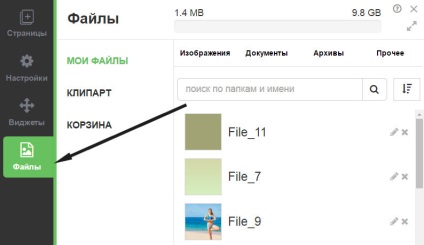
Отже, список ваших файлів знаходиться в лівому меню, в останньому пункті.

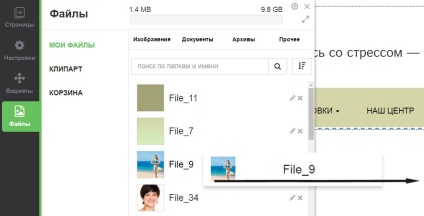
Для додавання віджету на сайт, просто перетягніть його лівою кнопкою мишкою.


Зміни розміру віджета
Коли віджет активний, навколо нього показуються вісім маркерів (кружечків), за які ви можете змінювати розмір віджету.

Для переміщення віджета використовуйте ліву кнопку мишки.
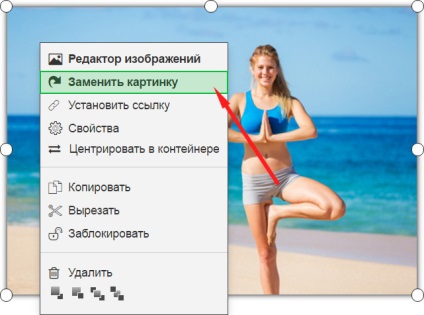
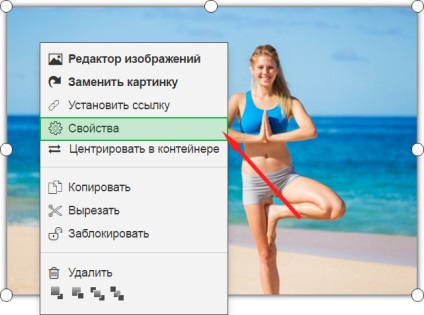
Часто буває з'являється задача швидко замінити одну картинку на іншу зі збереженням поточних розмірів картинки. Зробити це можна, натиснувши праву кнопку мишки, потім в появшімся меню "Замінити картинку".

Перший спосіб. Видалити віджет можна з контекстного меню віджета (права кнопка).

Другий спосіб: натиснути кнопку Delete на клавіутуре.
Якщо ви хочете зробити посилання з картинки або іншого віджета, то немає нічого простішого. Натисніть праву кнопку на віджеті і виберете відповідний пункт.


Копіювати, вставити, вирізати віджет
Перший спосіб. Ці опції доступні з контекстного меню віджета.

Щоб вставити скопійований або вирізаний віджет відкрийте контекстне меню, клікннув правою кнопкою миші по порожньому місці на сторінці, і виберіть "Вставити"
Третій спосіб. Використовуйте комбінації клавіш на клавіатурі CTRL + C (щоб скопіювати) і CTRL + V (щоб вставити), CTRL + X (щоб вирізати).
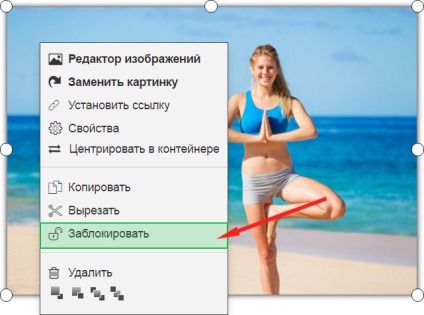
Блокування віджета є неймовірно корисною функцією. Зокрема, часто виникають ситуації, коли ви використовуєте деяку картинку в якості підкладки і вам необхідно зафіксувати її, щоб вона більше не заважала подальшій роботі.
Блокування доступна з контекстного меню віджета.

Заблокований віджет показується ось з такою іконкою.

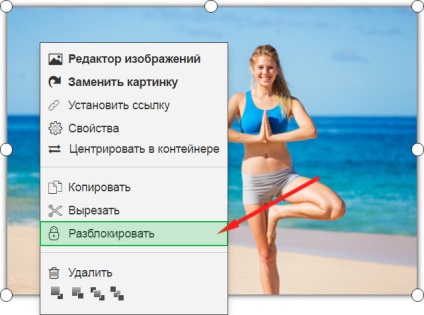
Для розблокування також використовуйте контекстне меню.

