Уявіть, що ви вирішили робити сайт з використанням ASP.NET MVC. І, крім усього іншого, вам на цьому сайті вам потрібна можливість відображення його на декількох мовах. Завдання, хоч і здається з першого погляду не самої тривіальної, насправді, досить проста. І я зараз розповім що для цього потрібно зробити.
Для цього у вашому проекті відкриваємо файл RouteConfig.cs. що знаходиться в папці App_Start і додаємо туди шлях для локалізованого контенту.
Для цього відкриваємо файл з кодом Home-контролера в Controllers / HomeController.cs і дописуємо необхідний нам для отримання параметра мови:

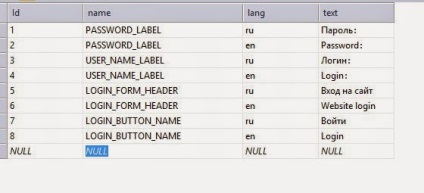
Останнє, що нас залишається в створенні механізму локалізації - це отримання цих даних і виведення їх на сторінку. Припустимо, що отримувати дані з БД ми будемо за допомогою Entity Framework (далі в коді об'єктом цієї таблиці буде data.Translations), на чому я не буду окремо зупинятися. А ось про те як виводити наші рядки на сторінку сайту я розповім докладніше.
Для цієї мети я пропоную використовувати методи Html хелпери. Детально про те що це таке і для чого потрібно, я напишу в одному з наступних постів, а поки дивимося на код:
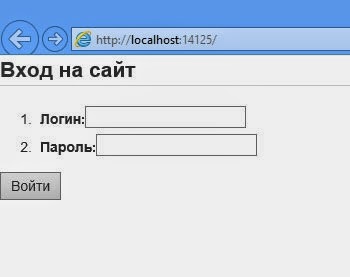
Тепер все має працювати, давайте перевіримо. Заходимо на сайт без явної вказівки мови - отримуємо мову за замовчуванням, в нашому випадку - російська

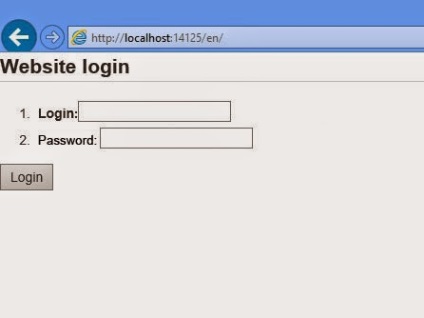
А тепер, додамо після останнього слеша "en", щоб отримати англомовну версію сайту:

Ось і все, нічого складного :)