У цьому фотошоп уроці ми збираємося дізнатися, як перетворити фотографію в колаж з квадратиків.
Це дуже цікавий урок, який до того ж легко робити, так як більша частина роботи це просте повторення.
Ось вихідне фото

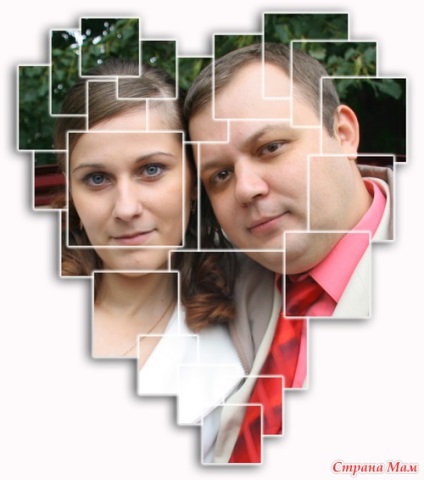
А таким воно буде після виконання уроку

Крок 1. дублюємо другорядний шар
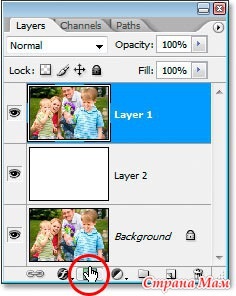
Я збираюся продублювати цей шар, для цього можна скористатися клавішами клавіатури Ctrl + J, які додають копію виділеного шару в палітрі шарів. Фотошоп автоматично називає шар "Layer 1" (шар 1).

КРОК 2. Додаємо новий шар між двома наявними і заливаємо його білим кольором.
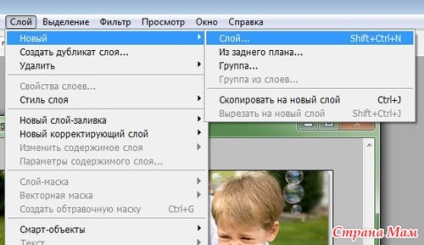
Нам потрібно додати новий чистий шар між двох вже наявних шарів. Зазвичай фотошоп додає новий шар вище вихідного, тому виділимо нижній шар і верхній частині сторінки виберемо вкладку Шар, Новий, Шар ... як на картинці

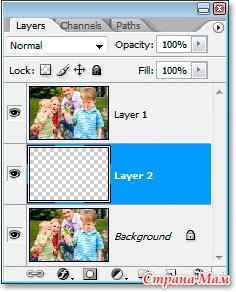
Тепер у мене є новий шар "Layer 2" (шар 2), між двома іншими верствами:

Невелика примітка, перш ніж ми продовжимо. До кінця уроку у нас буде маса шарів, і багато хто захоче переконатися, що всі верстви йдуть по порядку. Ймовірно, ви будете робити божевільні спроби придумати ім'я для кожного шару, але в даному випадку я б не турбувався про іменування шарів при створенні цього ефекту. Взагалі-то позначення шарів має увійти до вас у звичку.
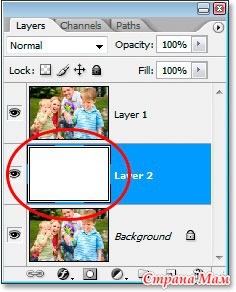
Тепер можна і продовжити. Ми повинні заповнити цей новий шар білим, так як ми збираємося використовувати білий колір як фоновий. Виділимо необхідний шар

Беремо інструмент «Заливка» і надаємо шару білий колір
Крок 3: виділіть квадрат на зображенні
Я збираюся клацнути на копію фонового зображення "Layer 1" в палітрі шарів, щоб вибрати його. Тепер потрібно вибрати інструмент Rectangular Marquee (прямокутне виділення) на панелі інструментів.
Потім за допомогою цього інструменту я збираюся виділити частину зображення. Я виділив область навколо особи хлопчика праворуч

Щоб виділення було квадратним потрібно затиснути клавішу Shift.
Крок 4. Додайте маску шару
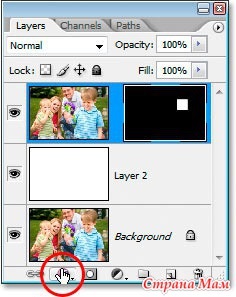
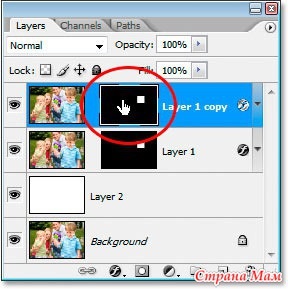
Виділивши частина зображення, знову упевніться, що в палітрі шарів обраний "Layer 1", натисніть Add A Layer Mask (додати маску шару) біля основи палітри шарів

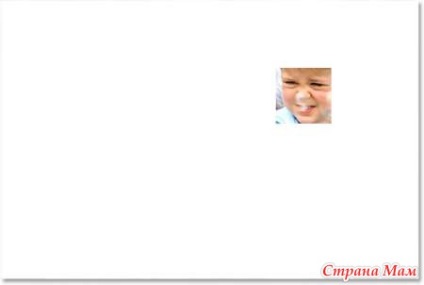
Це дозволить додати маску шару до "Layer 1" і оскільки у мене була виділена частина зображення, то після вибору Add A Layer Mask фотошоп залишить видимим тільки виділену ділянку з особою хлопчика. Інша частина зображення буде прихована, у вікні документа ми будемо бачити білий шар нижче.

Крок 5. розчепити маску шару від шару
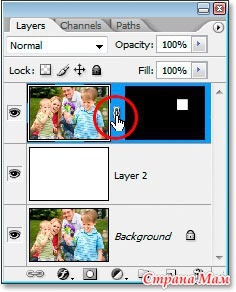
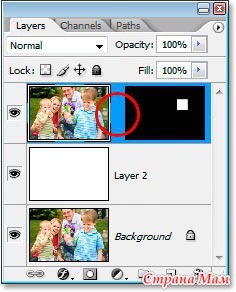
Якщо поглянемо на палітру шарів знову, то побачимо маску шару, що була додана до "Layer 1". Вся маска заповнена чорним, крім маленького квадратика. Цей білий квадрат є областю навколо особи хлопчика, яке видно з вікна документа. Якщо ви уважно подивитеся, то побачите маленьке зображення зв'язку між шаром і маскою шару.


Крок 6. Додайте зовнішнє світіння
Щоб ми могли бачити краю квадратів, потрібно створити ефект, я збираюся додати "Outer Glow" (зовнішнє світіння) до шар масці. По-перше, я збираюся клацнути по масці шару, щоб вибрати її. По чорній рамці навколо маски я можу зрозуміти обрана вона чи ні. З обраної маскою я збираюся натиснути New Adjustment Layer (нова регулювання шару) біля основи палітри шарів

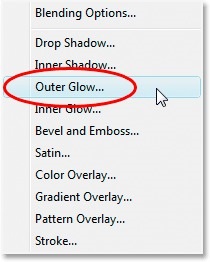
Тепер я виберу Outer Glow (зовнішнє світіння) в випадаючому списку.

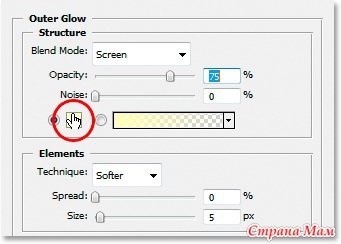
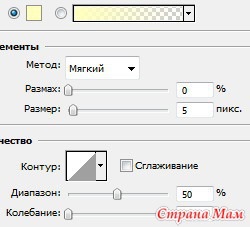
Це викличе діалогове вікно шару з параметрами світіння. За замовчуванням використовується жовтий колір. Я хочу змінити його на білий, для цього я клацну за зразком кольору.

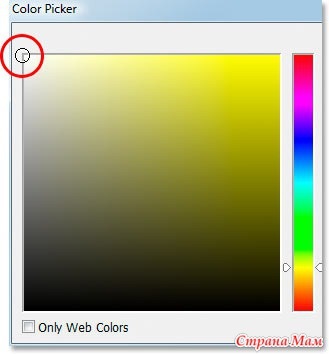
Коли я натискаю на зразок кольору, з'являється Color Picker (вибір кольору). Я збираюся вибрати білий в верхньому кутку вікна.

