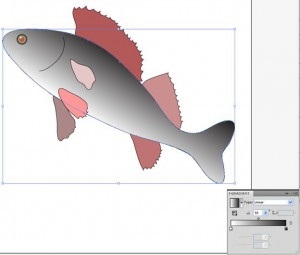
На цьому уроці розглянемо найголовніше - колірну настройку градієнта в Adobe Illustrator. Ви, мої дорогі учні, давно цього чекали. Чорно-біла градиентная лінійка змінює нашу рибку, але хочеться грати кольором. Як це робити?
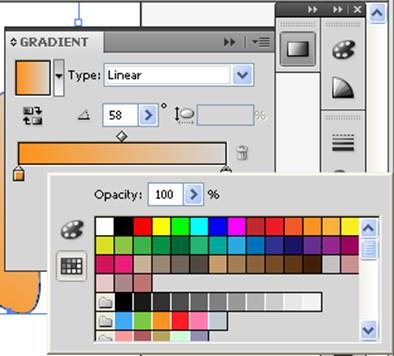
Виділимо рибку, натиснемо значок палітри Gradient.

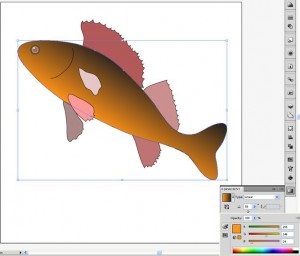
Таким залишили малюнок на минулому уроці, почнемо, нарешті, розфарбовувати за допомогою градієнта. А де взяти колір? Виявляється, все просто: кликнемо 2 рази по білому повзунку на градиентной розтяжці.

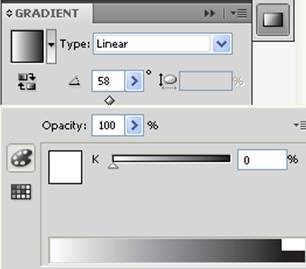
Відкрилися нові можливості. Ось в квадраті наш білий колір, а поруч зліва палітра Colo r (колір) і Swatches (зразки). Праворуч - градієнтна розтяжка.
Зверху - маленький чорний трикутник і смужки.
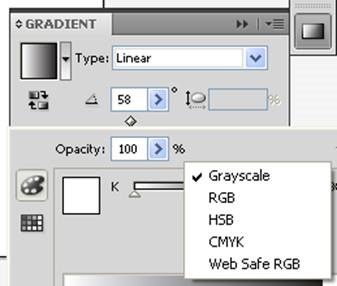
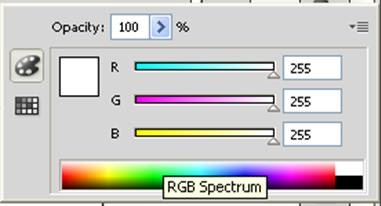
Натиснемо! Знайомі букви RGB. HSB. CMYK говорять про колір, це ми проходили.

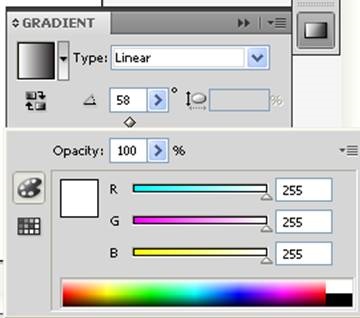
Кликнемо по RGB. з'являться три знайомі колірні розтяжки.

Перед нами вивчена в уроці № 13 палітра Color (колір). Можна рухати повзунками, можна цифрами вказати колір, якщо ви виписали з інтернету назви кольорів і цифри в RGB. можна взяти колір в розтяжці за допомогою піпетки.

Рибка виділена, пробуйте. У початковій школі треба переконуватися в усьому на практиці! Мені захотілося порадувати вас, введемо цифри кольору з незвичайною назвою «Останній подих Жако» (255-146-24).

Це баловство, але як змінилася рибка! А хто вам заборонить побалуватися? Балуйтесь! Настрій і радісне сприйняття світу забезпечені!
Виконайте те ж саме з чорним повзунком. Мені ось захотілося подивитися колір з ще одним екзотичною назвою «Бороди Абдель-Керима» (213-213-213). Ясно, що на фотографію я не дивлюся, просто «приколююсь», як кажуть наші внуки і діти. А хто нам заважає? І бабусі з дідусями можуть бути хорошими «перекласти», якщо їм цікаво і все так просто! Міняйте колір, робіть так, як вам хочеться! Ми вчимося!

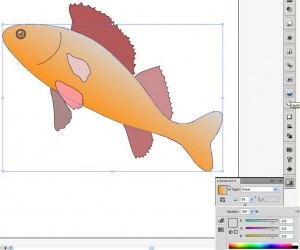
Згадаймо ReverseGradient (зворотний градієнт). Так ближче до єства. Та й легко підбирати потрібне, хоча ми граємо і не прагнемо до точності. А все ж красивіше так!

Награлися? Підемо далі!
Ми працювали з чорним повзунком, тепер у нього багато раз змінився колір, але пам'ятаємо, що він був справа. Який би у вас не був колір, два рази клікніть по повзунку. Зліва у нас ще один знайомий значок палітри Swatches (зразки). Розкриємо його!
«Ба, знайомі всі обличчя!» Яка зручна для істинного художника програма! Все під рукою! Тут все збережені нами кольору!

