
Відразу варто відзначити, що в біржу RotaBan приймаються сайти і блоги, які досягли відвідуваності хоча б в 100 чоловік на добу, а також ТІЦ 10.
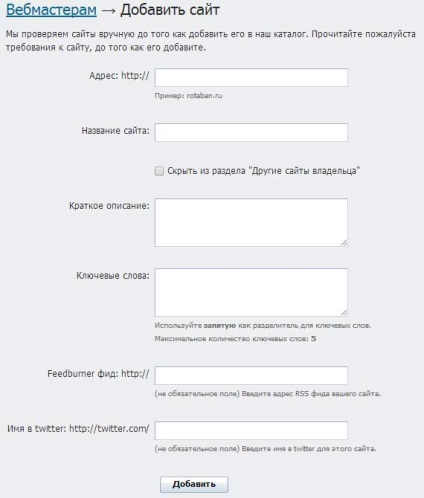
Після простий і швидкої реєстрації в особистому кабінеті переходимо в розділ Вебмайстрам-Панель управління і вибираємо Додати сайт.



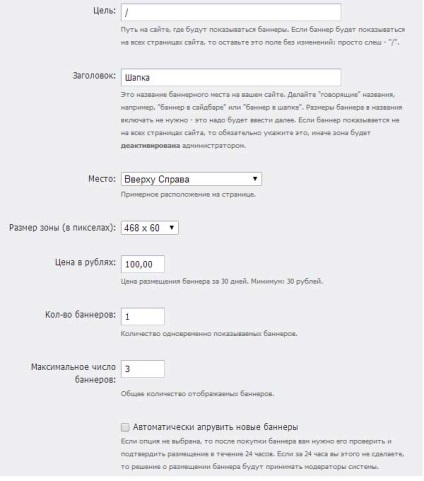
Мета - сторінка, на якій будуть відображатися банери. Якщо банер буде відображатися на всіх сторінках, нічого не змінюйте.
Тема - назва баннерного місця. Бажано писати назви тих місць сайту, де будуть показуватися банери, наприклад «Шапка», або «Сайдбар», щоб потім не шукати при редагуванні / видаленні.
Місце - приблизне розташування на сторінці. Даються на вибір 9 варіантів: центр, угорі ліворуч, вгорі в центрі, вгорі праворуч, посередині зліва, посередині праворуч, внизу зліва, внизу праворуч, внизу в центрі.
Розмір зони (в пікселах) - вибираємо один з 16 варіантів, або вказуємо свій розмір.
Ціна в рублях - ціна розміщення банера за 30 днів. Мінімальна вартість 30 рублів.
Кількість одночасно показуються банерів - це те, скільки банерів буде бачити відвідувач. Наприклад, якщо Вам потрібно, щоб одночасно показувалося 2 і більше банера (другий під першим і т.д.), ставимо відповідну цифру. За замовчуванням ставимо 1.
Автоматично апрувіть нові банери - включивши цю опцію, всі куплені банери будуть розміщуватися поза Вашою схвалення. Я цей параметр не використовую.
Натискаємо на кнопку Зберегти.
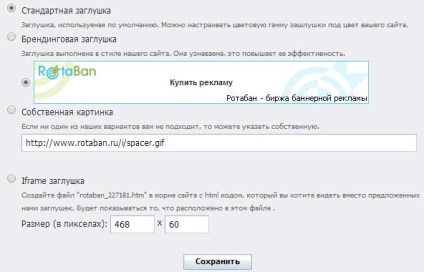
Нас цікавлять два останні пункти. Спочатку перейдемо до четвертого пункту - до заглушки. Заглушка - це те, що буде відображатися, якщо банер ще не купили.
Вибираємо, який тип заглушки треба показувати на місці некупленной банера.

Нам є чотири типи заглушок - стандартна, брендингова, власна картинка, або iframe заглушка.
- Стандартна заглушка налаштовується під колірну гамму сайту за допомогою стилів CSS.
- Брендингова вдає із себе заглушку-зображення з логотипом RotaBan.
- Власна картинка надає можливість використовувати в якості заглушки своє зображення.
- Iframe заглушка відображає вміст html-файлу користувача.
Я вибрав стандартну заглушку з налаштованим стилями.
Тепер залишилося встановити код і налаштувати стилі. Вибираємо пункт Отримати код.
На сторінці, копіюємо основний код і вставляємо в файл header.php після відкриваючого тега body, а код баннерного місця потрібно вставити безпосередньо в те місце, де передбачається відображати банер. Для відображення в шапці блогу - в файл header.php, в сайдбарі - sidebar.php, в пості - single.php або post.php (в залежності від теми), на сторінці - page.php, в підвалі блогу - footer.php .
У файлі style.css для коректного відображення банера я прописав наступне: