Якщо раніше багато хто прагнув «вписати» головну сторінку сайту в розмір «першого екрану», щоб користувач гарантовано побачив все, то тепер більш поширеними стають сайти з вертикальним (або горизонтальним) скроллингом.
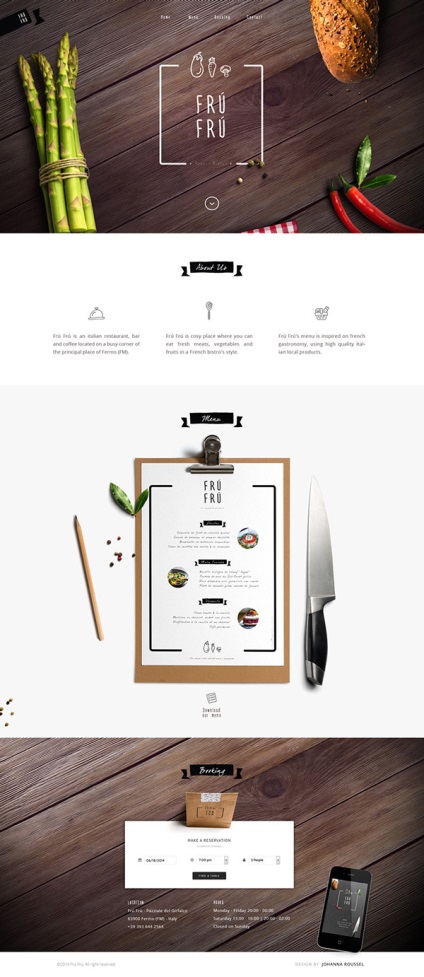
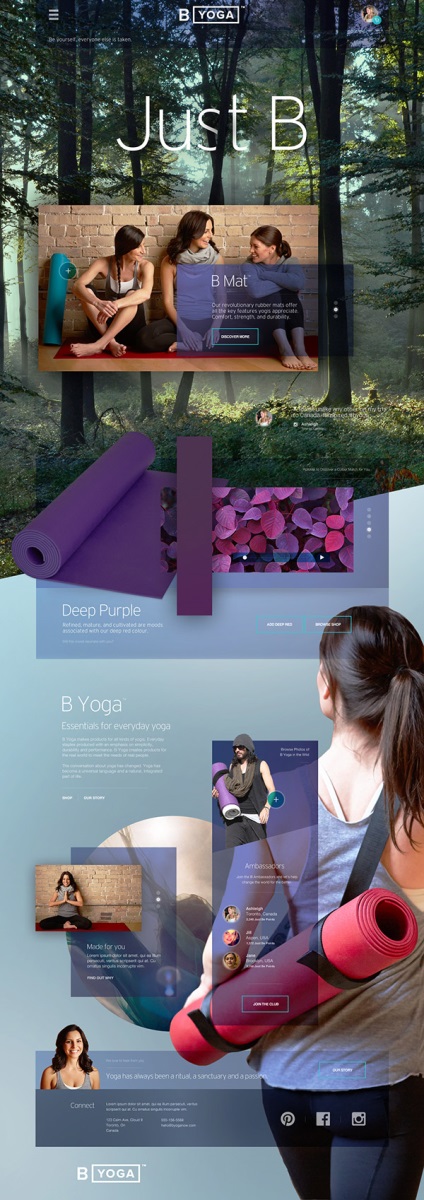
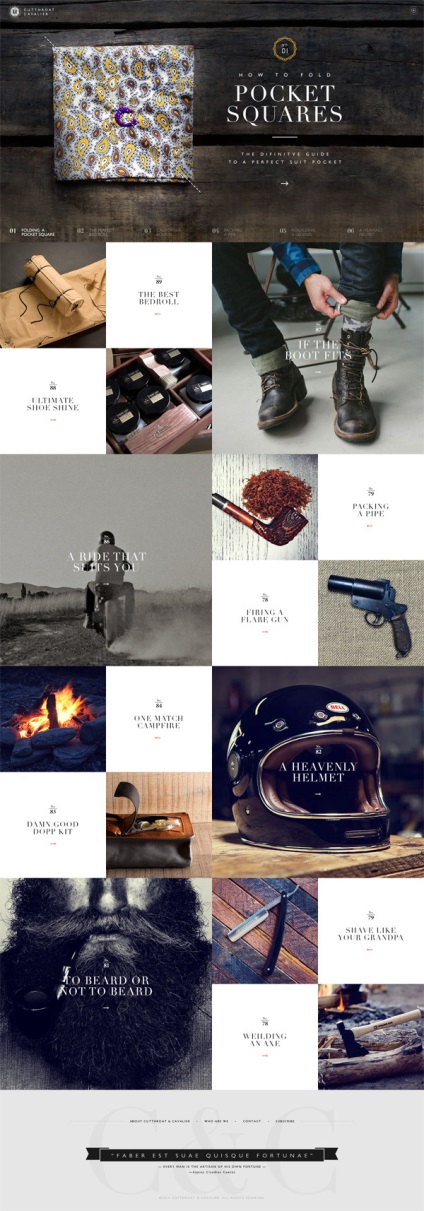
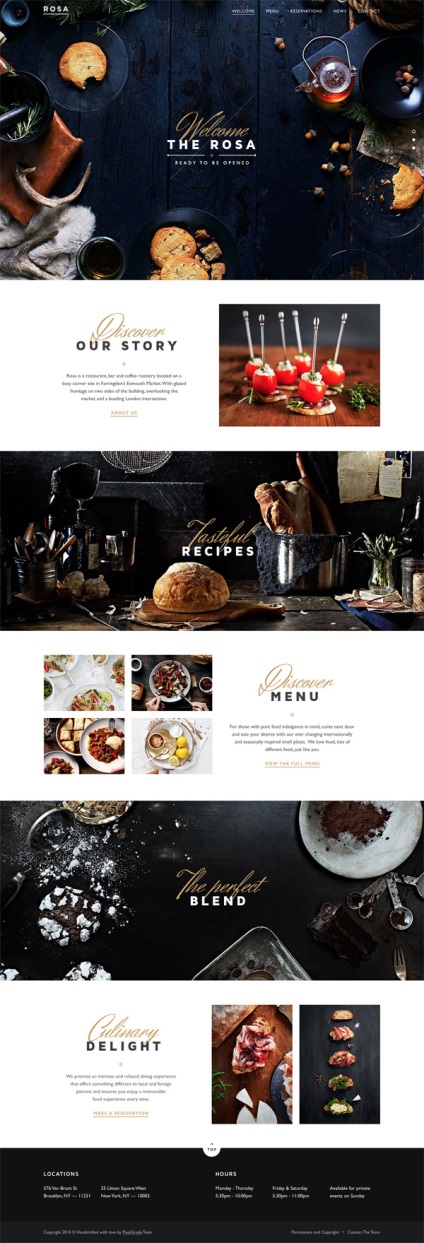
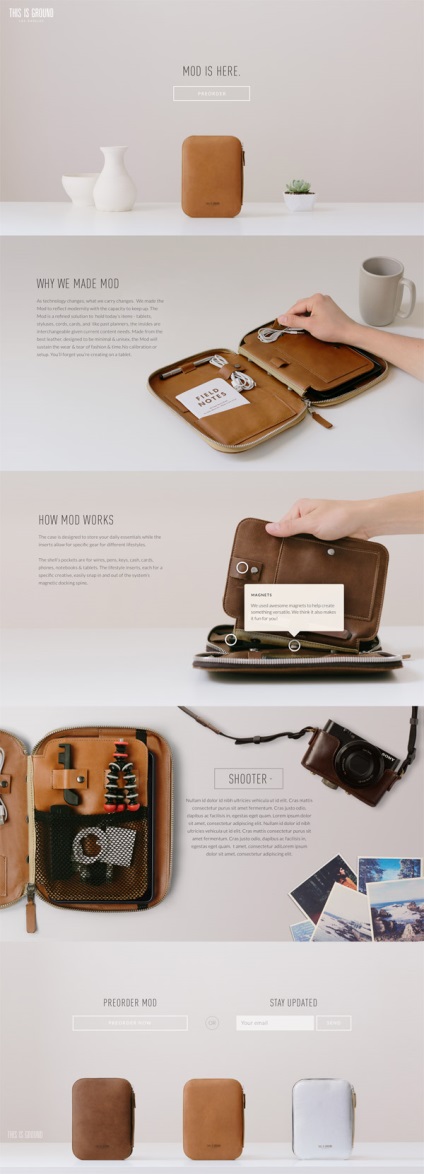
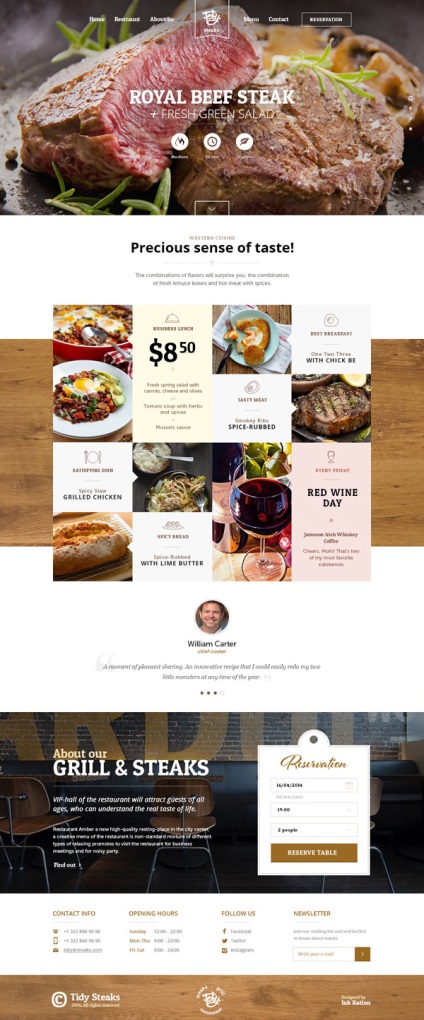
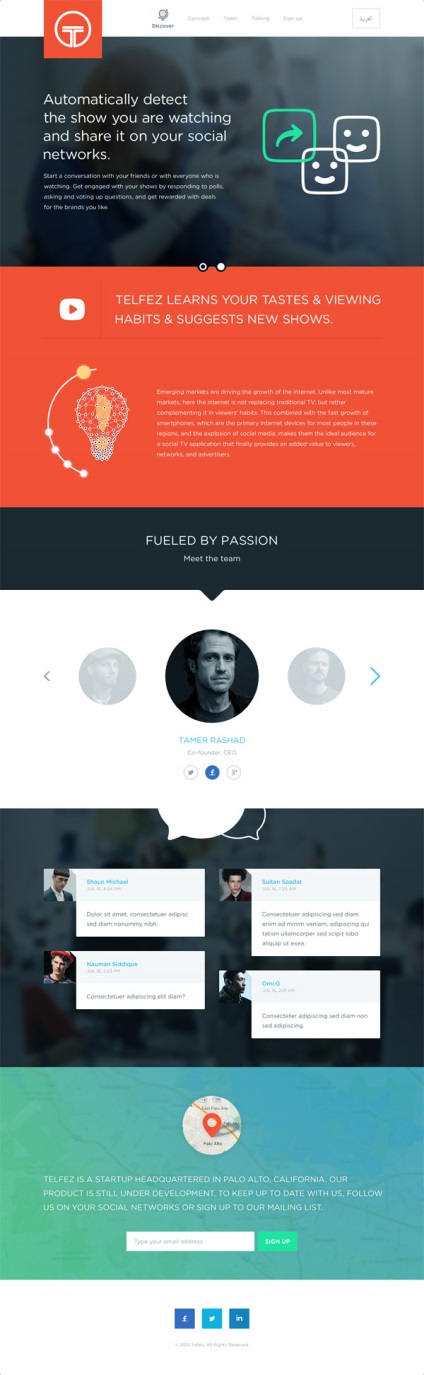
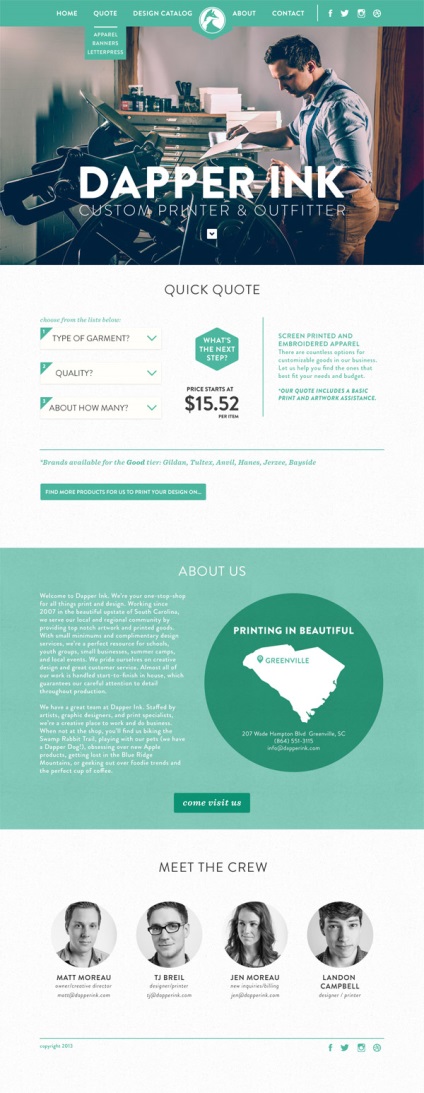
Ця тенденція спостерігається останні 1,5 - 2 роки, і, навіть незважаючи на різні дослідження, які стверджують, що користувачі рідко прокручують «гумові» сайти до кінця, вона не втрачає своєї популярності. Важко сказати, чим це обумовлено: чи то прагненням спробувати щось нове, то чи небажанням відставати від моди, але факт залишається фактом - користувачам, так само як і веб-дизайнерам, такі сайти подобаються. І є за що: можливість реалізувати цікаві дизайнерські задумки; відпадає потреба бродити по сторінках другого, третього рівня і т. д. На жаль, побачити дизайн сайтів з вертикальною прокруткою цілком практично неможливо, адже ми обмежені розмірами наших моніторів, а при прокручуванні не виходить побачити загальну картину. Але веб-дизайнери з великою увагою ставляться до опрацювання дизайн-макетів і охоче діляться ними на профільних сайтах. У цьому пості ми пропонуємо подивитися на 15 дизайн-макетів веб-сайтів з вертикальним скролінгом. Деякі з них вже реалізовані, інші ще немає, але всі вони є прикладами крутого дизайну і джерелом натхнення.