Розширення Firebug можна вважати досягненням в справі розробки сайтів. До нього нічого схожого просто не існувало. Даний функціонал буде корисний як професійним розробникам, так і звичайним і навіть початківцям вебмайстрам. Користуватися Firebug дуже просто і це робить його одним найпопулярніших плагінів для браузерів Firefox і Chrome в середовищі сайтостроителей.
Установка Firebug в Firefox
Встановлюється також як і будь-яке інше додаток Firefox. Ось сторінка плагіна. Натискаємо кнопку «Додати в Firefox» і радіємо установці такої потрібної фичи для будь-якого веб-майстри.

Сторінка плагіна Firebug
Установка Firebug в Firefox в браузер Chrome
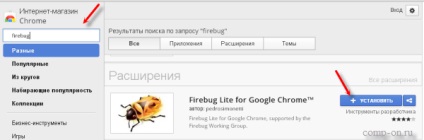
У браузер Chrome це розширення ставиться так само просто. Переходимо в «настройки» - «розширення» - «ще розширення». вбиваємо в рядок пошуку зліва вгорі слово «firebug» і бачимо потрібний плагін. Залишилося тільки клацнути по кнопці «встановити».

Firebug в Chrome
Після установки в правому верхньому куті повинна з'явитися кнопка у вигляді жучка, клік по якій активує даний плагін.
Функціонал і використання
Трохи практики. Запускаємо розширення відповідної кнопкою після чого знизу екрану з'являється панель, в якій ми і будемо працювати.
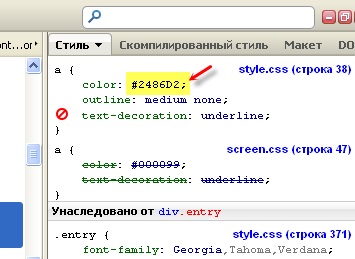
Для дослідження будь-якого елементу на сторінці натискаємо зазначену на малюнку нижче кнопку інспектування та наводимо її на будь-який елемент сторінки. У лівому вікні панелі бачимо HTML код даного елемента, а в правому стилі CSS. Редагуємо то що нам потрібно прямо в панелі і відразу візуально можемо оцінити зміни.


панель управління плагіном
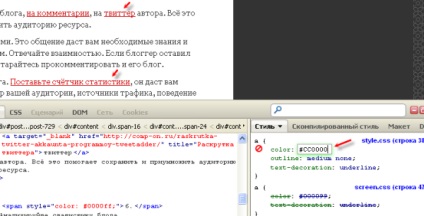
Наприклад замість # 2486D2 вписуємо # CC0000. Відразу все посилання на сторінці змінюють колір на вказаний нами. Ми можемо оцінити чи підходить нам новий колір і замінити його на будь-який інший або залишити.

міняємо колір посилань
Це дуже зручно для редагування дизайну сайту. Не потрібно постійно лізти в код і змінювати щось, робимо зміни в панелі і відразу бачимо результат. При цьому в коді сайту нічого не змінюється. Після виключення плагіна всі зміни пропадають.