Примітка. Заблокований віджет не виділяється як активний (не відображаються маркери-кружечки), такий віджет можна перемістити і його не можна замінити на іншу картинку.
Управління слойность (глибиною)
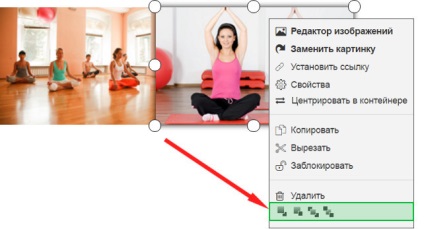
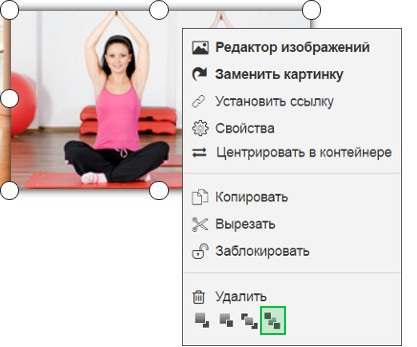
Часто виникають ситуації, коли вам потрібно показувати один віджет строго над іншим. Іншими словами, використовуючи термінологію Adobe Photoshop, вам потрібно управляти шарами. Ви можете зробити віджет на один шар вище / на один шар нижче, а також поставити його на самих вгору / самий низ. Все це доступно вам також з контекстного меню.

Наприклад, опустимо праву картинку в самий низ.

Ось, що вийде в результаті.

Примітка. Зверніть увагу, що маркери (кружечки) завжди показуються, навіть крізь інші віджетів, якщо вона перекривають частину віджету. Все це тільки для вашої зручності!
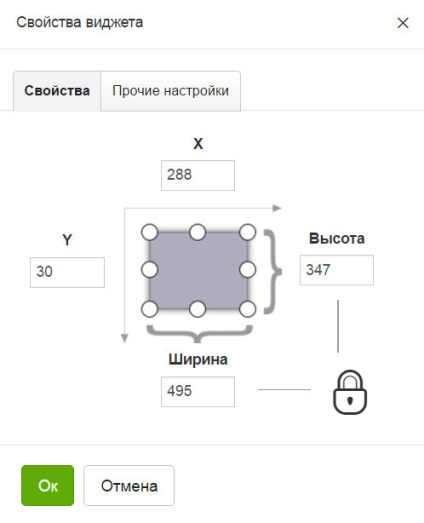
Всі інші властивості віджета знаходяться в окремому вікні.


Ви можете задати вручну координати віджета. Майте на увазі, що координата Х вважається зліва направо, а У зверху вниз.
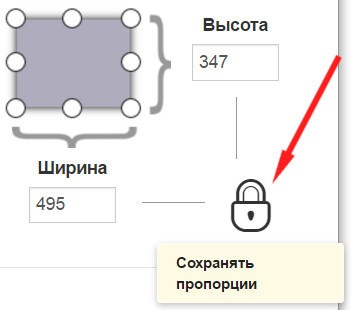
Ви також маєте можливість ввести розміри міні-програми з клавіатури. Якщо ви хочете відключити збереження пропорцій віджета, то натисніть на іконку з замочком.

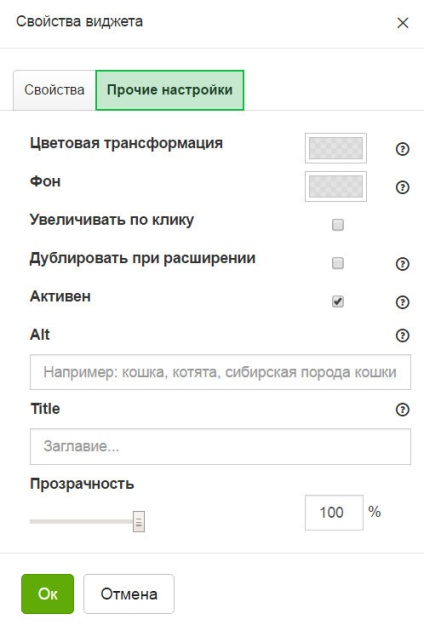
Додаткові налаштування знаходяться на закладці "прочину настройки" у властивостях віджета.

Доступні два варіанти: фон і колірна трансформація. Як видно з назви, зміни фону картинки будуть помітні лише для .png файлів. Різниця між зміною фону і колірної трансформації особливо добре буде помітна для векторних файлів.
Примітка. Якщо ви не розумієте різницю між фоном і колірній трансформацією, то міняйте завжди просто колірну трансформацію :)
Дозволяє відкрити зображення в оригінальному розмірі при натисканні.
Єси контейнер, що містить зображення буде більше розміру самого зображення - картинка буде дублюватися.
Атрибут тега ALT призначені для більш ефективної індексації зображень на вашому сайті.
Атрибут ALT необхідний для передачі інформації про зображення при відключених картинках в браузері. Якщо ALT прописаний, то ваші відвідувачі зможуть побачити хоча б текстовий опис картинки.
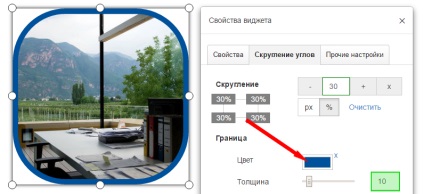
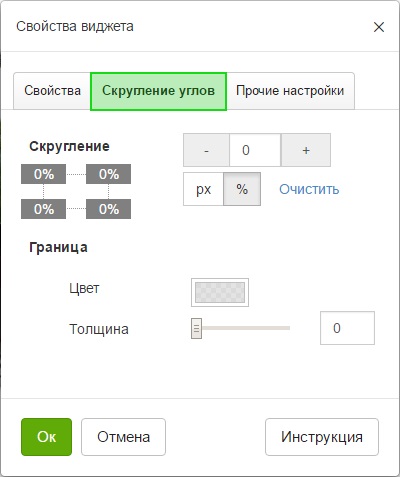
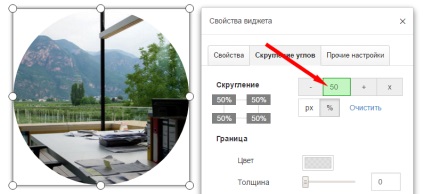
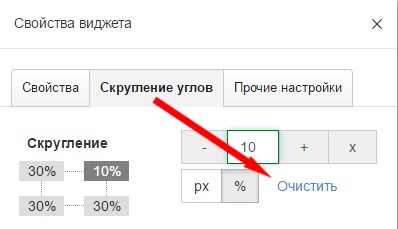
Ви можете встановити обрізка кутів для будь-якого зображення на вашому сайті. Це можна зробити на закладці "Скруглення кутів" Властивостей віджета.

