- Завантажити демо проект - 8,23 кб

вступ
Деякі терміни, які використовуються в статті:
"Посторінкова прокрутка" ( "page scrolling"): - коли вміст видимої частини документа (зображення і т.д.) змінюється наступною порцією вмісту того ж розміру, що і поточний фрагмент. Наприклад, у вас видима частина документа обмежена 20 рядками тексту, тоді, якщо ви натиснете на кнопку зі стрілкою вниз, ви побачите наступні 20 рядків тексту.
"Scrollbar" - в російській варіанті це "Смуга прокручувань". Для тих хто в танку: смуги прокручувань - це, як правило, дві смужки по краях вікна (одна - горизонтальна внизу, інша вертикальна - праворуч). "Смуга прокручувань" складається з наступних елементів:- "Смуга" (track) - частина Scrollbar'а, що вдає із себе смугу (хто б міг подумати інакше :)), що символізує лінійний розмір (ширину або висоту) документа.
- Дві кнопки зі стрілками (arrow buttons) з обох кінців смуги (track). Як правило, це дві кнопки, однак, у всім відомому Word'е їх чотири (крім посторінкового прокручування, розробники додали кнопки "перейти в початок документа" і "перейти в кінець документа").
- "Бігунок" (thumb)
"Бігунок" (thumb) - рухома частина смуги прокрутки, у вигляді прямокутника. Використовується для доступу до довільного місця документа. Точність позиціонування залежить від точності окоміру і твердості руки користувача :).
"Sub-page" - то, що знаходиться за рамками видимої частини документа.
Як працює ScrollBar?
Існують три речі в смузі прокрутки (scrollbar), які ви зазвичай налаштовуєте при його використанні:
- "Бігунок" (thumb) так, щоб він відображав співвідношення видимої частини документа до загального обсягу документа, який символізується висотою самої смуги (або ширини в разі горизонтального scrollbar'а). (Прим. Переклад. Іншими словами, чим більше документ, тим менше сам "бігунок". Висота (ширина) смуги прокрутки представляє 100% висоти (ширини) документа, а розмір "бігунка" представляє відсоток видимої частини документа по відношенню до всього документа. )
- Як налаштувати scrollbar, щоб він коректно перегортувалися документ, коли користувач клацає на самій "смузі" (track).
- Як правильно налаштувати scrollbar, щоб ви могли коректно відображати зміни "sub-page", коли користувач пересуває "бігунок" (thumb) або використовує для цих цілей кнопки зі стрілками на обох кінцях scrollbar'а.
Все це досить просто зробити в .NET, використовуючи такі властивості:
- LargeChange задає розмір видимої частини документа - розмір "сторінки" ( "page").
- Maximum задає загальний розмір документа.
Установка цих двох властивостей стосовно scrollbar важлива для того, щоб розміри "бігунка" відбивали пропорційність видимої частини - "сторінки", і відповідного розміру (ширини або висоти) самого документа. Наступна формула ілюструє взаємозв'язок між ставленням LargeChange до Maximum і довгі "бігунка" (Thumb Length) до довжини scrollbar'а (Тут я використовую довжину, щоб впливати на один з розмірів, ширину або висоту):
У підсумку, коли користувач клацне на смузі, значення scrollbar'ского Value зміниться на значення LargeChange (тобто відбудеться перегортання).
Sub-Page Scrolling
так як зараз я не можу визначити "поспіль" (в сенсі розділити ряд на більш дрібні складові) для SmallChange (це властивість має тип int). Замість цього, я повинен був написати щось на кшталт такого:
Але ось невдача. Тепер мій "бігунок" більше не пропорційний видимої частини документа ( "сторінці")! Тепер "бігунок" відображає співвідношення одного ряду до всього документа, замість "сторінки" до всього документа. Так як від цього страждає в якійсь мірі і функціональність програми, то з таким "викривляє" візуальним аспектом мірятися не можна.
Виходом з даної ситуації є поділ LargeChange (який використовується для установки належного розміру "бігунка") і фактичної зміни для Value. коли користувач робить клацання на "смузі" (track). Це досягається перевантаженням методу WndProc і перехопленням повідомлень про прокрутку "сторінки" вгору / вниз :
Це контролює поведінку scrollbar за замовчуванням і змінює значення Value. базуючись на моєму кращому значенні для прокрутки (для властивості ValLargeChange).
висновок
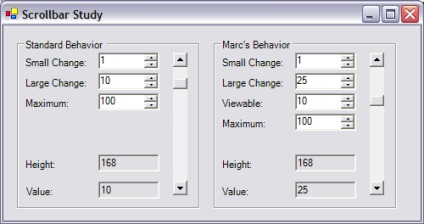
Ви можете подивитися цю різницю в "дії" в представленому демо-додатку. Зауважте, що даний код не ідеальний, але його основна мета - вивчення проблеми, з якою він справляється на "відмінно".