Я натискаю ОК, щоб вийти з Color Picker. Тепер моє зовнішнє світіння білого кольору.
Я більше нічого не буду міняти, тому натискаю ОК, щоб вийти з діалогового вікна. Тепер біле зовнішнє світіння додано до маски. Ми не зможемо побачити це світіння, але тільки поки, тому що білий світ не видно на білому тлі. Але коли ми почнемо додавати додаткові квадратні секції, світіння відразу стане видно.
За замовчуванням налаштування зовнішнього всеченія вигледят так:

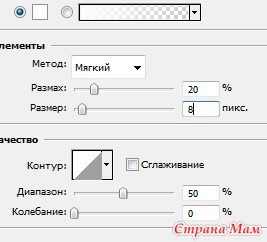
Я зробила маленько по своєму, змінивши вигляд світіння, лінії вийшли більш жирними, на мій погляд, здалося так краще. У моїй роботі я застосувала такі настройки:

Крок 7. дублюємо шар.
Пам'ятаєте, на початку уроку я сказав, що велика частина уроку це просте повторення? Так ось цей момент настав. Усі наступні кроки будуть простим повторенням знову і знову, але не хвилюйтеся вони легкі. По-перше, я збираюся продублювати "Layer 1", а зроблю я це за допомогою клавіш Ctrl + J. Тепер у мене є точна копія шару у верхній частині палітри шарів.

Коли я сказав «точна копія», я мав на увазі точну копію. Мало того, що копія містить зображення, вона так само містить маску шару і стиль маски, так що нам не доведеться додавати ще одну маску і стиль до неї. Крім того, оскільки на оригіналі шар і маска не пов'язані між собою, то вони і не пов'язані на копії, це те, що нам потрібно.
Крок 8. Перемістіть маску шару, щоб створити новий квадрат.
Я збираюся вибрати інструмент Move tool (переміщення) на панелі інструментів.
Потім, я натисну на мініатюру копії маски шару в палітрі шарів, щоб виділити її, переконайтеся, що вибрали маску, а не шар. Навколо мініатюри маски з'явиться рамочка, що показує, що ми вибрали маску.

З обраної маскою, я збираюся перетягнути її на нове місце, де буде другий квадрат. Я перетягну вниз і вліво, так правий верхній кут співпаде з відповідним лівим нижнім кутом оригінального квадрата.

Тепер у мене є два квадрата, і якщо ви подивіться у верхній правий кут квадрата, що я тільки що створив, то побачите біле світіння, показуючи край квадрата.
Крок 9. Продовжуємо копіювати шар і переміщати маску, щоб створити більше квадратів.
Зараз нам потрібно просто повторювати останні два дії, поки в квадратах не з'являться основні деталі зображення. Отже, натисніть Ctrl + J, щоб скопіювати шар. Ця частина дуже важлива, виберіть маску щойно створеного шару, переконайтеся, що вибрали маску, а не вміст шару. Якщо при спробі перетягнути маску шару ви бачите, як у квадраті переміщається зображення ви, то ви помилково вибрали вміст шару. У цьому випадку натисніть Ctrl + Z, щоб скасувати останню дію, а потім спробуйте ще раз, натиснувши на маску шару.
Продовжуйте дублювання шару і переміщення маски, поки всі важливі частини зображення не здадуться. Не бійтеся залишити порожній простір між квадратами, це тільки додасть ефекту.
Я збираюся дублювати шари, поки на фотографії не здадуться всі 4 людини.
Крок 10. Дублюйте шар і зменшите розмір квадратів на 50%.
Велика частина роботи зроблена, всього у мене вийшло 36 квадратів, але у вас їх може бути більше, а може і менше. Це залежить від того яке зображення ви використовуєте і від того скільки квадратів вам знадобиться для досягнення потрібного ефекту. На останок я збираюся додати кілька квадратів поменше по кутах і навколо зовнішніх країв.
Щоб зробити це, я збираюся продублювати шар, а потім вибрати маску шару, так само як я робив це до цього 36 разів. На цей раз, замість того, щоб перемістити маску, я натисну Ctrl + T, щоб викликати Free Transform (вільна трансформація), потім я перетягнути всередину один з маркерів, щоб зменшити розмір площі приблизно на 50%. При перетягування я утримував Shift + Alt, щоб маска була ідеальним квадратом (для цього Shift) і розмір змінювався від центру квадрата (для цього Alt).

