
Я пам'ятаю, скільки проблем у мене було рік тому з перекладом прописи в вектор. У мене було хороше розуміння Pen Tool, але я поняття не мав, що є дрібні прийоми, які дивним чином роблять обриси букв плавними.
Сподіваюся, цей урок відповість на всі питання перекладу в вектор написи і чого завгодно. Той же процес годиться для всього, що ви створюєте в Illustrator. У випадку з написом секрет в невеликій кількості опорних точок при правильному їх розміщенні і декількох прийомах редагування кривих, кутів, ширини і т. Д.
Поки що зверніть увагу на три речі:
По-перше, в процесі використовується робота, створена мною в попередньому уроці. Для вашої практики і досвіду буде корисніше працювати на своєму прикладі. Це кращий спосіб навчання! Я дам вам інформацію, а ви застосуєте її до своєї написи, щоб у вас вийшло оригінальний твір!
По-друге, цей урок не про те, як користуватися інструментом Pen Tool. Якщо ви не розумієте, як він працює, я пропоную вам прочитати про це до початку уроку - це спростить завдання.
По-третє, цей урок може здатися трохи заплутаним і затягнутим, але я обіцяю, що це заради навчання! Я намагаюся поділитися з вами всім, що може допомогти з роботою в векторі. Коротше кажучи, це не буде легкою пробіжкою. Буде початок і буде кінець, але нам буде потрібно якийсь час, щоб туди дістатися!
Тримайте очі і вуха відкритими і ми створимо великі речі, обіцяю. Починаємо!
1. Приготуємо необхідні інструменти
- Комп'ютер-PC або Mac. Будь-який з них впорається!
- Adobe Illustrator
- Вихідний ескіз / скан написи, яку ви перекладете в вектор
- Ручка або олівець
Можете взяти будь-який ескіз написів, які ви, можливо, зробили на попередніх уроках. Нашим завданням буде перевести його в векторний формат.
2. Нанесення крайніх (extrema) точок
Перш ніж сідати за комп'ютер, зробимо перенесення векторів вручну! На папері! Дикість, так? Я обіцяю, що це дасть вам набагато більше розуміння прекрасного інструменту Pen Tool.
Тепер, що означає "extrema". По-перше, це множина для extremum. Що в математиці зазвичай означає максимум або мінімум. У випадку з написом крайні точки контуру букви, який буде створений кривими bezier за допомогою ручок. Наприклад, крайніми точками літери «О» будуть північна і південна опорні точки, які утворюють криву. Східна і західна опорні точки дозволяють розподіляти вагу і ширину.
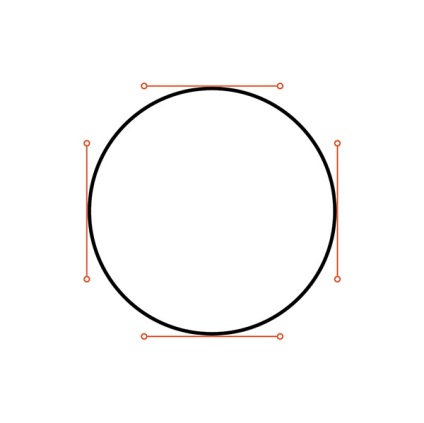
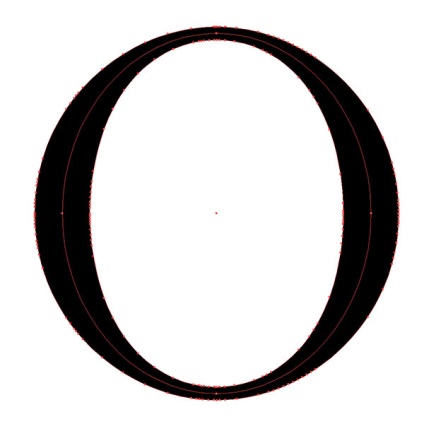
Подивіться на цю окружність. Її форма створена рівномірно чотирма основними точками. Вони і є "extrema" букви "O".

Зверніть увагу, що ручки витягнуті і розподілені рівномірно. Ту ж техніку застосовуйте до своєї прописи. Намагайтеся збалансувати навантаження так, щоб вага не виявився на одній ручці.
Якщо хочете, завантажте мою напис. Якщо немає, вибирайте свою! Починаємо розставляти опорні точки. Візьміть олівець або ручку і намалюйте кружечки там, де виявляться опорні точки в Adobe Illustrator.
Не бійтеся помилитися - робіть так, як вважаєте правильним зараз. Пізніше, у міру навчання і практики, ви здивуєтеся росту своїх знань.