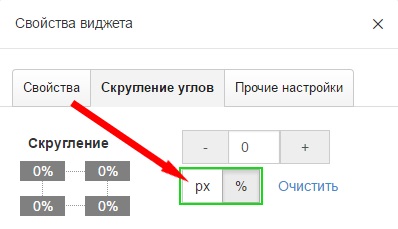
Встановлювати скругление можна в процентах або пікселях.

За замовчуванням округлення змінюється в процентах, але ви можете переключитися на пікселі і задати точне значення.
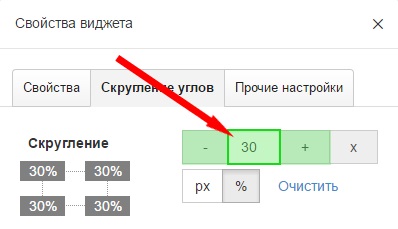
Щоб задати значення за допомогою кнопок "+" і "-" або просто введіть потрібну величину у відповідному полі за допомогою клавіатури.

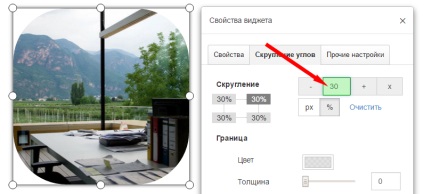
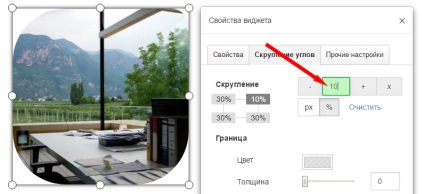
Ви відразу побачите результат.

Примітка: якщо для квадратного зображення встановити обрізка кутів дорівнює 50% ви отримаєте коло.

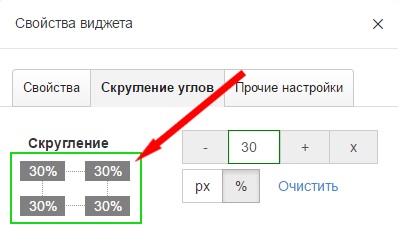
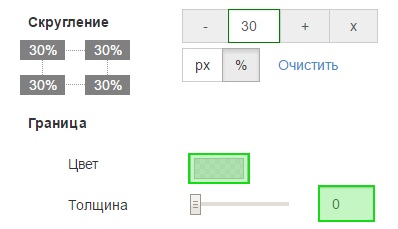
За замовчуванням величина заокруглення змінюється для всіх кутів. Зверніть увагу на схему зліва, значення заокруглення для всіх кутів однакові і всі вони виділені темно сірим.

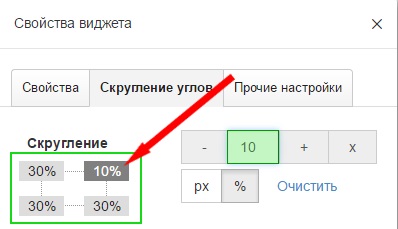
Щоб змінити скругление конкретного кута просто клікніть по ньому. Обраний кут залишиться темно сірим, в той час як інші стануть світло сірими. Тепер ви можете змінити величину округлення даного кута в той час як скругление інших, невибраних кутів залишиться без змін.

Відредагувати величину заокруглення можна:
- • використовуючи кнопки "+" або "-"
- • ввівши потрібне значення на клавіатурі

Примітка: ви можете одночасно змінювати скругление декількох кутів 2 або 3. Для цього просто виділіть їх на схемі. Величина заокруглення буде змінюватися для обраних кутів, виділених темно сірим на схемі, а скругление неактивних кутів (світло сірих) не змінитися.
Щоб скинути всі настройки заокруглення натисніть "Очистити"

Крім безпосередньо заокруглення кутів на даній вкладці можна управляти товщиною і кольором кордону.
За замовчуванням кордону немає: 0.

Але ви легко можете додати до будь-якого зображення кордон. Для цього:
- • виберіть колір кордону і
- • встановіть її товщину