Простий і зрозумілий урок про те як зробити красиву рамочку для фотографії в фотошопі.

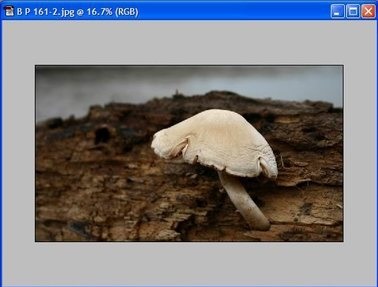
Відкриємо наше зображення. Подвійним клацанням по шару (background) розблокуємо його і перейменуємо в Layer 0. Потім створимо новий шар - CTRL + Shift + N (Layer1).

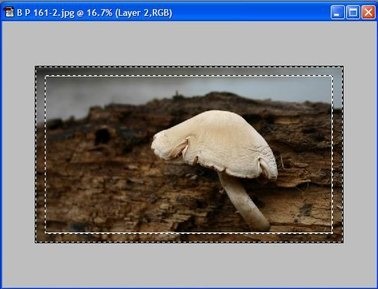
Виберемо інструмент rectangular marquee tool і створимо прямокутне виділення на новому шарі.

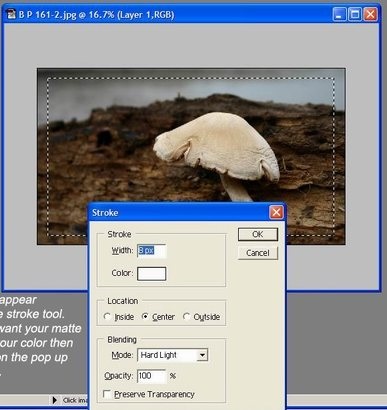
Далі перейдемо в Edit - Stroke і встановимо такі параметри:

Чи не знімаємо виділення. Знову створимо новий шар (Layer2). Інвертуємо виділення Select - Inverse.

Колір foreground color встановимо на чорний і заллємо нашу виділену рамку з допомогою paint bucket tool

Прозорість цього шару (opacity) встановіть на 35%

Повернемося до шару Layer1 і знизимо прозорість цього шару до 85%.
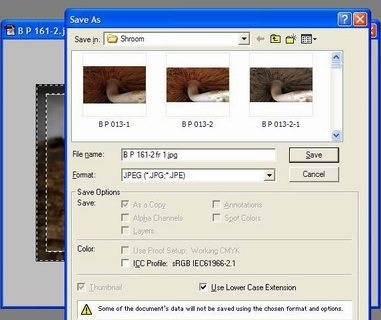
Тепер збережемо нашу картинку у форматі JPG.

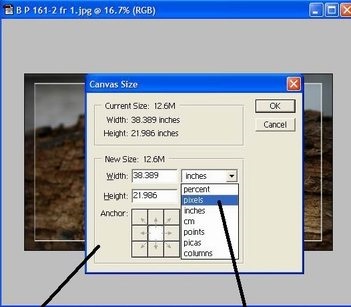
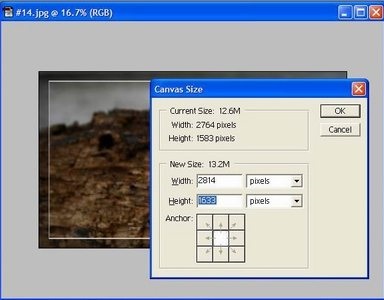
Тепер відкриємо збережену картинку. Встановимо кольору (foregraund / backgraund color) на біло-чорні. Перейдемо в Image - Canvas size. У випадаючому вікні виберемо «pixels»