Як тільки я змінив розмір квадрата, я натискаю Enter, щоб прийняти зміни. А потім я зроблю так само як надходив з іншими квадратами, інструментом Move tool (переміщення) я перенесу квадрат на нове місце, на цей раз за межами колажу.

Крок 11. Додаємо маленькі квадрати по краях колажу.
Продовжуйте дублювати маленькі квадрати і перетягувати їх на краю. Додайте стільки скільки потрібно на ваш погляд. Ось мої останні штрихи для цього колажу. Так само я додав кілька маленьких квадратів всередині зображення.

Крок 12. Злийте всі верстви в один.
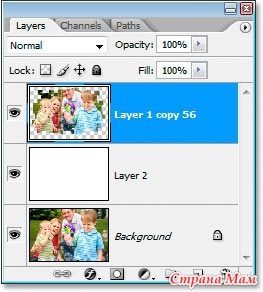
Після додавання всіх квадратів їх у мене вийшло 56, тобто у мене 56 шарів які містять квадрати. Для завершення ефекту я хочу додати тінь, але це важко зробити, коли мій колаж складається з 56 шарів. Мені потрібно об'єднати їх в один шар. Щоб зробити це, я виберу самий верхній шар і з затиснутою клавішею Shift виберу Layer 1, який є найпершим шаром колажу. Це дозволить мені виділити всі шари відразу.
Тепер мені потрібно об'єднати їх, для цього я натисну Ctrl + E, це об'єднає їх усіх в один шар поверх шару білого шару. Тепер в палітрі шарів у нас буде тільки 3 шари: фоновий шар, шар заповнений білим і злитий шар з квадратиками.

Крок 13. Додаємо тінь.
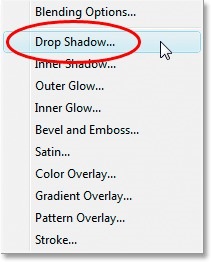
Виберіть злитий шар і знову натисніть на New Adjustment Layer (нова регулювання шару), внизу палітри шарів і на цей раз виберіть Drop Shadow (тінь).

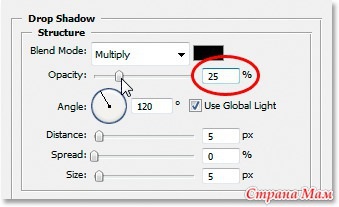
Відкриється діалогове вікно Drop Shadow. Єдине, що я збираюся змінити це Opacity (непрозорість). Я хочу прозорі тіні, не відволікають увагу від колажу, тому я знижую Opacity до 25%

Натисніть ОК і насолоджуйтеся результатом

Текст взято з сайту photoshop-master
А ось що у мене вийшло:


Ось такий результат у мене вийшов, насправді все виявилося просто.
Давайте вчитися разом. Запитуйте якщо щось не зрозуміло, діліться своїми міркуваннями та ідеями щодо поліпшення такої роботи. І, звичайно ж, викладайте в коментарях то що у вас вийшло
Сьогодні довелося мені вранці відводити сина на уроки. Проводила до дверей, дала ЦУ, повертаюся назад їхати. І тут бабуся його однокласниці мені в спину каже: "В'яже-в'яже, а у самій діти кинуті! Дітьми треба займатися!" Ось чому так, адже вишивати я на шкоду своїм вільним часом, сну в основному, а не в той час, коли з діточками.
Згнітивши серце, публікую цю посаду з фото, так як дуже соромлюся себе. Але нехай ця запис буде мені пам'яттю, стимулом і невеликим вихваляючись! На початку місяця я почала худнути. Мляво, неохоче. Почала ходити на стрип-пластику. Потім взялася за себе грунтовно. У загальному рахунку нормального активного схуднення у мене 2 тижні. Що маємо? 2 рази в тиждень активні танці з шаленою розминкою на даний момент 11 сеансів антицелюлітного масажу. Далі фото "до" і "після".