Вітаю, дорогі друзі! В даній статті хочу показати, як можна відправляти дані з форми компонента RSForm для Joomla 3 без перезавантаження сторінки, застосувавши технологію ajax. Хочу сказати також, що даний метод дозволяє відправляти прикріплені файли з форми. Для відправки форми я застосував jQuery плагін під назвою jQuery Form Plugin. Тепер давайте про все по порядку.
Для початку пропоную подивитися демо, тобто як це все працює, щоб не витрачати час на те, що в підсумку потім може вам не сподобається.
Читайте також: Горизонтальний багаторівневе меню на css з ефектом анімації
Отже, качаємо файли за посиланням вище. В архіві лежать три файли: сама бібліотека jQuery Form Plugin (formplugin.js), скрипт ініціалізації плагіна (init.js) і стилі стилізації повідомлення подяки (style.css). Підключаємо скрипти в шаблоні нашого сайту. Можна додати підключення перед закриває тегом body.
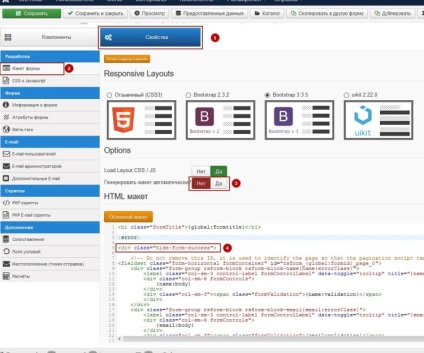
Підключення jQuery йде завжди вище скриптів, що залежать від неї. Далі йдемо в панель управління Joomla і відкриваємо створену форму в RSForm. Тут нам треба додати загальну обгортку з певним класом всім полям форми. Ми будемо приховувати форму і показувати повідомлення при якому зазначається вдале надсилання. Але перш, ніж вставляти код нам необхідно відключити автоматичну генерацію коду. Для цього над полем коду виставите перемикач «Генерувати макет автоматично» в положення «Ні«. Отже, відкриваємо форму на редагування в RSForm -> Властивості -> Макет форми. У мене інтерфейс RSForm переведений на російську мову, якщо у вас немає перекладу, то орієнтуйтеся по скриншоту нижче. Вставляємо відкриває тег DIV з класом hide-form-success після мітки ««, а закриває тег DIV вставляємо в самий кінець коду.
Увага! Не знімайте коди «», тому що в даному випадку валідація форми буде працювати некоректно.

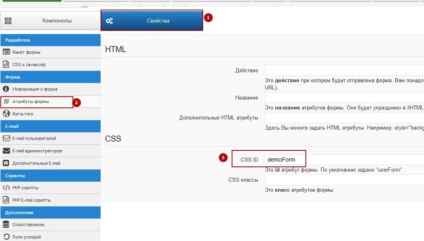
Наступне що ми зробимо це змінимо індефікатор форми, поставимо свою назву в залежності від призначення форми. За замовчуванням формі задається id = "userForm». Я, наприклад, дану форму на демо-сайті назвав id = "demoForm». Переходимо в атрибути форми і міняємо id.

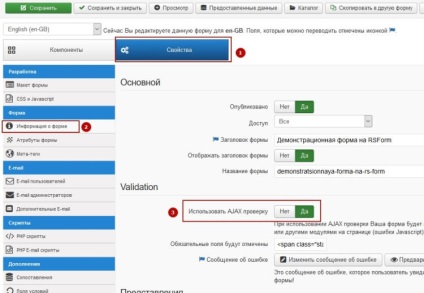
І ще дещо що, нам необхідно включити ajax перевірку полів форми в налаштуваннях у вкладці «Інформація про форму». За замовчуванням ajax відключений. Це потрібно для того, щоб нам виводилися повідомлення про помилки, якщо користувач не заповнить поля або заповнить їх не вірно.

Тепер відкриємо файл init.js і инициализируем нашу форму з id = "demoForm» для відправки. Також тут впишемо текст повідомлення, який буде показаний після відправки форми.
Якщо у вас на сайті кілька форм, то код ініціалізації необхідно прописати кожної формі.
Можна трохи стилізувати висновок повідомлення подяки.
Вставте дані стилі в ваш файл стилів шаблону.
Все, якщо ви все зробили правильно, то форма у вас повинна працювати вже без перезавантаження з висновком повідомлення про успішну відправку.
У зв'язку з виходом нової версії RSForm 1.52 ++ зауважив, що не працює ajax відправка форми з включеною ajax валідацією. Якщо валідацію відключити, то форма відправляє порожні дані. Справа в тому, що в останніх версіях розробники повісили подія перевірки заповнювання полів на кнопку відправки, що призвело як раз до непрацездатності вищевикладеного методу. Довелося додати свою валідацію, а рідну ajax валідацію RSForm відключити. Викладаю повний код плагіна сюди. Єдино, що потрібно врахувати це те, що обов'язкові поля необхідно обгорнути блоком з класом - required-field.
До нових зустрічей!
Заур Магомедов
У мене ви можете:
Замовити верстку Замовити сайт під ключ
Заур Доброго времени суток, можете допомогти в налаштуванні пошти, а саме, як зробити що б при відправці листа користувачем (користувачем) виводилася інформація з якої саме сторінки були відправлені дані, стоїть у мене версія 1.51 на жаль ставив 1.52 на вашу методу з заміною коду ( НЕ ПРАЦЮЄ) відбувається конфлікт, проблема з валеідаціей, а саме не виводитися повідомлення про помилку введення полів. Сам валідатор працює і не допускає відправку без інформації, але висновок помилок крассная повідомлень не працює. І ще питання з приводу вашої демки, яка версія джумли у Вас стоїть і яка версія RSForm. Швидше за все версія вашої демки 1.51. а ось 1.52 на жаль немає, що б бачити через вихідний код що конкретно лежить в ваших файлах JS. І ще як на рахунок версії 1.51 чи буде вона конфліктувати з майбутніми більш ранніми версіями джумли? Заздалегідь дякую!
Вітаю! Тема отримати можна. На рахунок валідації і відправки форми - так в новій версії rsForm відбулися ізмзененія і код відправки потрібно переписати. Тут виходить так, що даний код потрібно коригувати під кожну розмітку html коду форми. Універсального коду я написати не можу на жаль. Я оновив rsForm до 1.52.x і форма перестала працювати. Треба розбиратися. Зараз цим займатися, якщо чесно часу немає.
А як можна отримати заголовок? І про яке заголовку мова? Як і яким чином отримувати інформацію, а саме з якої сторінки були відправлені дині? Якщо наприклад модуль форми один, а коштує цей модуль не на одному десятку сторінок, і потрібна інформація про те з якої сторінки користувач відправив дані, можна зробити такий функціонал саме в RSForm без впровадження зовнішніх ресурсів?
Відмінно, так це спрацювало заголовок підтягується без проблем. Ще питання на рахунок конфлікту двох форм на сайті, версія 1.51 Приклад, на сторінці 2 різні форми RSForm з різними id, перша форма відправляється з AJAX друга вже немає, перевіряв настройки всі однакові що на першій що на другий формі, але ось друга форма відправлятися з Аяксом не хоче, ставив і одну й ту ж саму форму модулем 2 рази на сторінці, та ж сама ситуація, перша форма з Аяксом друга немає, чи стикалися ви з такою проблемою.
А ви другій формі викликали ajax відправку, як першої - $ ( '# idForm'). SendForm () ;?
В сенсі? Я і до першої не викликав $ ( '# idForm'). SendForm (); Просто обернув форму в клас class = "hide-form-success» і підключив потрібні скрипти і все, а з приводу $ ( '# idForm'). SendForm (); писати в Ініт JS. або просто в castom js?