Тепер візьміть той же зразок написи і почніть малювати прямокутники навколо кожної форми. Це простий прийом, щоб зрозуміти, де ви поставите крайні точки. Точки лежатимуть в місцях торкання сторін прямокутника з формою літери. Але це не означає, що буде тільки по чотири крайніх точки, як у сторін прямокутника. Це просто хороша точка відштовхування.
Пізніше ми розставимо крайні точки в Illustrator, додамо додаткові опорні точки для кривих, можливо, поправимо вага форм літер. Всі букви різні, тому процес буде рухомим. Рухайтеся в правильному напрямку, а потім вирішите, що виглядає «добре», а що «правильно».

3. 0 °, 45 °, 90 °: кути нахилу ручок
Перш, ніж ми заглибимося в цей розділ підручника, я хочу сказати, що 0 °, 45 ° і 90 ° не єдині значення кутів відхилення ручок. Вам судити, наскільки добре все виглядає, кут може бути і 15 °, наприклад.
Отже, які особливості в співвідношеннях горизонтальних, вертикальних і діагональних (45 градусів) кутів? По-перше, використання однакових кутів вирівнює елементи написи. По-друге, це ключові кути для плавних кривих. Ви помічали невеликі переломи в своїх написах від опорних точок? Ось, це можна виправити розташуванням точки прив'язки і правильним кутом між ручок.
Приступаємо до роботи!
Цей простий процес показує важливість положення горизонтальних і вертикальних рукояток опорних точок. Він повторюється в кожному проекті роботи з векторним зображенням. Почнемо створювати вектор "The". Я розіб'ю процес на етапи, щоб ви могли бачити, як я зазвичай обвожу найпростіше слово на кшталт цього.
Можете почати з техніки «прямокутника», щоб визначити, де повинні виявитися крайні точки.

Почнемо обводити вектор написи «The» по частинах.
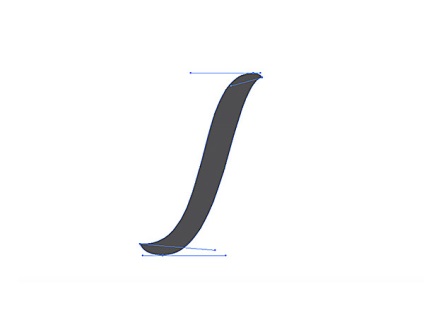
Я почну з ніжки літери "T". Як бачите, я беруся за горизонтальні ручки опорних точок і роблю два не надто математичних кута. Пам'ятайте, що не кожна ручка повинна бути горизонтальною. Дивіться, як буде краще. Для цієї ніжки я почав з горизонтальних, а потім влаштував ще дві по своєму смаку.
В цілому, з поправками, тут вистачило чотирьох опорних точок.

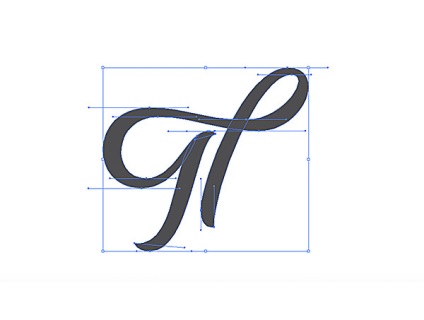
Тут все трохи заплутується. У цьому конкретному прикладі я вирішив пов'язати поєднання «Th» в єдину форму. Кожна опорна точка збалансована і рівномірно розподіляє кривизну. Що стосується того, звідки почати розставляти опорні точки, залежить від уподобань. Форма літери сама підкаже. Я пишу зліва направо, тому почав з малювання петлевого сполуки «Т» і закінчив на стеблі «h».

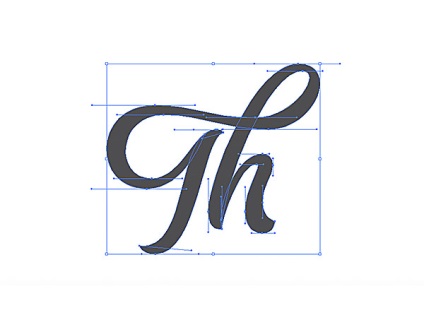
Потім я сформував плече «h» (другий відросток, якщо хочете). Кожен фрагмент цього напису розбитий на фігури, тому ви можете вносити зміни в окремі частини.

