений нами, і помістіть його куди-небудь на сцену так, щоб його не було видно під час самої гри. Також, встановіть розмір блоку 40, 40.
Тепер у нас є всі необхідні зображення для цієї статті і ми можемо переходити до розділу про те, як нам змусити гру працювати.
Створення квадратного поля з блоків
У фінальній версії гри блоки будуть постійно рухатися вгору, а знизу екрану будуть висуватися нові блоки. Але поки нам потрібно налаштувати базову механіку гри, тому ми просто створимо поле з блоків розміром 8х8 і зупинимося на цьому.
Перейдіть на Сторінку подій 1 (Event Sheet 1) і додайте наступні глобальні змінні, щоб визначити початкову позицію появи блоків:
Також нам потрібно зробити ще одну річ перед створенням першої події: нам потрібно створити змінну для об'єкта Блок (Block), яка вказує, якого він кольору
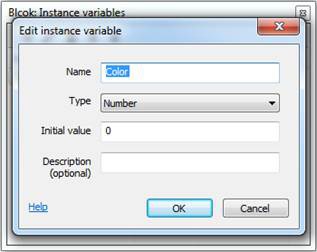
Створіть нову змінну для об'єкта Блок (Block), назвіть її Колір (Color) і залиште інші настройки без змін.

Тепер ми створимо наше перша подія. Метою цієї події є створення статичного поля з блоків в якості тесту:
Обидві ці формули в основному позначають одне і те ж. Спочатку ми додаємо 2 до ширини блоку (Block.Width), що створює буфер в 2 пікселя між сусідніми блоками для уникнення помилок під час визначення зіткнення. Потім ми множимо це число на поточний значення індексу циклу "For" (loopIndex) і додаємо це значення до початкової позиції X (SPAWNX) або Y (SPAWNY). Також, ми забираємо з значення Y, так як в C2 точка 0 на осі Y знаходиться вгорі ігрового екрану, тому, зменшуючи значення позиції Y, ми поміщаємо об'єкт ближче до верху екрану.
Отже, що ж виконує цю подію? Воно означає, що коли виконується цикл по X і Y і значення їх зростають, змінюється позиція появи кожного з блоків, що в результаті призводить до створення квадратного поля з блоків:
Якщо ви запустите гру на цьому етапі, у вас на екрані з'явиться поле з блоків, але замість того, щоб бути різного кольору, вони будуть постійно міняти своє зображення по колу.
Щоб виправити це, нам потрібно зробити дві речі.
Спочатку кожному блоку потрібно надати значення кольору, використовуючи змінну об'єкта "колір" ( "color"), створену нами раніше. Для цього додайте наступне Дія (Action):
Це присвоїть блоку випадкове (Random) значення кольору (Color) в діапазоні від 1 до 6. (Чому не з 1 до 7 пояснення описі функції Random.)
Ваша функція повинна виглядати так:
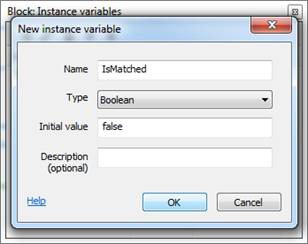
Нам також потрібно додати систему, яка міняє зображення блоку, базуючись на його значенні. Для цього ми додамо нову змінну об'єкта Блок:

Тепер додамо нову подію:
У цій формулі спочатку ми забираємо 1 від значення кольору блоку, так як це значення починається з 0, а не з 1. Потім множимо цю цифру на 3, так як кожен блок має 3 кадри анімації. І, нарешті, додаємо 1 до цього значення, так як стандартне зображення блоку є першим зображенням в групі.
Давайте розглянемо невеликий приклад, де блок матиме значення кольору рівне 4, з метою визначити, який кадр анімації він буде використовувати. Спочатку віднімемо 1 від значення його кольору і отримаємо число 3. Потім помножимо його на 3, отримавши 9. І, нарешті, додамо до нього 1, отримавши число 10. Це означає, що блок із значенням кольору, рівним 4 буде використовувати 10-й кадр як кадру за замовчуванням і буде блоком фіолетового кольору з квадратом на ньому.
Тепер після запуску гри ви побачите, що кожен блок має різний колір, але ми поки не використовували анімацію для блоків, коли курсор миші знаходиться над ними або коли блоки збіглися. Це ми зробимо в наступній частині самовчителя, а також навчимося змінювати місцями сусідні блоки.
Ось невелика демонстрація того, як наша гра повинна виглядати на поточний момент: (візьми исходник програми тут):

Якщо ви захочете самостійно продовжити роботу над цією грою, спробуйте пошукати спосіб зміни анімації блоку, грунтуючись на подію "Миша> Курсор миші над об'єктом" ( "Mouse> Cursor is over object"). Також ви можете спробувати використовувати Поведінка "Перетягування" ( "Drag Drop "behavior), щоб маніпулювати блоком, і спробуйте вирішити питання про те, що гравець намагається створити з блоком, коли він починає його перетягувати або відпускає його.
висновок
Спасибі за прочитання цієї частини самовчителя, де ми підготували фундамент для нашої гри "Три в ряд". До зустрічі в наступному його частини! Щоб залишатися в курсі новин використовуйте Facebook. Twitter. Google+. RSS або email.