Для уроку використана програма Adobe Flash CS6 із застосуванням AS2.
Розрахований урок на тих, хто знайомий з інтерфейсом і основними інструментами програми.
Такі заготовки можна зробити в програмі SWFQuicker, принцип той же.Я спеціально використовувала код AS2, щоб можна було його застосувати і в цій програмі.
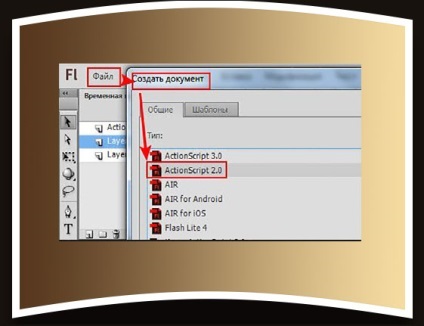
1. Перший, що ми робимо, відкриваємо програму.
2.Создать новий документ AS2.


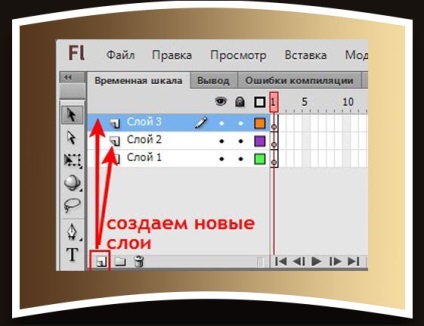
4. На часовій шкалі створимо 3 шари.

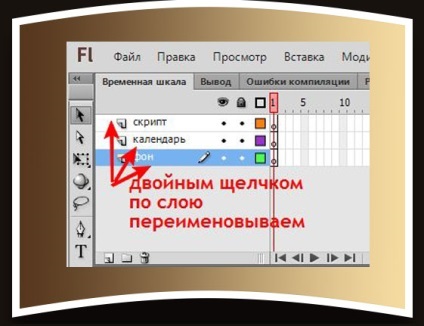
5.Переіменуем їх для зручності роботи.

Фон-на цьому шарі буде фон календарика (якщо хочете на прозорому тлі, залиште його порожнім)
Календар-тут буде наш календарик.
Скрипт-це код для календарика, який ми введемо в відповідне поле.
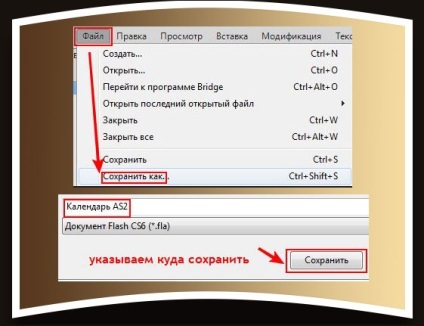
6.Сохранім документ під назвою Календар AS2

7.Создадім символ для календарика.
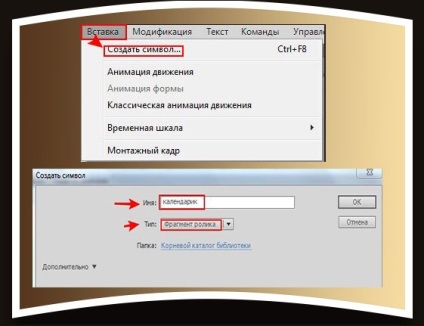
7.1 Відкриваємо на Панелі меню-Вставка-Створити символ.
Заповнимо відповідні поля:
ім'я -календарік
Тип символу вибираємо-Фрагмент ролика

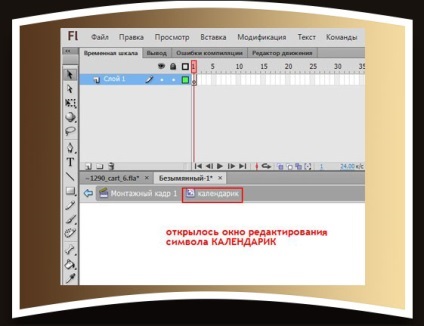
Відкрилося вікно редагування символу Календарик

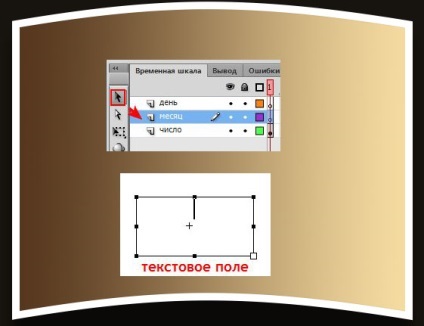
8.Создадім в цьому вікні для календаря на шкалі часу 3 шари.