В наступному кроці обведём "e". Мені вдалося обійтися вісьмома опорними точками для регулювання ширини, контрасту і т. Д.
Починайте з будь-якого місця, але я почав з поперечини «e», обвів навколо і сформував чашу, закінчивши її хвостиком.
Ось і вийшло! Ми закінчили "The". Не забудьте про прив'язку до крайніх точок, щоб все відшліфувати до блиску! Терпіння - всьому голова!


Ось ще один приклад, щоб ви побачили зовсім інший стиль слова «The» зі схожими горизонтальними і вертикальними ручками.

4. Додаткові векторні підказки і прийоми
Вектор забирає багато часу навіть у майстра. Це завжди дуже тонка настройка і виправлення кривих, опорних точок і т. Д.
В цьому розділі уроку я поділюся прийомами щодо прискорення процесу. Для простоти візьму букву «O» або форму кола, щоб продемонструвати кілька трюків. Незважаючи на те, що це проста форма, підказки будуть працювати в будь-якому випадку.
Цю техніку я називаю crossover. Можливо, вам буде простіше обводити вектором фігури букв, застосовуючи техніку кросовера для контролю ширини і кутів частин форм. На прикладі ви можете побачити, що я створив додаткову опорну точку, щоб контролювати так звану «розвилку» «N». Це дозволяє переміщати і змінювати одну частину буквеної форми, не турбуючи іншу.
У прикладі з нижнім gif показано, що я маю на увазі під цим виразом. Конструкція «А» виразно некоректна. Ось відмінний спосіб продемонструвати техніку кросовера.

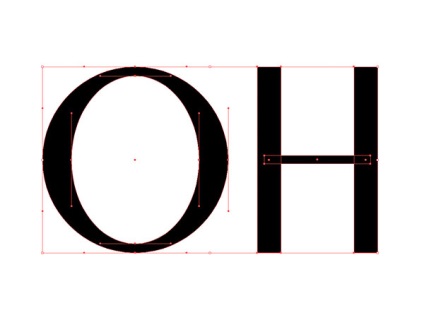
Інструменти Ellipse Tool і Rectangle Tool в Illustrator ваші найкращі друзі для визначення правильної форми фігури букв. Наприклад, буква «O» складається з двох еліпсів: один зовні, інший усередині. Отже, якщо ви укладете два еліпса один в інший, вони утворюють букву «O» протягом декількох секунд.
Для створення літери «H» ви можете використовувати інструмент Rectangle Tool. Кожен відросток і перекладина «H» були сформовані трьома окремими прямокутниками. Пізніше їх можна поправити і об'єднати в одну форму.
Сподіваюся, що демонстрація процесу на gif пояснить, що я маю на увазі. Я просто використовую прості фігури для формування цих букв.


У наступному прикладі я використовував інструмент Width Tool в Illustrator. Робота спрощується в рази. За допомогою цього інструменту ви, фактично, розподіляєте ширину. У цьому прикладі я хотів, щоб ліва і права сторони штриха були .525in ширини, а верх і низ залишилися .125in. Рівномірний розподіл ваги утворило красиву контрастну букву «O».
Як видно з прикладу, лівий - це просто штрих, який був до того, як я застосував інструмент Width Tool, а правий - після його застосування.
Цей інструмент прискорює векторну обробку певних букв, особливо прописів. Не забувайте малювати "strokes" і додавати контраст літерним формам за допомогою інструменту Width Tool.

Недоліком Width Tool є те, що при раздвіганіі він утворює величезну кількість зайвих опорних точок, які вам не потрібні. Це видно по нижньому зображенню. Всі ці дрібні червоні бризки - опорні точки!
Тому без початкової лінії буде складно приступити до редагування, якщо знадобиться.

