Виявив даний урок на одному каналі youtube. Дуже корисна фішка для веб-дизайнера на мій погляд.
Іноді ширини оригінального зображення недостатньо для будь-якої дизайнерської задумки, а його розтягування по ширині спотворює потрібні об'єкти. Щоб зберегти ці об'єкти в цілості й при цьому розтягнути фон зображення, PhotoShop надає нам певні інструменти. І так, в кінцевому підсумку у нас у первісному образі:

Має вийти ось що:

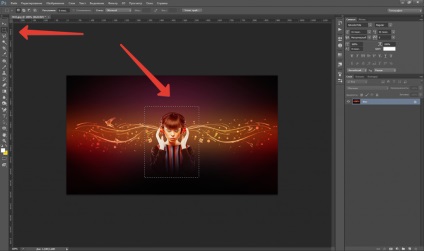
Приступимо. Відкриваємо наше зображення в PhotoShop і виділяємо необхідний нам об'єкт:

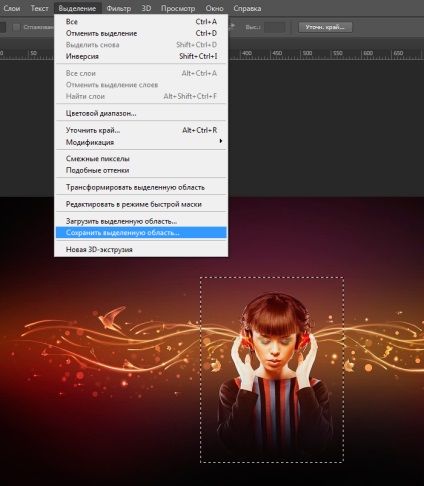
Далі переходимо на вкладку Виділення >> Зберегти виділення

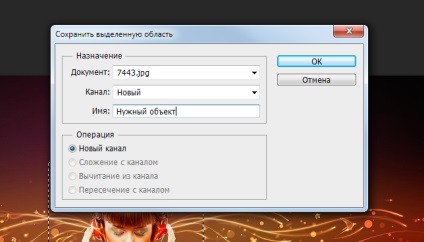
І ставимо якусь довільне ім'я для даного виділення:

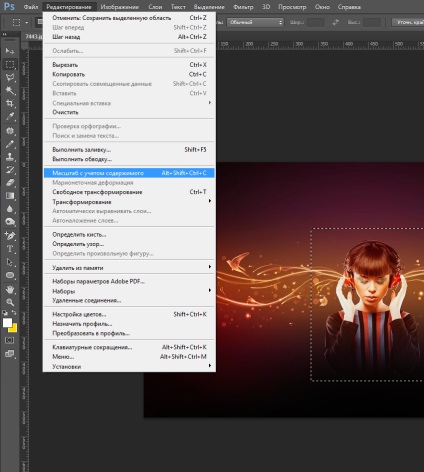
Таким чином, ми створили область, яка надалі буде захищена від змін. Наступним кроком переходимо в Редагування >> Масштаб з урахуванням вмісту:

І обов'язково вказуємо, що захищається:
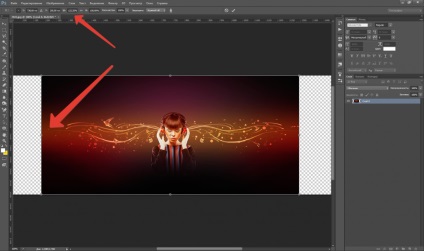
Усе. Залишається тільки змінити ширину зображення за допомогою стандартних інструментів (або у верхній панелі шляхом зміни процентовки по ширині, або просто потягнути за зображення). Важливо перед цим (або на самому початковому етапі) змінити розмір полотна, щоб кордони зображення не пішли за його зону видимості:

Після чого зберігаєте отримане зображення і з задоволенням додаєте його в свій проект.