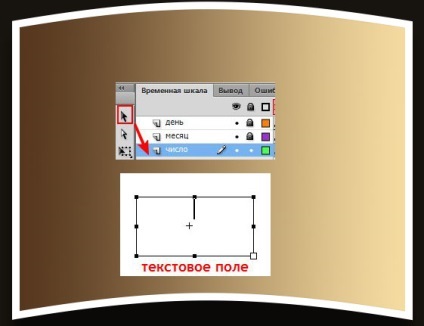
9.Делаем активним шар Число (натиснути на нього інструментом Стрілка)
Активуємо інструмент Текст (Т) .Создаем текстове поле.

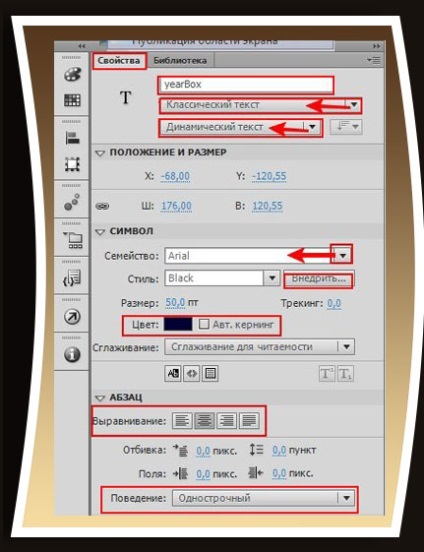
11.В панелі Властивості
в віконце "Призначити ім'я екземпляру" вводимо yearBox
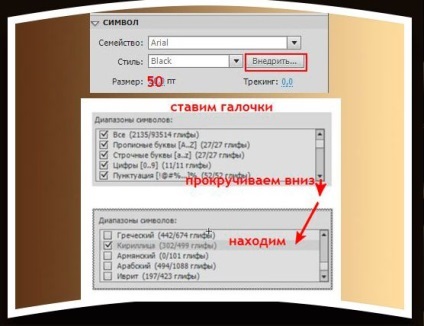
Увага! Обов'язково впровадити шрифт!
Якщо шрифт не впровадити, нічого відображатимуться в календарі не буде!
Тиснемо на віконце Впровадити, у вікні вибираємо шрифт.

Далі см. По скрін.

12.Возвращаемся на тимчасову шкалу символу календарик.
Робимо активним шар Місяць.
На шарах ДЕНЬ і ЧИСЛО поставте поки замочки (натиснути на шарі навпаки значка замочка), щоб випадково не перескочити на непотрібний шар.
13.Актівіруем інструмент Текст (Т)
Створюємо текстове поле.
Для цього текстового поля розмір шрифту встановіть менше.
Я поставила 20 пунктів.

Cнімаем замочок зі шару День (тиснемо по замочку-он ісчезенет), ставимо на шарі Місяць.
15.Актівіруем інструмент Текст (T) для створення ще одного текстового поля
Створюємо текстове поле (активний шар на часовій шкалі День)
В Панелі Властивості призначаємо ім'я екземпляру dayBox
16.Переключаемся знову на інстумент текcт (T).
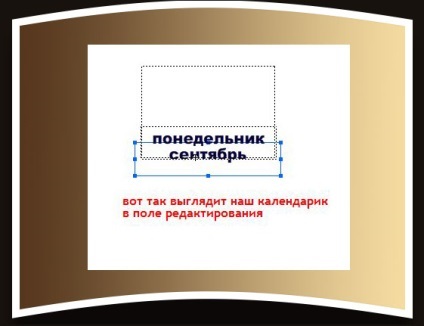
У текстове віконце (клік всередині віконця) введіть найдовша назва дня тижня (понеділок або неділю)
Так само як і в другому текстовому полі, ми його потім видалимо.
17.Снімаем замочки зі шарів (тиснемо на них-вони зникнуть)
Так виглядає календарик в поле редагування.