5. Остання частина вектора
Добре, хлопці, прийшов час добити наш проект, оскільки ми дізналися все про те, як робиться вектор! Продовжимо урок з того місця, де ми зупинилися, і закінчимо з New York City.
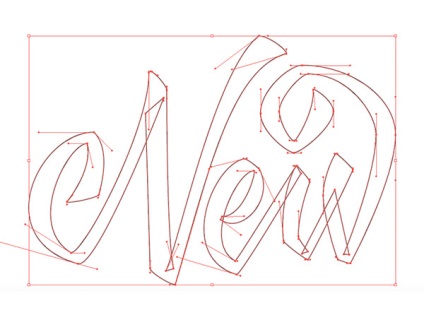
Переходячи від однієї частини до іншої, почніть обведення форм літер окремо. Користуйтеся технікою кросовера, щоб налаштовувати пропис, не порушуючи загальної форми. Саме для цього напису було потрібно не так багато ручок. Але я прив'язував їх до крайніх точок, щоб вийшли лінії, які ви бачите.

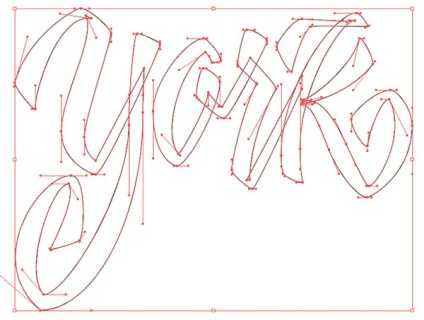
Закінчивши з "New", переходимо до слова: "York". Повторіть ту ж процедуру обведення фігури частинами. Ви бачите розсип опорних точок в межах «K». Це тому, що кожну частину «K» я малював, як окрему фігуру для можливості редагування. Тобто, стебло і дві ноги намальовані індивідуально, щоб разом сформувати «K».
Зверніть увагу, щоб все перекривався для майбутньої заливки.

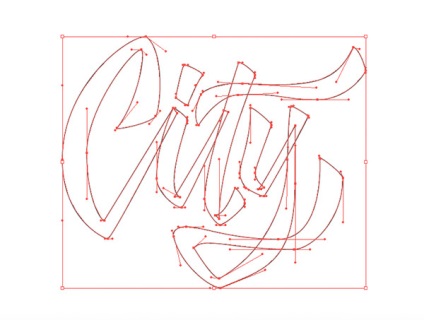
Останнім зробимо вектор "City". Що робити, знаєте: починайте будувати точки і ретельно поправляйте на свій смак. Кожну букву малюємо окремо, щоб було простіше редагувати.

Ось воно! Після закінчення векторної обведення фрагмента можете залити фігуру, щоб побачити, як взаємодіють позитивне і негативне простору.

Коли ви вже подумали, що з вектором закінчено, виявилося, що немає!
Після "заливки" фігури знадобляться правки, тому що стали помітні недоліки контрастності, кернинга і т. Д. У цьому випадку я зробив багато дрібних змін, щоб поправити загальний колір. Наприклад, я змінив форму «Y», щоб заповнити порожнечу в «N».

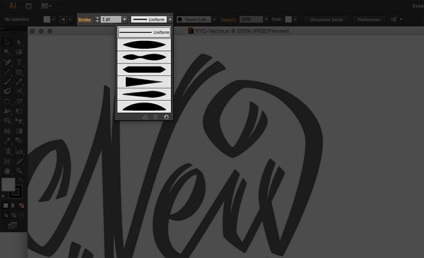
Останній крок! Тут я додав невеликі «вирізи» в формах букв. Схоже на вектор або щось на зразок цього? Треба знову розбити речі на прості фігури або лінії. Я знав, що можна зробити прості лінії за допомогою інструменту Pen Tool, але взяв "Variable Width Profile" і вирізав трикутники. Що я маю на увазі, ви бачите нижче.



висновок
New York City - закінчений вектор після додавання великої кількості додаткових деталей. Якщо вам цікаво, як створювати глибину, текстуру, кольору і т. Д. То мій наступний урок точно для вас! Залишайтеся з нами ще місяць - інший.

Я впевнений, що до цього моменту робота з вектором стала для вас набагато зручніше і зрозуміліше, ніж раніше. Ми пройшли великий матеріал і настав час закріпити ці знання. Постійно вправляйтеся і з часом станете ще краще, я обіцяю! Так тримати!
додаткові ресурси
Якщо вам знадобиться допомога з прописами, в Envato Studio є чудова компанія Lettering Calligraphy Specialists. куди ви можете звернутися.