А помітили, що я перемістила палітру вгору? Але вона все одно прикріплена до панелі палітр, якщо вам хочеться, потягати її по всьому екрану. Це буває потрібно!
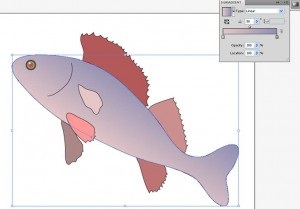
Тепер ми можемо рибку додати колір, близький до виду плавників. На фото верх тулуба рибки темний, низ світлий, рожевий. Візьміть кольору, які вам сподобалися. Грайте! У мене вийшло так:

Ви вільні у виборі кольору, дерзайте, вас ніхто не обмежує! Може, ваш вибір буде навіть цікавіше.
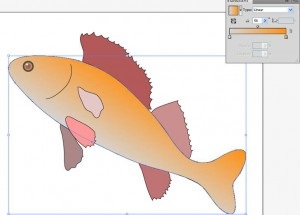
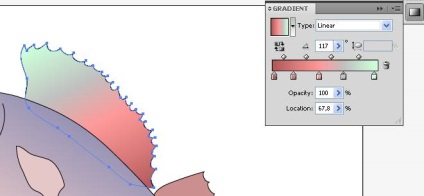
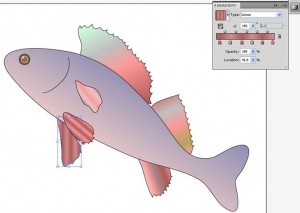
Тепер займемося плавниками. До них теж застосуємо градієнтну заливку. За основу візьмемо обраний раніше колір, а потім додамо інші. Повзунків під градиентной лінійкою зробимо більше. Як? Підведіть курсор до розтяжці, близько курсору з'явиться +, клацніть мишкою. Новий повзунок прийме той перехідний колір, що був на розтяжці. Щоб змінити його колір, клацайте 2 рази по повзунку і дійте. Я на одному повзунку змінила колір, інший залишила без зміни, тобто таким, яким дає програма.

Звернули увагу, що зверху розтяжки теж з'явилися повзунки, які відповідають за перехід інтенсивності кольору? Посувайте їх, та й кут пора змінити. Робимо і дивимося, що вийде!

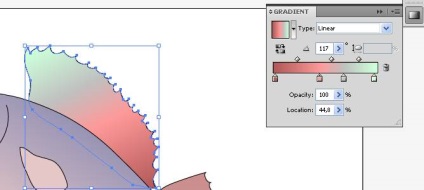
Я змінила кут, додала ще один повзунок, вибрала інший колір. Ви могли зробити все по-іншому, у вас, можливо, вийшло красивіше. Я залишу цю веселку, але, думаю, можна прибрати один дублюючий колір, що йде за першим зліва повзунком. Як зробити? Просто непотрібний повзунок мишкою стягти вниз. Можна один раз клікнути по ньому і натиснути на значок кошика, що стоїть праворуч розтяжки. Спробуйте, який спосіб вам зручніше.

Повзунок прибрали, а нічого не видно! Але розумна програма все фіксує. У вікні Location (позиція) цифри інші. А тепер змініть колір у інших плавців. Самостійна робота! На відміну від школи, ви за неї все одно отримаєте «відмінно», тому що тут закони художньої творчості і смаку. Вперед!

Ми вчилися вставляти і прибирати нові повзунки на градієнтну розтяжку. Думаю, це вдалося! Але ще не все дізналися про градієнті. Нові знання попереду!
Втомилися, продовжимо на наступному уроці! Збережіть вивчене! Відпочиваємо, зміна!
Ця сторінка була показана 26960 рази.
Будь ласка, поділіться, якщо сторінка виявилася корисною!
Привіт, Олена! Дякую за дуже докладний виклад матеріалу. До цього уроку використовувала Illustrator CS3, але, почавши працювати з градієнтом, зрозуміла, що треба все-таки переходити на CS5.Установів Illustrator CS5 англійською мовою, як Ви і радили, я відразу відчула величезну різницю.
Мені хочеться також подякувати Катерину за рада як розмножувати бігунки, натиснувши Alt.
Привіт, Надія! Ви просто велика розумниця! Вам, напевно, це часто говорять. Ідіть за уроками і потім переходите на Adobe Illustrator CS6.
А спілкування учнів я просто рада! Це дуже допомагає у вивченні програми! 🙂
Здрастуйте, Олено. Величезне спасибі вам за ваші уроки. Але у мене ніяк не виходить пофарбувати чорно-білий градієнт. Начебто все роблю правильно, але рибка заливається повністю ... ((
Здрастуйте, Олександре! Дякую за добрі слова про уроки, це завжди приємно!
А перефарбувати чорно-білий градієнт вам часом не вдається, тому що ви натискаєте на колір в палітрі Swatches (зразки) і програма перемикається на неї. Витягніть палітру градієнтів на екран і спробуйте йти так, як в уроці. Має вийти! Попрактикуйтесь, буває, що вся справа в якусь дрібницю!
Олена, спасибо огромное за уроки! Все дуже доступно, зрозуміло і легко написано. Спочатку програма, як незнайома людина, здавалася чужою і незрозумілою, з кожним уроком знайомимося ближче і все стає ясніше. У мене, правда, Illustrator CS3 (комп'ютер старенький, нові версії, на жаль, не тягне), деякі речі трохи по-іншому працюють, але, якщо щось не виходить, шукаю в інтернеті і розбираюся, що і як. Я з Києва, не пенсіонер, а мама в декреті з маленькими дітьми 🙂 Захотілося спробувати попрацювати в векторній графіці, мені дуже цікаво, якщо з часом це буде приносити ще й якийсь прибуток, буде взагалі супер 🙂 Величезне Вам спасибі!
Наталя, здрастуйте! Дякую за чудовий відгук про моїх уроках! Я рада, що у Вас все виходить! Звичайно, рано чи пізно прибуток буде приходити до такої чудової мами. Удачі Вам у всьому! Все збудеться, тільки розбирайтеся і далі! Успіхів і радості від роботи в векторній графіці! 🙂