18.Переходім на основну сцену.
Активний шар на часовій шкалі Календар (натиснути на нього).
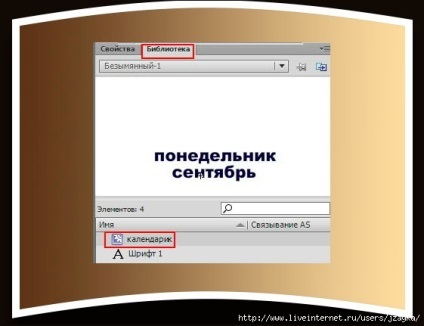
19.Ідем в Бібліотеку.
Там знаходимо символ календарик.

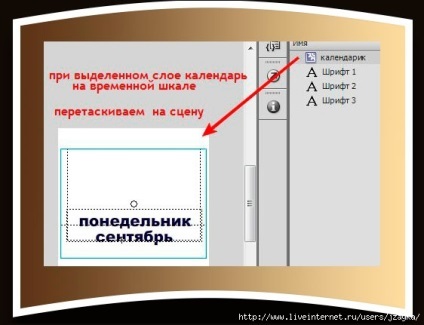
20.Перетасківаем лівою кнопкою миші його на сцену в робоче поле

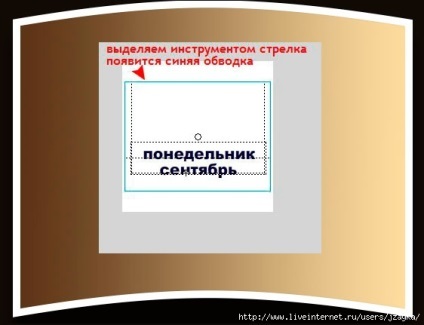
21.Виделяем інструментом стрілка (переконайтеся що активний шар календар)

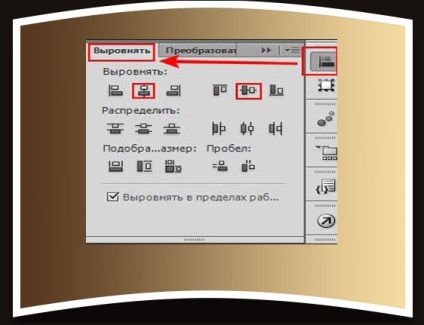
22.Виравніваем інструментом Вирівнювання.

23.Ідем в Панель Свойства.Екземпляр при цьому виділений (синя рамочка навколо як в ш.21)
Призначаємо ім'я екземпляру, який ми перемістили з бібліотеки
content_mc

24.Переходім на верхній шар Скрипт
Два інших закрийте замочками.
25.Откриваем Панель Дії (Вікно-Дії або F9)
Копіюємо код (дуже уважно і акуратно) і вставляємо його у вікно Дії.
Ви маєте можливість копіювати код так само як додаток до повідомлення до посту.
----------------------
код

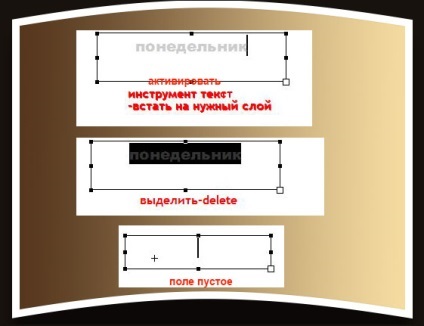
Тепер давайте видалимо слова з текстових окон.Оні нам не потрібні.
Йдемо в поле редагування символу календарик (тиснемо на трикутничок у значка)
Активуємо інструмент Текст, встаємо в віконце з текстом, виділяємо мишкою слово -жмем delete

Те ж саме робимо на шарі Місяць.
Якщо хочете підписати, створіть ще один шар, активуйте інструмент Текст, підпишіть.
Перевіряємо що вийшло.
Управління-Тестувати ролик-тестувати ролик
або
Тиснемо CTRL + ENTER
***
Усе. Календарик готов.Експортіруем його.
Моєю метою було показати і розповісти принцип створення.
Змінюючи шрифт і колір, застосовуючи фон, ви зможете зробити свої неповторні календарики.
Якщо виникнуть питання, спрашівайте.Будем розбиратися разом.